目录
一、👀绘图知识
绘图需要有纸、画笔、画刷; Delphi 有 Canvas、Pen、Brush.
Canvas 就是画布, 譬如窗体的 Canvas 属性, 就是窗体的画布;
Pen 是画笔, 可以设置笔色、笔宽等等;
Brush 是画刷, 可以设置颜色等等。
我们所有绘图操作都是在Canvas上进行的。
二、👀画直线
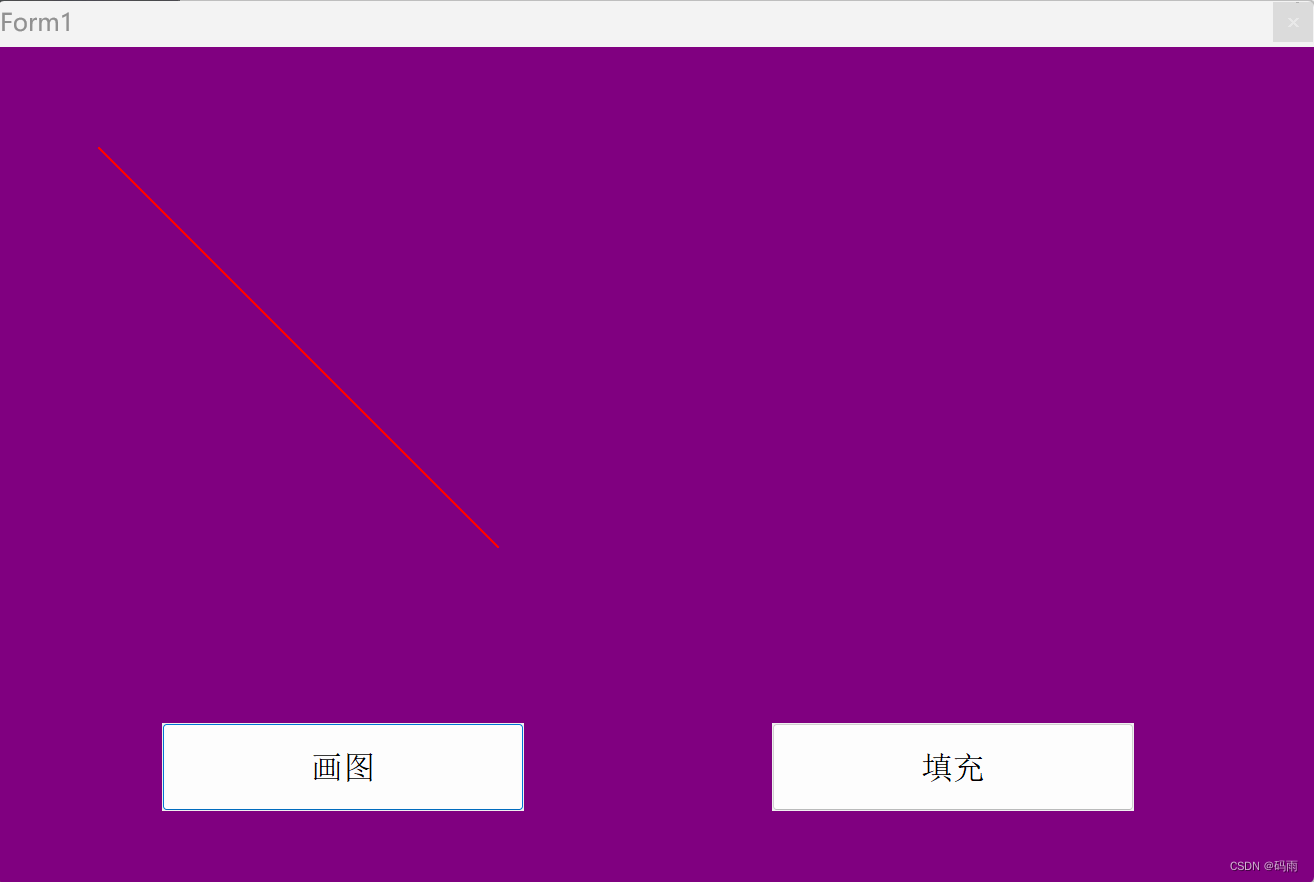
✨画直线示例:
procedure TForm1.Button1Click(Sender: TObject);
begin
Canvas.Pen.Color := clRed; {设置画笔颜色}
Canvas.Pen.Width := 2; {设置画笔宽度}
Canvas.MoveTo(100,100); {直线起点}
Canvas.LineTo(500,500); {直线起点}
{实际上这里的Canvas是简写,也可以写做; Self.Canvas 或 Form1.Canvas}
end;三、👀画刷填充全框
✨全区域填充颜色示例:
procedure TForm1.Button2Click(Sender: TObject);
begin
Canvas.Brush.Color := clPurple; {设置画刷颜色,也就是填充色}
Canvas.FillRect(ClientRect); {填充窗体客户区}
end;✨结果展示:

四、👀矩形
✨圆角矩形:

使用圆角矩形绘制一个圆角矩形使用钢笔和填充它与画笔。矩形的边缘由点(X1,Y1) ,(X2,Y1) ,(X2,Y2) ,(X1,Y2)定义,但是角落将被修剪以创建一个圆形的外观。圆角的曲线与宽 X3和高 Y3的椭圆的曲率相匹配。
✨焦点矩形:

当控件获得或失去输入焦点时,调用 DrawFocusRect 以获得控件图像的周长。因为 DrawFocusRect 使用了一个 XOR 函数,所以在指定相同的矩形时第二次调用它会从屏幕中移除该矩形。
此函数绘制的矩形无法滚动。要滚动包含 DrawFocusRect 绘制的矩形的区域,请调用 DrawFocusRect 从屏幕上移除该矩形,滚动该区域,然后调用 DrawFocusRect 在新位置绘制该矩形。
