AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。
XMLHttpRequest 是 AJAX 的基础
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
GET方法可能返回缓存数据
$.get(url,callback)第一个参数是我们希望请求的URL;第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态
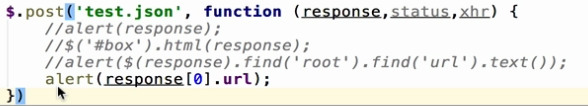
$.post(url,data,callback);必须的url参数是我们希望请求的URL。可选的data参数规定连同请求发送的数据。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态
get方法提交数据1
$.get(‘test.html’,function(data,statusTxt){
alert(data);
alert(statusTxt);
});
get方法提交数据2
$.get(‘test.php?password=123456’,function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
get方法提交数据3 (字符串的方式)
$.get(‘test.php’,‘password=123456’,function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
get方法提交数据4 (键值对的形式)
$.get(‘test.php’,{password=‘123456’},function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
$(function).click(function(){
$(’#btn’).click(function(){
$.ajax({
type:‘POST’,
url:‘testpost.php’,
data:{password:‘123456’},
success:function(responseTxt,statusTxt,xhr){
alert(responseTxt)
},
error:function(){
alert(‘加载失败’)
}
})
})
})
$.getScript(“test.js”)动态加载js文件,节省性能。

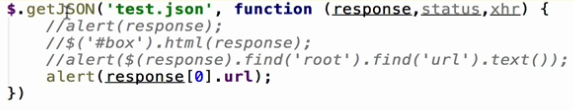
$.getJSON()方法没有第四个参数。

get(url,data,function,type)
























 5644
5644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








