⭐️数组
数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组
1. 利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
2. 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
操作数组
获取数组中的元素
索引(下标):用来访问数组元素的序号。索引从 0 开始.

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
查(查询数组数据)
是把数组中的每个元素从头到尾都访问一次.
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);
}
改(重新赋值)
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
增(数组中添加新的数据)
1. 数组.push() 方法
将一个或多个元素添加到数组的末尾,并返回该数组的新长度

2. arr.unshift(新增的内容) 方法
将一个或多个元素添加到数组的开头,并返回该数组的新长度

删(删除数组中数据)
1. 数组. pop() 方法
从数组中删除最后一个元素,并返回该元素的值

2. 数组. shift() 方法
从数组中删除第一个元素,并返回该元素的值

3. 数组. splice()方法
删除指定元素

start 起始位置:
- 指定修改的开始位置(从0计数)
deleteCount:
- 表示要移除的数组元素的个数
- 可选的。 如果省略则默认从指定的起始位置删
除到最后
⭐️函数
函数的概念
封装了一段可被重复调用执行的代码块,通过函数可以实现大量代码的重复使用。函数是一种数据类型。
函数的使用
函数在使用时分为两步:声明函数和调用函数。
1. 声明函数
// 声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2. 使用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
❗️注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的参数
1. 形参和实参
//带参数的函数声明
function 函数名(形参1,形参2,形参3...) {
//函数体
}
// 带参数的函数调用
函数名(实参1,实参2,实参3...);
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
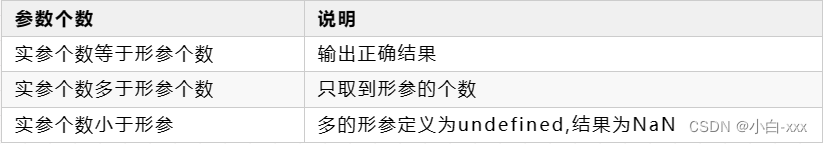
2.函数形参和实参个数不匹配问题

