浏览器概念: 安装并运行在电脑上的一个软件
服务器概念: 一台24小时开机的电脑, 拥有更大的磁盘空间和访问速度, 一般只有主机和系统
服务器作用: 为访问者提供各种资源 。资源: html文件, css文件, js文件, 视频文件, 音频文件, 数据等
浏览器访问的资源在哪里存着?
- 在服务器上存储
浏览器和服务器的作用分别是?
- 浏览器负责浏览资源, 服务器负责提供资源
url概念
前面说, 浏览器用于浏览资源, 服务器用于提供资源,那浏览器想要访问需要看到的资源, 就得知道资源的url网址
概念:url, 统一资源定位符, 标记资源在网络中的位置。也称网址
作用: 标记某个资源在网络中的唯一地址。只有通过URL地址,浏览器才能定位资源的存放位置,从而成功访问到对应的资源。
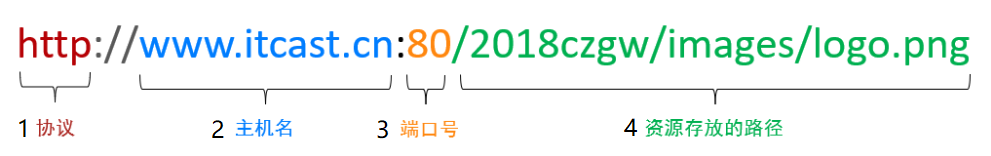
url网址组成

4个部分组成:
- 协议
- 主机名
- 端口号(可省略)
- 资源存放的路径
协议: 协议就是浏览器和服务器之间传输数据的规则, 保证都能读懂对方发来的内容
主机名: 标识服务器在互联网中的唯一地址, 确保能够访问到他
端口号解释:
- 端口号有效范围默认在0-65535之间的整数
- 标识服务器里的不同服务
- 浏览器默认访问的都是80端口
- 类比: 主机名是一个商场,端口号就一个个具体的门店号,想要买东西,就要具体到门店号。
路径: 确定在服务器上的具体位置
类比: 主机名是一个商场,端口号就一个个具体的门店号,想要买东西,就要具体到门店号。路径就是柜台信息
浏览器和服务器之间的通信过程, 分为两个步骤: 请求和响应,
- 请求: 浏览器, 通过网络去服务器要资源的过程, 叫做"请求"
- 响应: 服务器, 通过网络给浏览器返回资源的过程, 叫做'响应'
- 为何一个主页有这么多次请求?
- 首先请求回来的主页html里, 还有一些引用其他文件的语法, 例如script的src和link的href, 还有img的src, 都会让浏览器单独再发几次请求
- 大家记住: 一次请求对应一次响应, 响应回来的内容浏览器会进行解析
1. 响应的资源类型有哪些?
有html, css, js, 图片, 音频, 视频, JSON字符串数据等等
2. 数据类型的url网址返回的数据格式是?
JSON格式的字符串, 前端接收后转换下就可以当对象用
JSON
- JSON(全称:JavaScript Object Notation)是一种数据交换格式,它本质上是用字符串的方式来表示对象或数组
- JSON 数据:用字符串的方式来表示的对象或数组类型的数据
- 对象格式JSON字符串
-
- key必须用双引号包起来
- value 的值只能是字符串、数字、布尔值、null、数组、对象类型(可选类型只有这 6 种)
1. JSON是什么?
以字符串的形式来表现对象/数组的数据格式
2. JSON字符串和JS数据类型如何互相转换?
- JSON.stringify() JS数据类型转JSON字符串
- JSON.parse() JSON字符串转成JS数据类型
Ajax是什么
Ajax 是一种在JS代码中发请求并获取响应数据的技术
axios和ajax
axios是别人封装好的,用来发ajax请求的工具。
ajax是:一个技术名词;axios是具体实现;
axios使用的语法:
axios({
url: '请求的URL网址',
method: '请求的方法'
}).then((结果变量名) => {
// .then 用来指定请求成功之后的回调函数
// 形参中的 result 是请求成功之后的结果
})接口
接口是提供数据服务的url网址。
使用 Ajax 技术请求数据时,被请求的 URL 网址,就叫做数据接口(简称:接口或 API 接口)。
同时,每个接口必须有对应的请求方式
接口文档
是接口使用说明书
服务器会把一些接口地址罗列整理到一个文档上
axios带参数
axios({
url: '请求地址',
method: '请求方式',
params: {
// 后端规定的参数名: 前端准备给后端的值
}
}).then(result => {
console.log(result)
})5种请求方式
浏览器在请求服务器上的数据时,根据操作性质的不同,理想状态下可以分为 5 种常见的请求方式:

一次完整的传输过程, 是一次请求对应一次响应, 在传输的过程中, 数据包就是报文
-
- 请求报文: 规定了浏览器 向 服务器, 以什么格式 把数据发送
- 响应报文: 规定了服务器 向 浏览器, 以什么格式 把数据返回
- 请求报文组成
-
- 请求行
-
-
- 请求方式: (GET / POST / DELETE / PUT / PATCH)
- 请求url: 资源在服务器地址
- 协议版本: 默认HTTP/1.1
-
-
- 请求头部: 头部参数名: 值
- 请求体: 携带给服务器的数据
常见的响应状态码如下

1. 添加子元素的api是?
append
2. 始终滚动到底部的思路是?
设置scrollTop值是一个较大的值,让滚动条到最底部,scrollHeight,页面高度(包括了溢出隐藏的部分)





















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








