数组介绍
访问数组元素:“数组[下标]”
数组中可以存放任意类型的数据
数组长度可以任意变化,不需要提前声明
数组元素的个数:数组名.length
数组的定义
一维数组
使用Array()函数定义
使用Array()函数创建更详细的数组对象
格式:
var 数组名 = new Array(); //数组下标从0开始
使用中括号[]直接声明并设置每个元素的值
<script> //用数组存放相同类型的数据
var array = ['JS','Java'];
console.log(JSON.stringify(array));
//用数组存放不同类型的数据
var array = [1,"1",true,null,String(undefined)];
console.log(JSON.stringify(array));
</script>

二维数组
一维数组的每个元素都是数组,则称为二维数组。若二维数组的每个元素都是数组,则为多维数组。
虽然数组中元素类型可以不一致,但实际使用时一般都需要统一数据类型。二维数组则是让每个子数组统一数据类型和含义
<script>
var array = [
['JAVA','java'],
['JS','js']
];
console.log(JSON.stringify(array,null,' '));
</script>

数组属性
length属性
length表示数组元素数量
数组的length属性允许直接修改,增大数组的length属性,数组会出现空白元素;减小数组的length属性,自动删除下标大于等于length的元素(实际场景中,一般约定为只读属性,不直接修改数组的length属性)
prototype属性
数组操作
JS提供了许多函数用于操作数组和数组元素,覆盖了常见的数组操作函数
新增元素
新增元素分为三种,分别在数组尾部、中间、首部增加元素
尾部新增元素(数组名.push)
使用push函数新增元素时,数组长度自动增加1,将新元素设置为尾部元素;push函数接收多个参数时,自动在尾部追加多个元素
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
array.push(4);
console.log(JSON.stringify(array));
array.push(5,6);
console.log(JSON.stringify(array));
</script>

在数组中间新增元素(数组名.splice)
JS支持在数组的某个位置新增元素,并自动调整其他元素的索引
数组名.splice(参数1,参数2,参数3,......,参数3)
参数1:新增元素插入的位置
参数2:从插入位置是否删除后续元素
参数3...n:插入n个新元素
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
array.splice(3,0,4);
console.log(JSON.stringify(array));
array.splice(4,0,5,6);
console.log(JSON.stringify(array));
array.splice(3,2,7); //从4号索引处开始删除,删除两个,4,5被删
console.log(JSON.stringify(array));
</script>

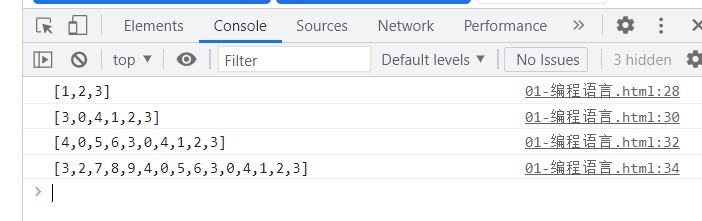
在数组首部新增元素(数组名.unshift)
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
array.unshift(3,0,4);
console.log(JSON.stringify(array));
array.unshift(4,0,5,6);
console.log(JSON.stringify(array));
array.unshift(3,2,7,8,9);
console.log(JSON.stringify(array));
</script>

查找元素
查找元素分为三种方法:从后往前,从前往后,按条件查找
从前往后(数组名.indexOf(value))
从前往后查找:数组的indexOf(value)从0开始向后查找value在数组中的位置,如此存在,返回value对应的索引,如果不存在,返回-1
indexOf(value)
遵循规则:
如果value存在于数组中,返回与value全等的元素的索引
索引从0开始,如果存在,返回-1
indexOf(value)使用全等(===)进行比较
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
console.log('元素 1 的位置在:索引号'+array.indexOf(1));
</script>
从后往前(数组名.lastIndexOf(value))
与indexOf(value)一样,区别是从后往前查找
按条件查找(find(callback))
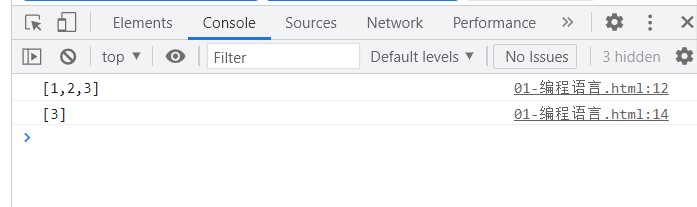
删除元素(数组名.splice())
用splice函数删除指定下标的元素后,后续元素的下标自动更新,使索引连续。(delete操作删除元素不会修正其他元素的索引)
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
array.splice(0,2);
//参数1:索引号
//参数2:从索引号开始删除元素的个数
console.log(JSON.stringify(array));
</script>