函数的返回值
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名() {
...
return 需要返回的值;
// 1. 函数遇到return会停止执行,并返回指定的值
// 1. 如果函数没有return 返回的值是undefined
}
// 调用函数
函数名(); //此时调用函数就可以得到函数体内return的值
🔥break,continue,return的区别
- break: 结束当前的循环体 (如for、while)
- continue: 跳出本次循环,继续执行下次循环
- return: 不仅可以退出(函数体内)循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码.
arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JS中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。
伪数组特点
- 具有length属性
- 按索引方式存储数据
- 不具有数组的push,pop等方法
function fn() {
//arguments 里面存储了所有传递过来的实参
console.log(arguments);// [1,2,3...]
console.log(arguments[1]); // 2
console.log(arguments.length); // 3
//我们可以按照数组的方式 遍历argument
}
fn(1, 2, 3);
函数的两种声明方式
1. 利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {...}
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2. 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
⭐️作用域
一段程序代码中所用到的名字并不总是有效和可靠的,而限定这个名字的可用性代码范围就是这个名字的作用域。
- 作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
- ES6之前作用域有两种 全局作用域和局部作用域(函数作用域)
变量的作用域
1. 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的js文件。
2. 局部作用域
作用于函数内部的代码环境,就是局部作用域。因为跟函数有关系,所以也被称为函数作用域。
3. 全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
作用域链
只要是代码都在一个作用域中,写在函数内部的局部作用域,未卸载仍和行数内部即在全局作用域中;如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;根据[内部函数可以访问外部函数变量] 的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。
function f1() {
var num = 123;
function f2() {
console.log( num ); //打印123
}
f2();
}
var num = 456;
f1();
⭐️预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
变量预解析(变量提升)
变量的声明会被提升到当前作用域的最上面,变量的赋值不提升。
console.log(num); // 结果是多少?
var num = 10; // ?
相当于
var num;
console.log(num);// 结果是 undefined
num = 10;
❗️ 注意: 变量提升只提升声明,不提升赋值。
函数预解析(函数提升)
函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
预解析案例1
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
//相当于执行了以下操作
var num;
function fun() {
var num;
console.log(num); // 结果是 undefined
num = 20;
}
num = 10;
fun();
预解析案例2
var a = 18;
f1();
function f1(){
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
相当于执行了以下操作 结果为 undefined 9
var a;
function f1(){
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
预解析案例3
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
相当于执行了以下操作 结果为 9 9 9 9 9 "报错--a is not defined"
function f1() {
var a;
a = b = c = 9;
//相当于 var a = 9; b=9; c=9; b和c 直接赋值,没有var声明,当全局变量看。
// 差异:集体声明 var a = 9,b = 9, c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
❗️ 注意: 函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
⭐️对象
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中常用方法来表示(常用动词)
创建对象的三种方式
1. 利用字面量创建对象
// star 就是创建的对象
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function() {
alert('大家好啊');
}
};
花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法;{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
🔥 对象的使用
(1)访问对象的属性
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
(2)调用对象的方法
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
(3)变量、属性、函数、方法总结
① 变量:单独声明赋值,单独存在
② 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征。
③ 方法:方法是对象的一部分,函数不是对象的一部分,函数是单独封装操作的容器。对象里面的函数称为方法,方法不需要声明,使用"对象.方法名()"的方式就可以调用,方法用来描述该对象的行为和功能。
④ 函数:单独存在的,通过"函数名()"的方式就可以调用。
2. 利用new Object创建对象
(1)创建空对象
//通过内置构造函数Object创建对象,此时andy变量已经保存了创建出来的空对象
var andy = new Object();
(2)给空对象添加属性和方法
//通过对象操作属性和方法的方式,来为对象增加属性和方法
andy.name = 'pink';
andy.age = 18; // andy.age = 19修改对象属性
andy.sex = '男;// andy.phoneNum = 110 添加属性
andy.sayHi = function() {
alert('大家好');
}
obj.sayHi();调用对象的方法 //第二种写法 obj['sayHi']();
// Object()第一个字母大写;
//new Object() 需要new关键字,使用的格式:对象.属性 = 值
3. 利用构造函数创建对象
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用,我们可以把对象中一些公共的属性和方法抽出来,然后封装到这个函数里面。
(1)构造函数的封装格式:
function 构造函数名(形参1,形参2,形参3...) {
this.属性名1 = 参数1;
this.属性名2 = 参数2;
this.属性名3 = 参数3;
this.方法名 = 函数体;
}
(2)构造函数的调用格式
var obj = new 构造函数名(实参1,实参2,实参3);
// 以上代码中,obj即接收到构造函数创建出来的对象。
注意事项:
1.构造函数约定首字母大写
2.函数内的属性和方法前面需要添加this,表示当前对象的属性和方法
3.构造函数中不需要retrun返回结果
4.但我们创建对象的时候,必须用new 来调用构造函数
new关键字
- 在构造函数代码开始执行之前,创建一个空对象;
- 修改this的指向,把this指向创建出来的空对象;
- 执行构造函数内的代码,给这个新对象添加属性和方法;
- 在函数完成之后,返回这个创建出来的新对象(所以构造函数里面不需要return)
遍历对象属性
// for...in 语句用于对数组或者对象的属性进行循环操作。
// 其语法如下:
for (变量 in 对象名字) {
// 在此执行代码
}
// 语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
⭐️内置对象
内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象。前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有的,JS API讲解内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而非必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发。
查文档
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习。
MDN: https://developer.mozilla.org/zh-CN/
Math对象
不是构造函数,它具有数学常数和函数的属性和方法,跟数学相关。

获取指定范围的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
日期对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间.
(1)使用Date实例化日期对象
var now = new Date();
var future = new Date('2020/10/1')
// 注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
(2)日期格式化