✨矩形描边:
使用画布的 Brush 绘制矩形以绘制边框。
使用 FrameRect 在矩形区域周围绘制1像素宽的边框。FrameRect 不使用 Brush 模式填充矩形的内部。
若要使用 Pen 代替绘制边界,请使用 Polygon 方法。
✨代码示例:
unit Unit1;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.ExtCtrls, Vcl.StdCtrls;
type
TForm1 = class(TForm)
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
Button1: TButton;
procedure FormCreate(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
var
btn : TButton;
//如果参数在函数中不可能修改, 一定要使用 const
const //这里设置了不可修改的两个值
y1 = 100;
y2 = 500;
{在form打开时就自动创建画笔画刷}
procedure TForm1.FormCreate(Sender: TObject);
begin
Canvas.Pen.Width := 4;
Canvas.Pen.Color := clRed;
Canvas.Brush.Color := clWhite; //设置画刷颜色
end;
{1、给出左上角和右下角的坐标就可以绘制矩形}
procedure TForm1.Button1Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.Rectangle(btn.Left, y1, btn.Left+btn.Width, y2);
{ 左 上边界 右 下边界}
end;
{2、给出一个矩形结构做参数也可以绘制矩形}
procedure TForm1.Button2Click(Sender: TObject);
var
R: TRect; {定义一个矩形结构}
begin
btn := TButton(Sender);
R := Rect(btn.Left, y1, btn.Left+btn.Width, y2);
Canvas.Rectangle(R);
end;
{3、绘制圆角矩形; 前四个参数是矩形左上,右下两个点的坐标,最后两个参数是设置圆角的}
procedure TForm1.Button3Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.RoundRect(btn.Left, y1, btn.Left+btn.Width, y2, 200,200);
{最后两个参数越大,圆角弧度越大,}
end;
{4、绘制焦点矩形; 它不受画笔的影响; 它的颜色是和画刷的颜色进行某种运算得来的(与自己定义的无关)}
procedure TForm1.Button4Click(Sender: TObject);
var
R: TRect;
begin
btn := TButton(Sender);
R := Rect(btn.Left, y1, btn.Left+btn.Width, y2);
Canvas.DrawFocusRect(R); //获得焦点显示/隐藏
end;
{5、矩形描边, 用的不是画笔是画刷}
procedure TForm1.Button5Click(Sender: TObject);
var
R: TRect;
begin
btn := TButton(Sender);
R := Rect(btn.Left, y1, btn.Left+btn.Width, y2);
Canvas.FrameRect(R);
end;
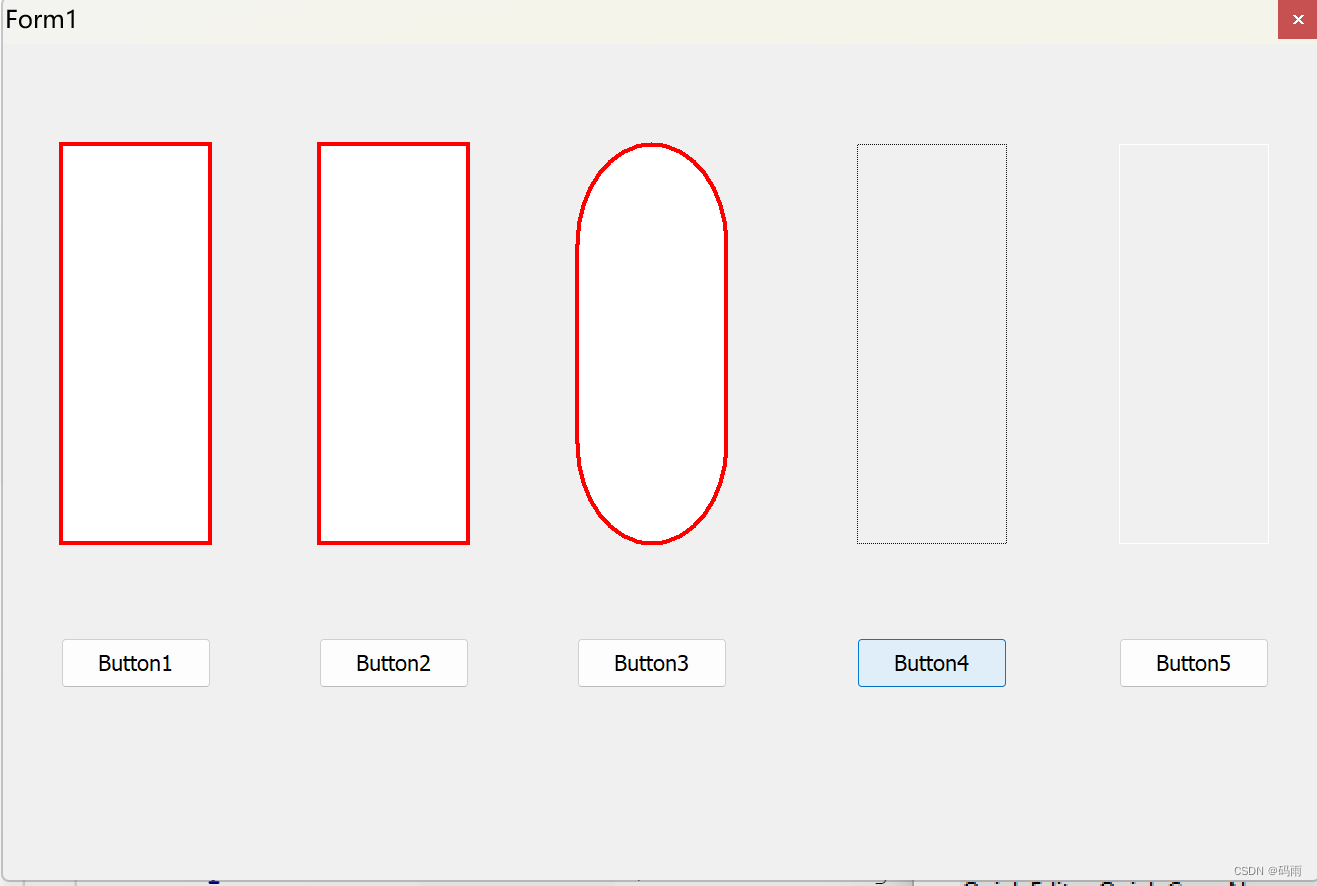
end.✨效果图:
笔者也是Delphi小白,解释如有问题,请大神们帮忙指出修改🙈
























 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