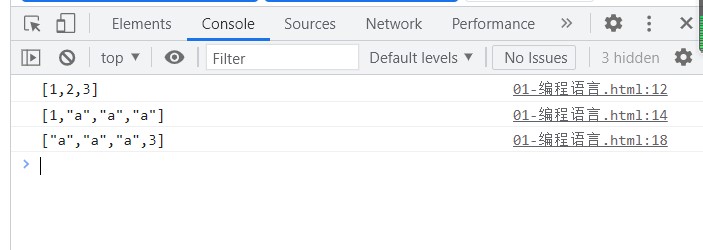
替换元素(数组名.splice())
数组名.splice(参数1 , 参数2 ,参数3 , … , 参数3)
参数1:索引号
参数2:表示删除多少个元素
参数3:表示替换的元素
<script>
var array = [1,2,3];
console.log(JSON.stringify(array));
array.splice(1,2,'a','a','a');
//从索引号1开始,删除两个,把三个字符a替换进去
console.log(JSON.stringify(array));
var array = [1,2,3];
array.splice(0,2,'a','a','a');
//从索引号0开始,删除两个,把三个字符a替换进去
console.log(JSON.stringify(array));
</script>

迭代数组
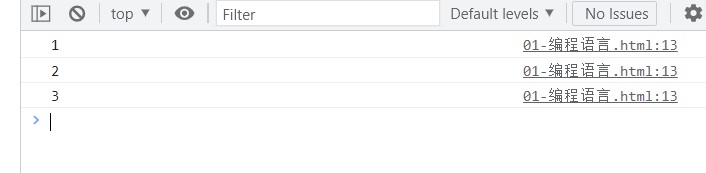
for i++迭代数组
<script>
var array = [1,2,3];
for(var i=0;i<array.length;i++)
console.log(JSON.stringify(array[i]));
</script>

for…in迭代数组
<script>
var array = [1,2,3];
for(var key in array)
console.log(JSON.stringify(array[key]));
</script>
forEach迭代数组
数组的forEach()方法是接收一个回调函数作为参数,使用每个元素执行一次该函数
语法:
forEach(callback[,thisArg])
callback:必选参数,表示为每个元素执行的回调函数,该函数接收三个参数
形式:callback(element,index,array)
element:当前元素
index:元素对应的索引号
array:当前数组
thisArg:可选参数,表示执行callback时绑定的this对象
<script>
var array = [1,2,3];
array.forEach(function(element,index,array)
{
console.log('索引号:'+index,'元素:'+element);
});
</script>

数组排序
基于In-place算法的排序方法sort(callback)
callback(a,b)
参数a、b表示数组的两个元素,sort将按照一定顺序使用两个数组元素作为参数调用callback回调,再根据callback的返回值(-1、0、1)调整元素a、b在数组中的位置
-1(小于0的数),表示a位于b的前面,否则a、b交换位置
1(大于0的数),表示a位于b的后面,否则a、b交换位置
0,表示a、b位置不需要交换
调用sort函数如果没有传递callback参数时,将根据数字大小或字符串的Unicode编码对元素排序
<script>
var array = [1,2,3,5,4];
array.sort();
console.log(array); //数字排序
var list = ['a','c','b'];
list.sort();
console.log(list); //字符排序
var compareScore = function(a,b){
if(a.score == b.score) return 0;
if(a.score > b.score) return 1;
if(a.score < b.score) return -1;
};
list = [
{name:'1',score:90},
{name:'2',score:80},
{name:'3',score:85}
];
list.sort(compareScore); //传递callback参数
console.log(list);
</script>

排序的稳定性指数组每次排序的结果都一样。sort()的稳定性取决于callback()
如果callback(a,b)是稳定的,则a、b比较结果是稳定的,则sort()是稳定的,反之不稳定。
数组求和
利用数组的reduce函数(从前往后)或reduceRight函数(从后往前)进行累加
<script>
var sum=0;
var array = [1,2,3,5,4,5];
for(var i=0;i<array.length;i++)
sum += array[i];
console.log(sum);
sum=0;
var sum = array.reduce(function(subTotal,currentValue){
return subTotal+currentValue;
});
console.log(sum);
</script>
快速交换
<script>
var a=1,b=100;
var list = [a,b];
a = list[1];
b = list[0];
console.log(a,b);
</script>
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