// 格式化日期 年 月 日
var date = new Date();
console.log(date.getFullYear()); //返回当前日期的年 2020
console.log(date.getMonth() + 1); //月份 返回的月份小1个月,记得月份加1呦
console.log(date.getDate()); //返回的是 几号
console.log(date.getDay); //周一返回的是1 周六返回的是6 周日返回的是0
//格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); //时
console.log(date.getMinutes()); //分
console.log(date.getSeconds()); // 秒
//要求封装一个函数返回当前的 时 分 秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
var h = h < 10 ? "0" + h : h;
var m = time.getMinutes();
var m = m < 10 ? "0" + m : m;
var s = time.getSeconds();
var s = s < 10 ? "0" + s : s;
return h + ":" + h + ":" + s;
}
console.log(getTimer());
(3)获取Date日期总的毫秒数(时间戳)
基于1970年1月1日(世界标准世界)起的毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(now.valueOf())
console.log(now.getTime())
// 2. 简单写可以这么做 (最常用的写法)
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
(4)倒计时案例
- 输入的时间减去现在的时间就是剩余的时间,即倒计时。
- 用时间戳来做,用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数.
- 把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换时分秒)
转换公式如下:
d = parseInt(总秒数/60/60/24) // 计算天数
h = parseInt(总秒数/60/60%24) // 计算小时
m = parseInt(总秒数/60%60); // 计算分钟
s = parseInt(总秒数%60); // 计算当前秒数
// 倒计时案例 封装函数实现
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? "0" + d : d;
var h = parseInt((times / 60 / 60) % 24); //时
h = h < 10 ? "0" + h : h;
var m = parseInt((times / 60) % 60); // 分
m = m < 10 ? "0" + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? "0" + s : s;
return d + "天" + h + "时" + m + "分" + s + "秒";
}
console.log(countDown("2020-10-1 18:00:00"));
var date = new Date();
console.log(date);
数组对象
创建数组的两种方式
- 字面量方式 var arr = [1,“test”,true];
- 实例化数组对象 new Array()
var arr = new Array();
注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
如果只传入一个参数(数字),则参数规定了数组的长度。
如果传入了多个参数,则参数称为数组的元素。
检测是否为数组
1. instanceof 运算符
instanceof 可以判断一个对象是否是某个构造函数的实例。
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
2. Array.isArray()
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法.
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
3. typeof
typeof 用于判断变量的类型
var arr = [1, 23];
console.log(typeof arr) // object 对象arr是构造函数的实例因此是对象数据类型
添加删除数组元素的方法

var arr = [1, 2, 3];
console.log(arr.push(4, 5)); // 5 向数组末尾添加元素
arr.pop(); //删除数组最后一个值并返回
console.log(arr); // [1,2,3,4]
// 向数组的开头添加元素并返回数组长度
console.log(arr.unshift(5, 6)); // 6 数组变为[5,6,1,2,3,4]
console.log(arr.shift()); // 5 删除数组开头的元素并返回该值
数组排序

❗️注意:sort方法需要传入参数(函数)来设置升序、降序排序
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
// 数组sort()排序(冒泡排序) return a - b 则升序
var arr1 = [13,4,77,1,7];
arr1.sort(function(a,b){
return a-b;
});
console.log(arr1);
数组索引方法
数组中有获取数组指定元素索引值的方法.

var arr = [1, 2, 3, 4, 5, 4, 1, 2];
// 查找元素2的索引
console.log(arr.indexOf(2)); // 1
// 查找元素1在数组中的最后一个索引
console.log(arr.lastIndexOf(1)); // 6
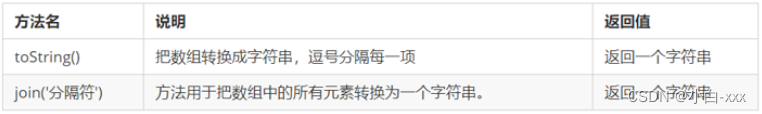
数组转换为字符串
- 数组中有把数组转化为字符串的方法,部分方法如下表
- 注意:join方法如果不传入参数,则按照 “ , ”拼接元素

