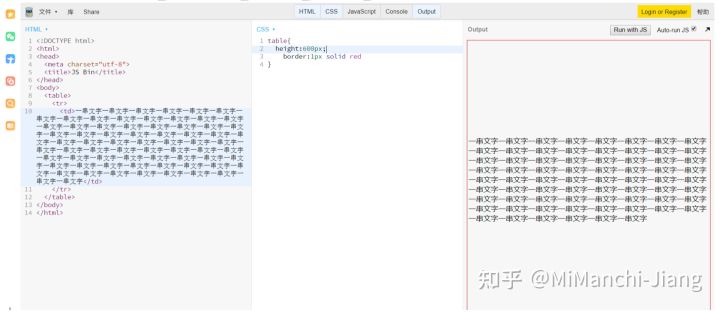
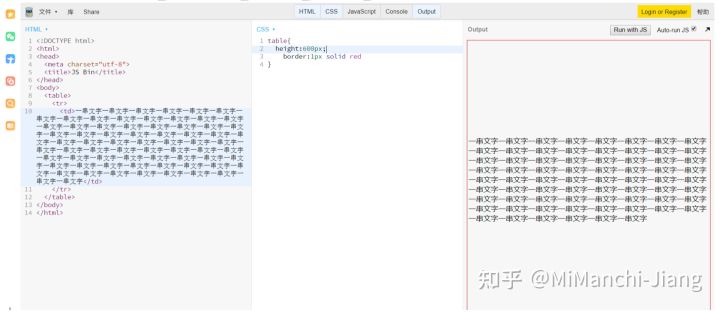
1.使用table标签:使用table自带的居中效果

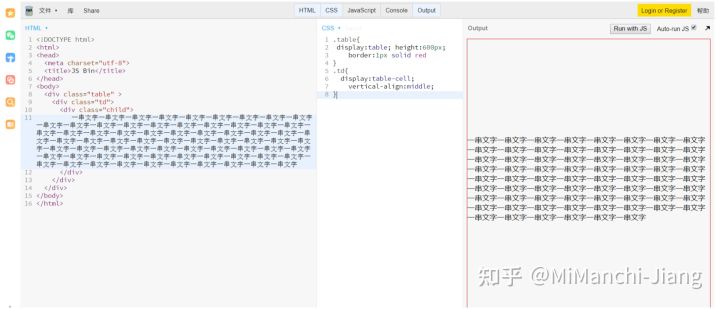
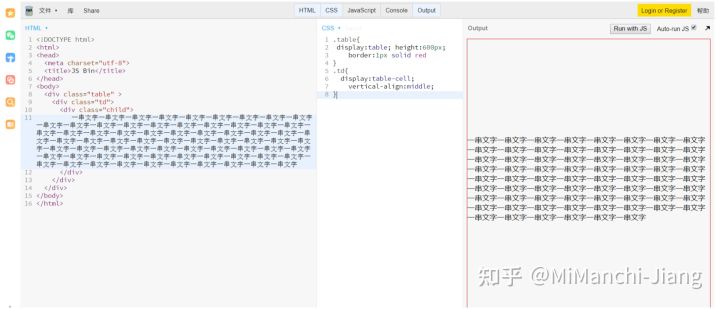
2.将div变成table标签:如果必须使用div,就把div变成table来使用

