一、3种弹出框
1.用户输入框
prompt('请输入你的年龄');
2.弹出警示框
alert('注册成功!');
3.控制台输出,给程序员测试用的
console.log('这是程序员看的')
4.根据所写的内容,弹出收集到的内容->将收集到的内容赋值给变量
var myname = prompt('请输入你的名字:');
alert(myname);
该两行运行结果如下所示:


二、变量定义
只声明,不赋值:类型是未定义;
不声明,不赋值:错误
不声明,赋值:可成功使用
js的变量类型是在程序运行的过程中来确定的,如果前面运行错误,则后面的语句也不会执行。
三、数字数据类型
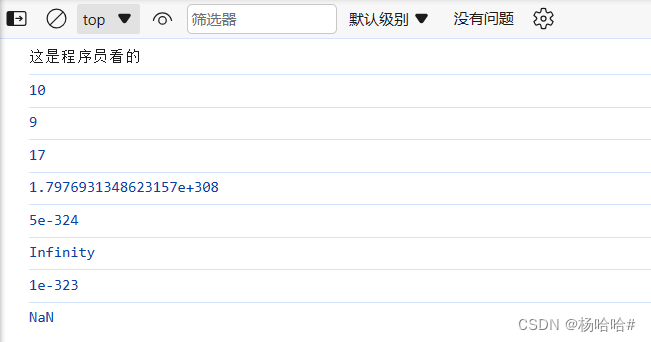
var num1 = 10;//十进制的10
console.log(num1);
var num2 = 0o11;//八进制的9,前面写0o
console.log(num2);
var num3 = 0x11;//16进制的17
console.log(num3);
var num4 = Number.MAX_VALUE;
console.log(num4);
var num5 = Number.MIN_VALUE;
console.log(num5);
console.log(num4 * 2);//Infinity无穷大
console.log(num5 * 2);//-infinity无穷小
console.log('杨哈哈' - 100);//非数字NaN
console.log(isNaN(10));//若不是数字->true,是数字->false*/

四、字符串类型
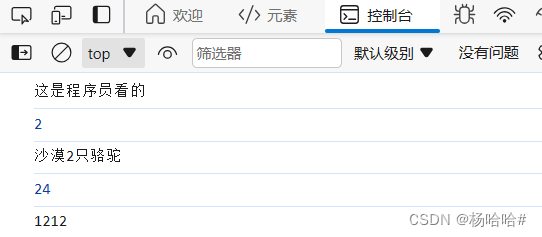
console.log(myname.length); //字符串的长度
console.log('沙漠' + 2 + '只骆驼');//字符串的拼接
console.log(12 + 12);//24
console.log('12' + 12);//'1212'
变量和字符串相连的时候,不要直接写值,应先声明变量。
var myname = prompt('请输入你的名字:');
str = '我的名字是:' + name;
alert(str);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