var arr = [1, 2, 3, 4];
var arr2 = arr;
var str = arr.toString(); // 将数组转换为字符串
console.log(str); // 1,2,3,4
var str2 = arr2.join("-");//按照键入字符将数组转换为字符串
console.log(str2);
其他方法

var arr = [1, 2, 3, 4];
var arr2 = [5, 6, 7, 8];
var arr3 = arr.concat(arr2);
console.log(arr3); // [1,2,3,4,5,6,7,8]
// slice(begin,end) 是一种左闭右开区间 [1,3)
// 从索引1出开始截取,到索引3之前
var arr4 = arr.slice(1, 3);
console.log(arr4); // [2,3]
var arr5 = arr2.splice(0, 3);
console.log(arr5); // [5,6,7]
console.log(arr2); // [8] splice()会影响原数组
字符串对象
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length); // 4
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 下面代码有什么问题?
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变
- 指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
- 当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
- 由于字符串的不可变,在「大量拼接字符串」的时候会有效率问题。
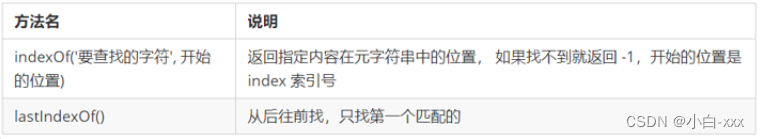
根据字符返回位置
字符串通过基本包装类型可以调用部分方法来操作字符串。

var str = "anndy";
console.log(str.indexOf("d")); // 3
//指定从索引号为4的地方开始查找字符"d"
console.log(str.indexOf("d", 4)); // -1
console.log(str.lastIndexOf("n")); // 2
【案例】
查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数。
- 先查找第一个o出现的位置。
- 然后 只要indexOf 返回的结果不是 -1 就继续往后查找。
- 因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找。
var str = "oabcoefoxyozzopp";
var index = str.indexOf("o");
var num = 0;
while (index !== -1) { //判断
console.log(index);
num++;
index = str.indexOf("o", index + 1);
}
根据位置返回字符

// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); // y
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
} // a n d y
// 2. charCodeAt(index)
//返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
【案例】
判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
- 核心算法:利用 charAt() 遍历这个字符串
- 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
- 遍历对象,得到最大值和该字符 注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象中,对应的属性值是该字符出现的次数
var str = "abcoefoxyozzopp";
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) {
// o[chars] 得到的是属性值
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = "";
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log("最多的字符是" + ch);
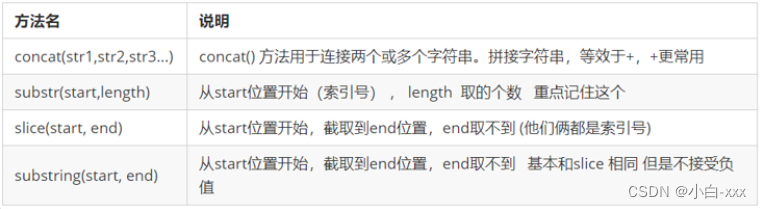
字符串操作方法

// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
// 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
console.log(str1.substr(2, 2)); // 春风
- replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);
- split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。其使用格式如下:
字符串.split("分割字符")
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = "andyandy";
console.log(str.replace("a", "b")); // bndyandy
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = "abcoefoxyozzopp";
while (str1.indexOf("o") !== -1) {
str1 = str1.replace("o", "*");
}
console.log(str1); // abc*ef*xy*zz*pp
// 2. 字符转换为数组 split('分隔符')
// 前面我们学过 join 把数组转换为字符串
var str2 = "red, pink, blue";
console.log(str2.split(",")); //[red,pink,blue]
var str3 = "red&pink&blue";
console.log(str3.split("&")); // [red,pink,blue]
⭐️ 简单数据类型和复杂数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null。
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
堆栈:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面。
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友





















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