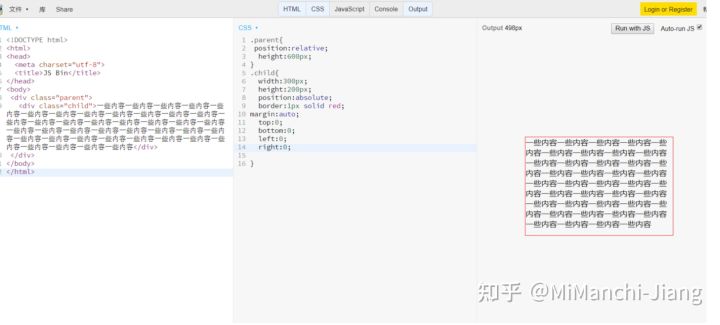
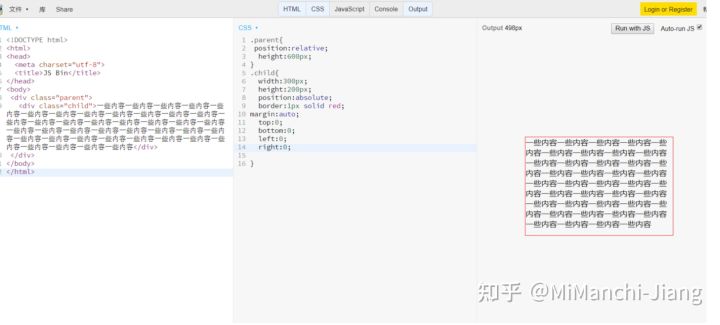
3.使用绝对定位与负margin:灵活使用负margin,数值为元素宽度/高度的一半

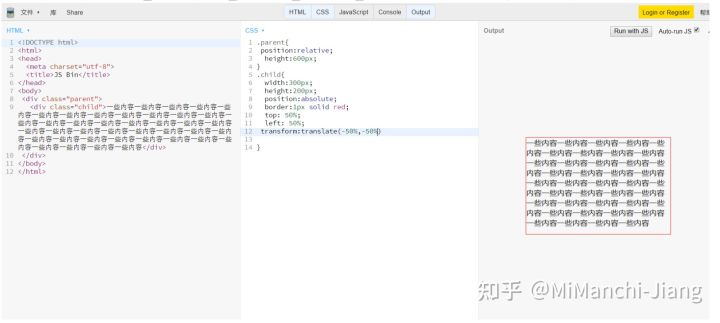
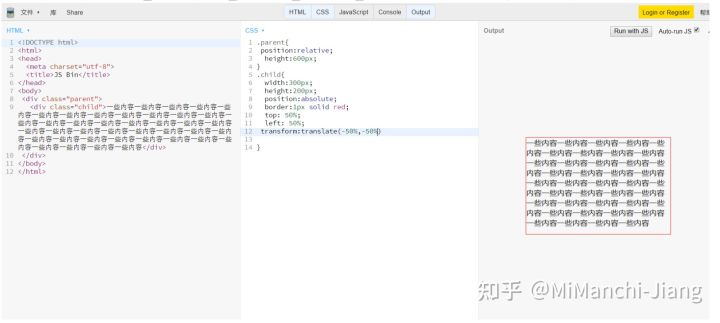
4.使用绝对定位与transform:与上同理


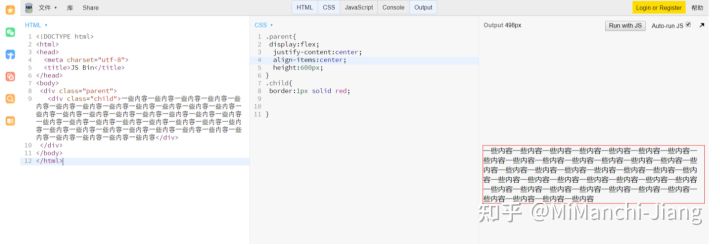
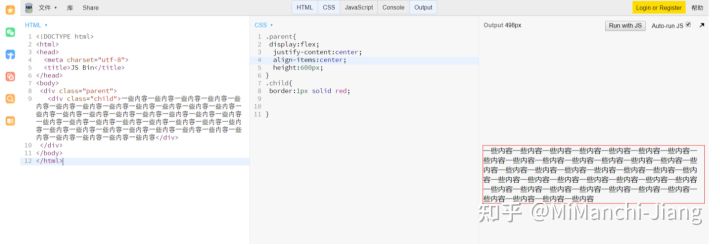
6.使用flex

1.使用table标签:使用table自带的居中效果

2.将div变成table标签:如果必须使用div,就把div变成table来使用

3.使用绝对定位与负margin:灵活使用负margin,数值为元素宽度/高度的一半

4.使用绝对定位与transform:与上同理


6.使用flex

 2704
2704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


