计算属性
作⽤:使⽤计算属性可以来处理⼀些复杂逻辑的数据
语法关键字:
computed
特点:
计算属性虽然写的像⽅法,但是它的使⽤⽅式和属性⼀样,属性怎么⽤,它就怎么⽤
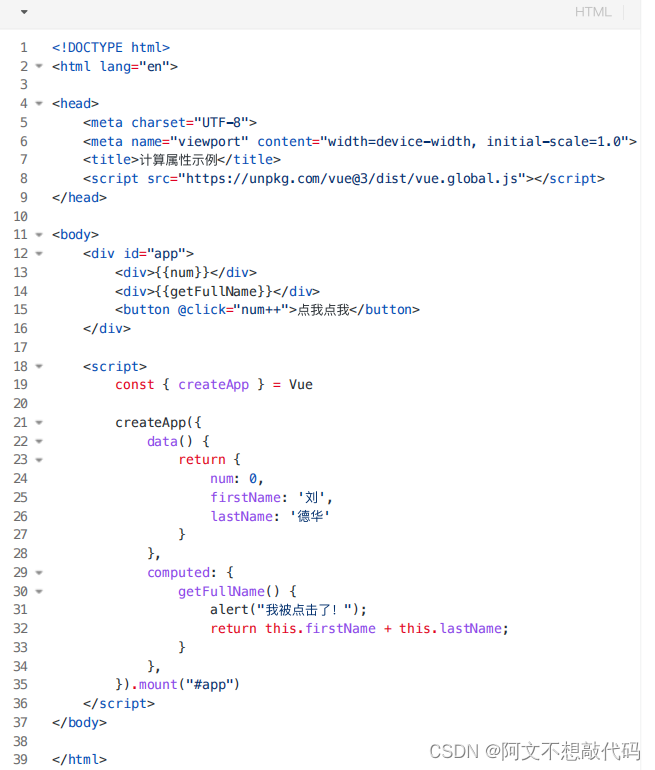
示例

为什么要使⽤计算属性:

上述代码执⾏的时候发现,当我们点击按钮的时候,num执⾏了加1的操作,但是同样getFullName也
执⾏了⼀次操作。即每次点击都会alert 我被点击了。原因是,每次num执⾏加1后Vue会重新渲染⻚⾯⽽vue分不清楚⽅法⾥⾯到底在执⾏什么,所以每次刷⾏Dom,所有的⽅法都会被执⾏⼀遍。这个时候我们就应该使⽤计算属性来解决这个问题。
解决:

解决原理:vue会分析计算属性⾥⾯的⽅法,分析代码中依赖哪些属性值,如果这些属性值中有某个或 全部发⽣变化的话,那么这个⽅法才会重新执⾏,否则,不会执⾏这个⽅法。
总结就是计算属性执⾏的时机是:初始化显示或依赖的属性发⽣了变化
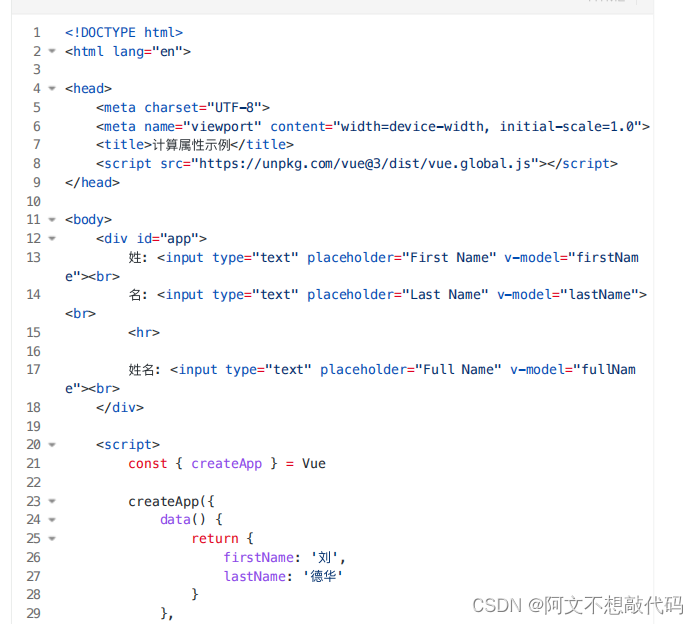
计算数据的get与set:
示例:需求是当我们修改全名时,姓和名也要跟着修改


计算属性可以使⽤js中属性的get和set⽅法 其中get⽅法是当获取当前属性值时⾃动调⽤, 将返回值(根据相关的其它属性数据)作为属性值 set⽅法是当属性值发⽣了改变时⾃动调⽤, 监视当前属性值变化, 同步更新相关的其它属性值。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








