一、计算学生成绩
根据输入的学生人数以及每个学生的成绩计算班级成绩总分和平均分
var num = prompt('请输入学生总人数');
var average = 0;
var sum = 0;
for (var i = 1; i <= num; i++) {
var score = prompt('请输入第' + i + '个学生的成绩:');
//sum += score;//字符拼接,如输入两个人的成绩10和20,则位01020,平均数就是510了
sum += parseInt(score);//在进行加运算的时候,必须要进行类型转换,prompt获取的是字符类型数据
}
average = sum / num;
alert(sum);
alert('平均成绩是:' + average);运行结果:
如果不进行parseInt类型转换(我输入第一个人成绩10,第二个人成绩20)就会出现拼接,而使最后平均值用1020/2=510出错如下:

2.打印倒三角
var row = prompt('请输入行数:');
for (var i = 1; i <= row; i++) {
var str = '';
for (var j = i; j <= row; j++) {
str += '⭐';
}
str += '\n';
console.log(str);
} 运行结果:

3.打印上三角
var row = prompt('请输入行数:');
for (var i = 1; i <= row; i++) {
var str = '';
for (var j = i; j >= 1; j--) {
str += '⭐';
}
str += '\n';
console.log(str);
} 运行结果:

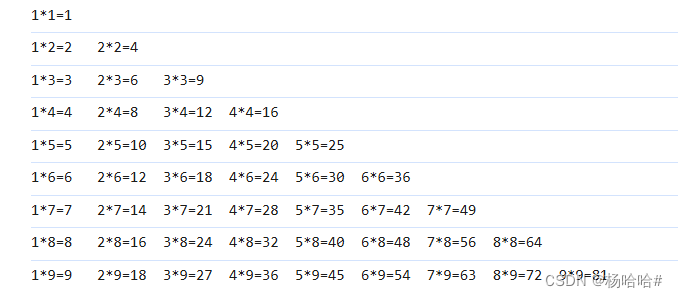
4.打印99乘法表
每一行的看成整体的一行串,\t调整距离,\n换行
for (var i = 1; i <= 9; i++) {
var str = '';
for (var j = 1; j <= i; j++) {
str += j + '*' + i + '=' + i * j + '\t';
}
str += '\n';
console.log(str);//每一行的看成整体的一行串,\t调整距离,\n换行
}运行结果:

5.1~100累加和,跳过个位数为3的数
方法1:
var sum = 0;
for (var i = 0; i <= 100; i++) {
if (i % 10 != 3) {
sum += i;
}
}
console.log(sum);
方法2:
var sum = 0;
for (var i = 0; i <= 100; i++) {
if (i % 10 == 3) {
// console.log(sum);
continue; // 跳出本次循环到下个i++
}
sum += i;
}
console.log('总和:' + sum);






















 5692
5692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








