为什么写这篇文章呢?最近在接触ns3,但每次使用ns3几乎都需要翻看其他很多篇文章才能操作,个人感觉比较麻烦。于是,自己整理了一下相关内容,也希望对大家能有帮助。
首先进入相关目录,当然下面的代码比较繁杂,大家也可以直接用一句指令来进入,此处怕大家搞错,就不再展示了:
cd tarballs
cd ns-allinone-3.27
cd ns-3.27结果如图:

大家ns的安装目录可能和我不一样,所以进入的目录可能也需要根据个人情况进行调整。我安装ns参考的文章是这篇:http://t.csdnimg.cn/g5AxI
如果大家和我参考的是同一篇文章,操作的代码就不需要调整了,因为咱们ns3的目录是同一个位置。
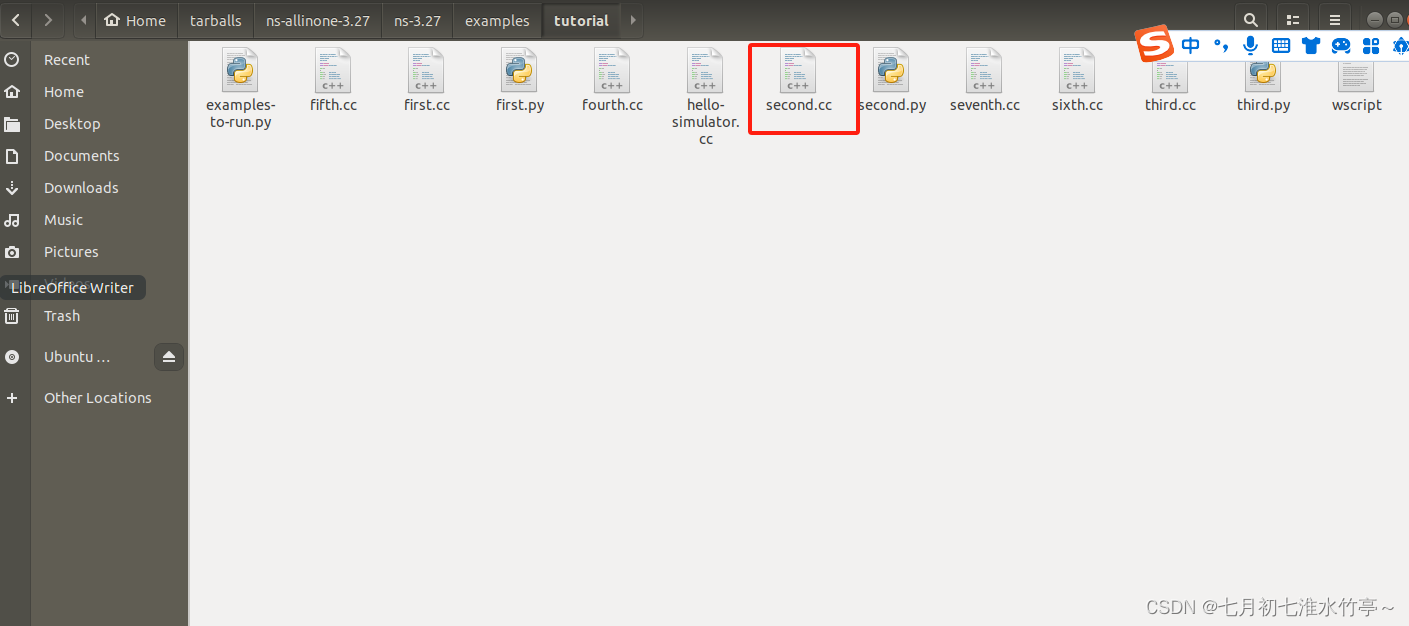
此处我是打算运行ns3给的示例代码second.cc,位置如图所示:

先将其拷贝到scratch下,代码如下:
cp examples/tutorial/second.cc scratch/second.cc在ns-3.27目录处运行,如图所示:

为了实现代码的可视化,需要将代码修改部分内容,代码如下:
vi scratch/second.cc如图:

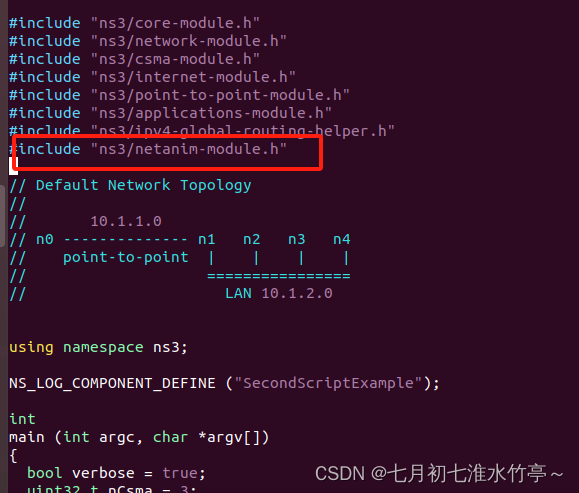
出现代码内容:

在头文件中添加如下一行代码:
#include "ns3/netanim-module.h"如下图所示:

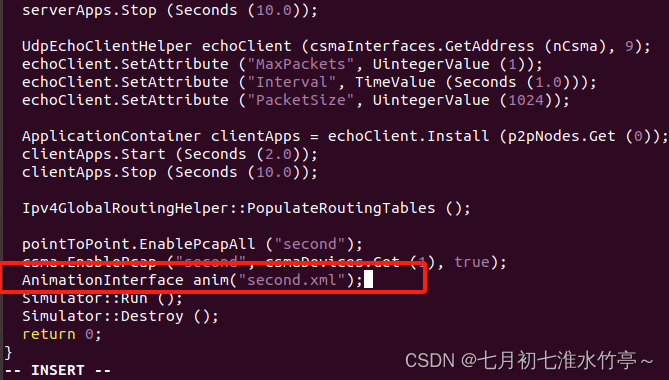
接着,找到如下一行代码:
Simulator::Run();在其后加上如下代码:
AnimationInterface anim("second.xml");如下图:

请注意,如果大家运行的文件的文件名和我这里不太一样的话,这里的代码也需要相应地调整。
修改完成后,记得保存退出。
接着,运行second.cc,代码如下:
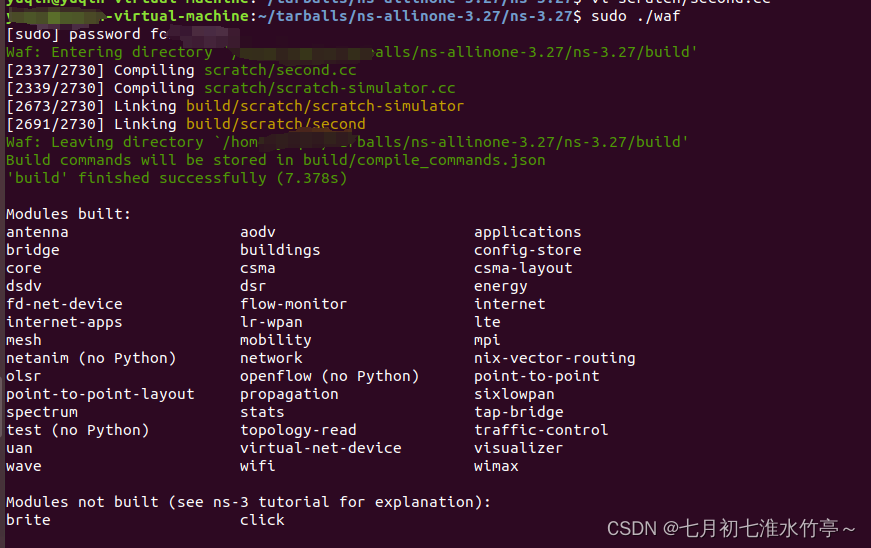
sudo ./waf
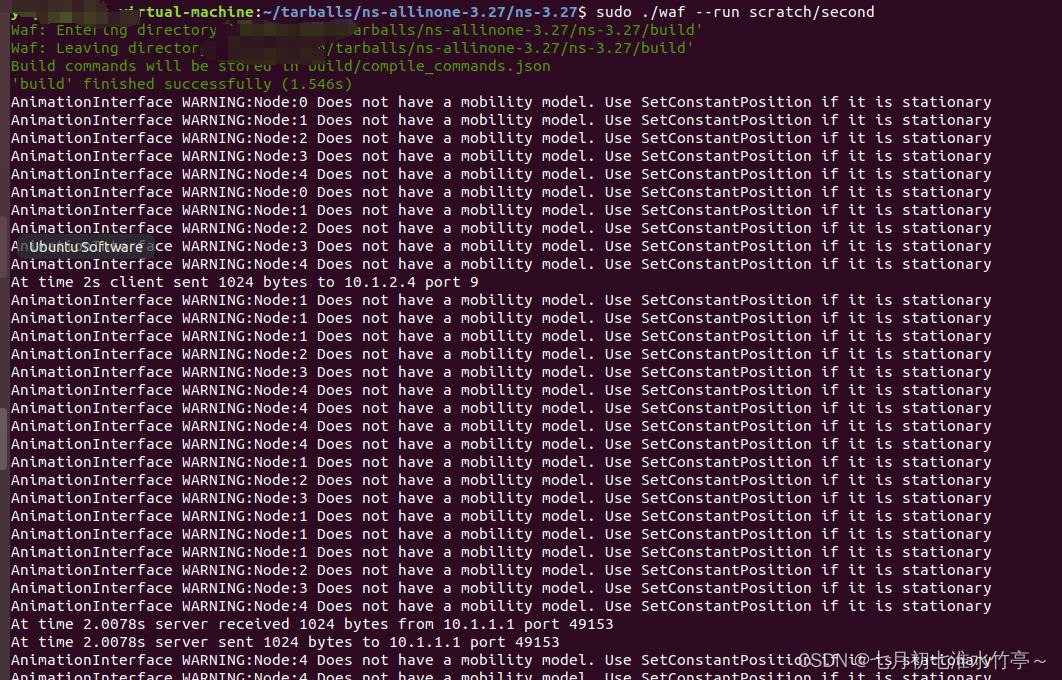
sudo ./waf --run scratch/second运行情况如图所示:


最后,咱们进行图形化,进行相关目录,代码如下:
cd ..
cd netanim-3.108如图所示:

运行图形化界面,代码如下:
./NetAnim如图:
![]()
可以看到如下界面:

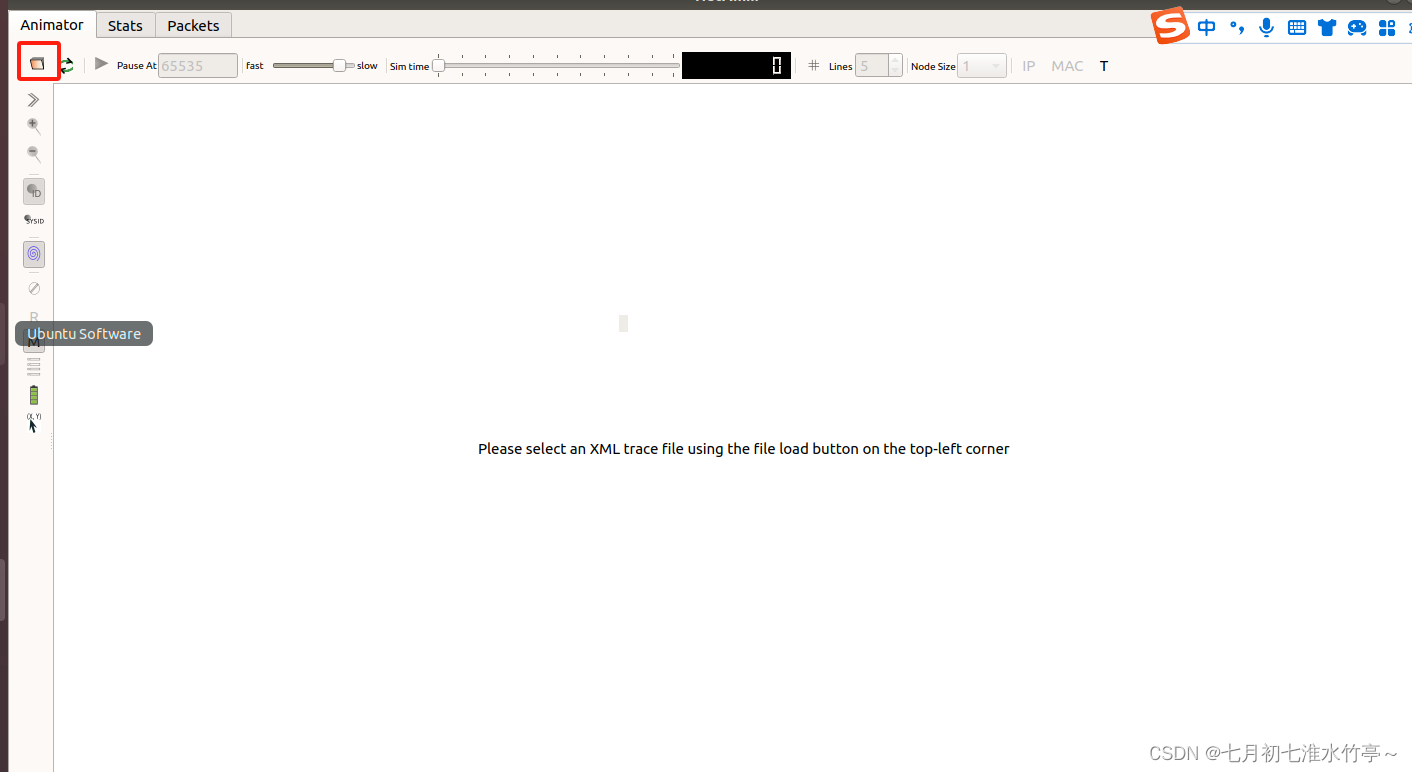
点击图案像文件的按钮,打开我们生成的second.xml文件。

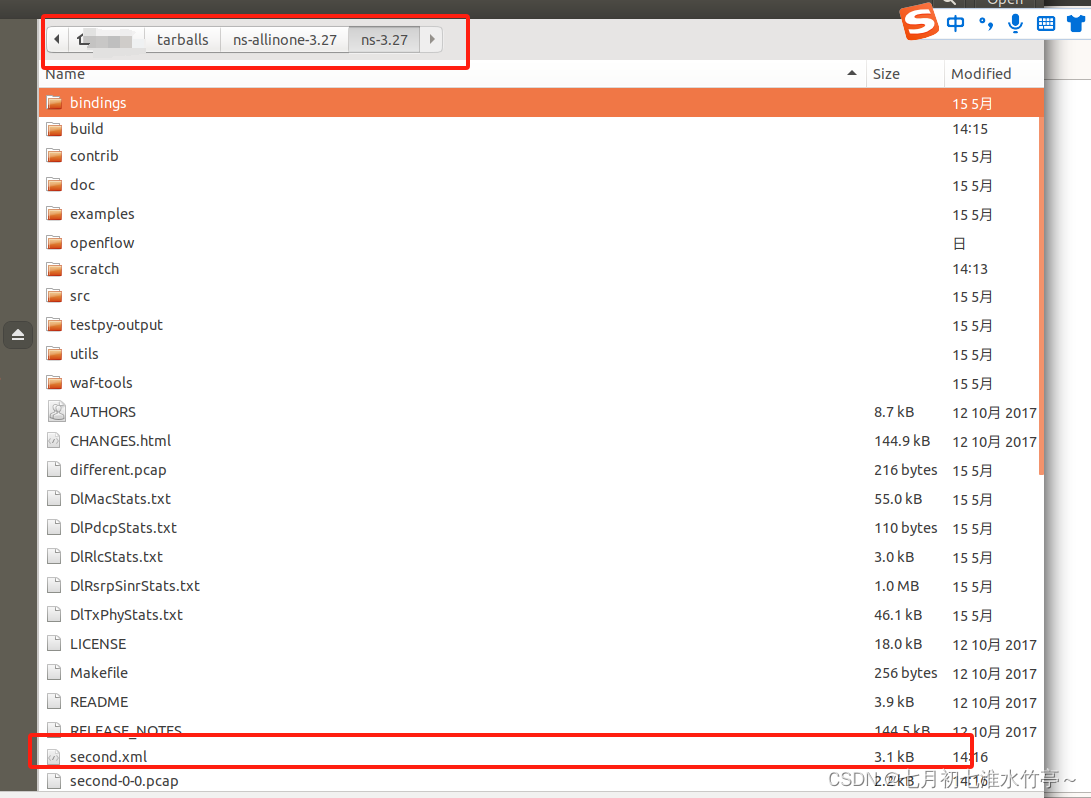
那这个文件在哪呢?如下:

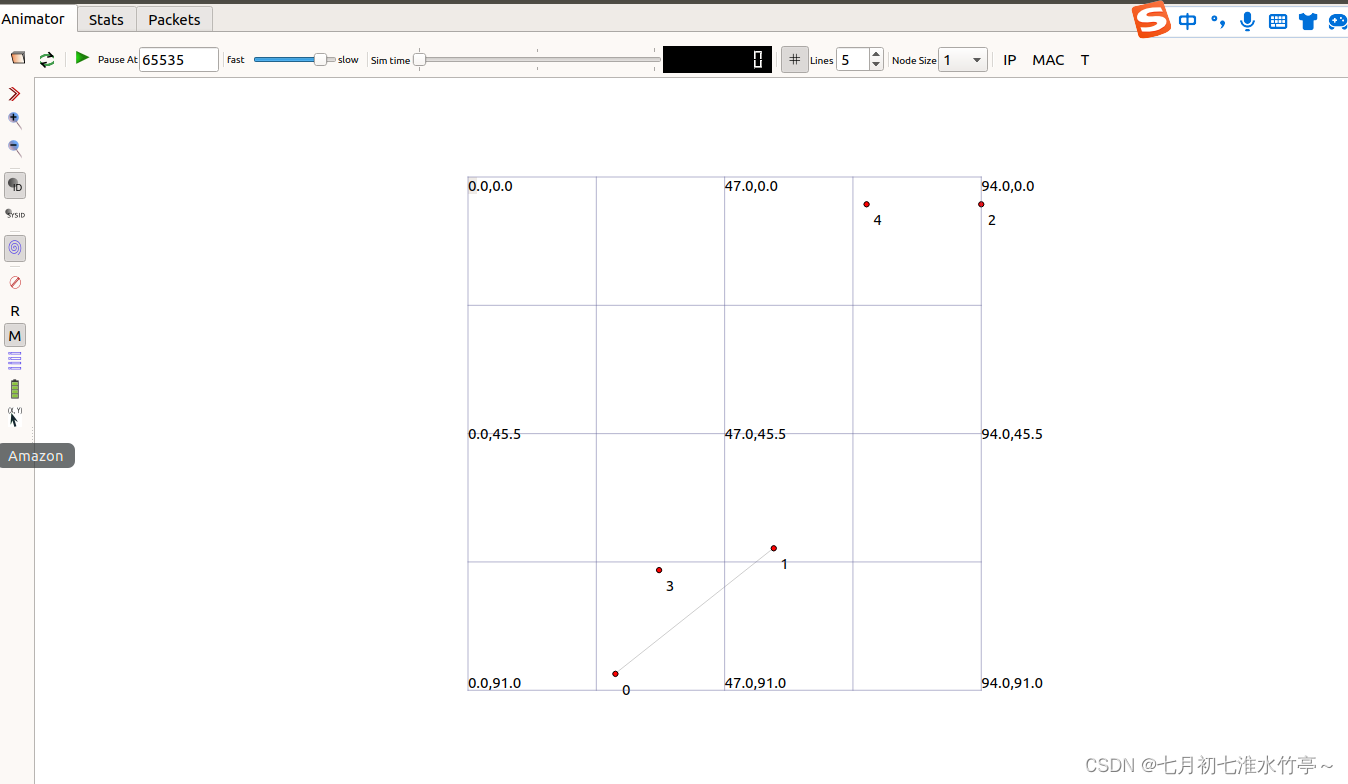
找到后,点击该文件,接着点击open,就会发现出现second.cc的图形化界面了,如下:

点击左上角绿色的运行按钮,如图:

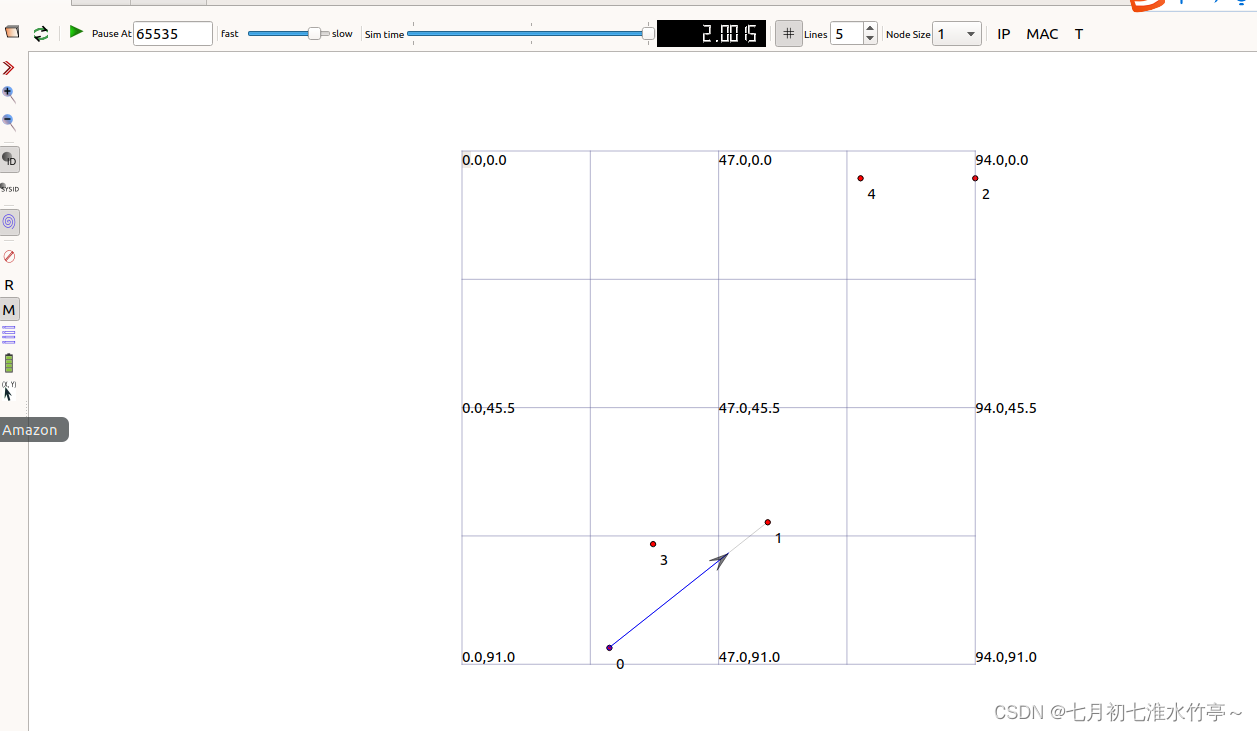
就能发现图像运行起来了:

此处就到这里了,希望对大家也有点帮助,与大家共勉。

























 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










