问题引出
不知道你们平时使用idea时是否遇到过这样的问题,建立文件夹或者包时总是建的不够满意,要不就是想在A包下建一个子包,却发现直接建在了A包下的子包的里面。又或者是在SpringBoot项目时,在Resource文件夹下有一个文件夹static,在它下面建立了一个子文件夹html,再想着建立css和js文件夹时却发现static文件夹并没有展开成上下级的展现形式,于是无论如何建都是位于static.html的路径下了。这对不熟悉idea使用的小伙伴们来说无疑是一种折磨。
探讨问题,问题解决
上述问题的出现大多是由于IDEA中建立子包或者建立子文件夹时没有展开成上下级的目录结构,这是因为IDEA默认采用了紧凑的项目目录展示形式,我们只需要自己取消设置即可。
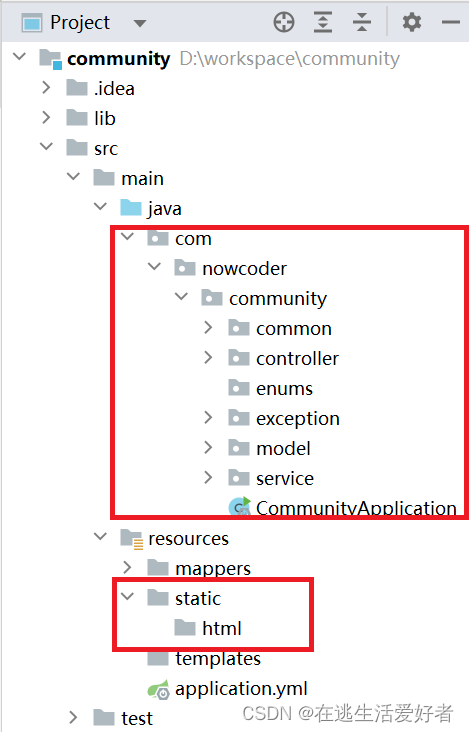
默认的项目目录展示形式:

我们可以看到com.nowcoder.community是一个三级目录,但是在IDEA中并没有展现成多级目录结构,这可能对一些新手建包起到误导。另外resource文件夹下的static文件夹中已经有了一个html文件夹,但是它也没有展现成多级目录结构,但是它导致的问题更加严重。那就是如果你想在static文件夹下再建一个文件夹css,此时无论你怎么new Directory,它new出来的文件夹都会位于html文件夹的目录下。
按如下图片提示进行操作:
点击设置 --> 点击Tree Appearance --> 点击Compact Middle Packages取消即可

Tips:有些小伙伴的Compact Middle Packages选项直接点开设置就能看到了,取消勾选就可以了。那么这个选项是什么意思呢?Compact有紧凑,压实的意思,中文意思就是紧凑中间的包,就是在idea展示项目目录结构时会以紧凑的形式展示。
修改后的项目目录展示形式:

我们可以看到红色框框框住的位置,文件夹或者包的目录结构全都展开了,这样建立子文件夹或者子包就不会出现建不满意的问题了。如果有的小伙伴觉得这样的目录结构看起来很冗杂,很容易就会看错,你也可以在建好对应的子文件夹或者子包后再把Compact Middle Packages选项勾选回来就好了。
到此为止,这篇文章就结束啦!还是那句话,每天都要按时吃饭睡觉锻炼,一定要开开心心的,别让自己过太委屈哟。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








