VueJS 简介
背景:Vue的的作者是尤⽟溪,Vue框架的来源是其在项⽬开发中发现使⽤过的Backbone,Angular都不 能更好的适应当时在做的项⽬,然后就有了⾃⼰写⼀个框架的想法。⼀开始的⽬标就是去提供⼀个⼗分 简单专注的⼯具,只是将⼀些DOM和JS对象同步,在这之后,开始扩充范围以及将更多的模块加⼊到⽣ 态系统,最终形成⼀个框架。
对于Vue名字的来源,尤⽟溪表示:其实在最开始想的名字是seed.js,但在NPM上已经被注册了,所以 就想这个是⼀个视图的库,但是直接叫他的英⽂ “ view ” 有点太直接了,于是我把 “ view ” 这个单词 放进⾕歌翻译中,然后发现他的法语翻译只有三个字⺟,这看起来很棒,并且没有被注册,所以就在 2013年6⽉在NPM进⾏了注册。
简介:Vue是⼀套⽤于构建⽤户界⾯的渐进式框架。与其它⼤型框架不同的是,Vue 被设计为可以⾃底向上逐层应⽤。Vue 的核⼼库只关注视图层,不仅易于上⼿,还便于与第三⽅库或既有项⽬整合。另⼀⽅⾯,当与现代化的⼯具链以及各种⽀持类库结合使⽤时,Vue 也完全能够为复杂的单⻚应⽤提供驱动。
优点:
1.
轻量级的框架
Vue.js 能够⾃动追踪依赖的模板表达式和计算属性,提供 MVVM 数据绑定和⼀个可组合的组件系
统,具有简单、灵活的 API,使读者更加容易理解,能够更快上⼿。
2.
双向数据绑定
声明式渲染是数据双向绑定的主要体现,同样也是 Vue.js 的核⼼,它允许采⽤简洁的模板语法将数据声明式渲染整合进 DOM。
3.
指令
Vue.js 与⻚⾯进⾏交互,主要就是通过内置指令来完成的,指令的作⽤是当其表达式的值改变时相
应地将某些⾏为应⽤到 DOM 上。
4.
组件化
组件(Component)是 Vue.js 最强⼤的功能之⼀。组件可以扩展 HTML 元素,封装可重⽤的代
码。在 Vue 中,⽗⼦组件通过 props 传递通信,从⽗向⼦单向传递。⼦组件与⽗组件通信,通过触发事件通知⽗组件改变数据。这样就形成了⼀个基本的⽗⼦通信模式。在开发中组件和 HTML、
JavaScript 等有⾮常紧密的关系时,可以根据实际的需要⾃定义组件,使开发变得更加便利,可⼤
量减少代码编写量。组件还⽀持热重载(hotreload)。当我们做了修改时,不会刷新⻚⾯,只是对组件本身进⾏⽴刻重载,不会影响整个应⽤当前的状态。CSS 也⽀持热重载。
5.
客户端路由
Vue-router 是 Vue.js 官⽅的路由插件,与 Vue.js 深度集成,⽤于构建单⻚⾯应⽤。Vue 单⻚⾯应
⽤是基于路由和组件的,路由⽤于设定访问路径,并将路径和组件映射起来,传统的⻚⾯是通过超
链接实现⻚⾯的切换和跳转的。
6.
状态管理
状态管理实际就是⼀个单向的数据流,State 驱动 View 的渲染,⽽⽤户对 View 进⾏操作产⽣
Action,使 State 产⽣变化,从⽽使 View 重新渲染,形成⼀个单独的组件。
开发模式:MVC 与 MVVM
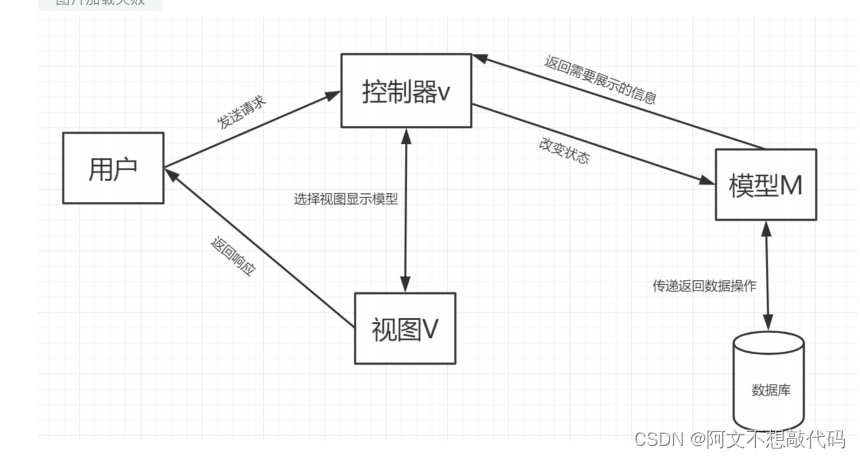
MVC
MVC是后端开发的⼀个经典设计思想,M:Model(数据模型层),V:View(视图层),C:
Controller(控制层)。其中M层主要负责数据的CRUD,V层主要负责⻚⾯的展示,C层主要负责业 务逻辑的处理 MVVM

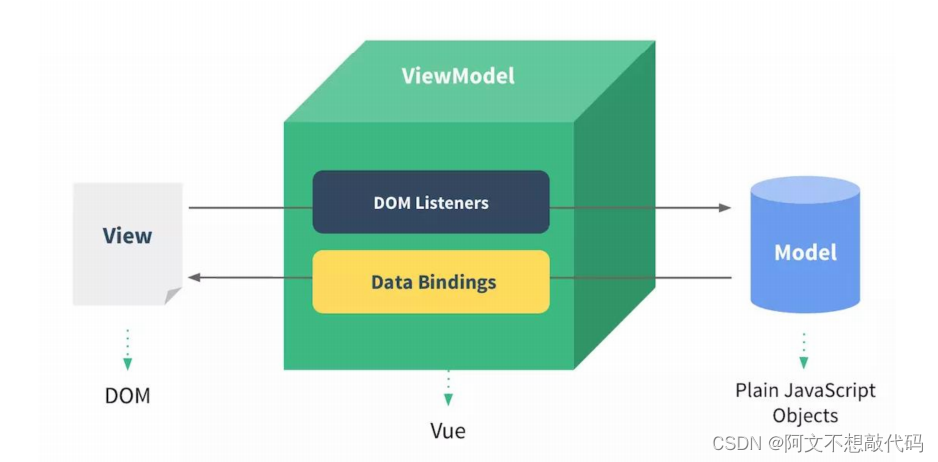
MVVM
是前端借鉴MVC思想发展⽽来的,其中M:Model(数据模型层),V:View(视图层),
VM:ViewModel(视图模型层)。
优点:
a.
低耦合。视图(View)可以独⽴于Model变化和修改,⼀个ViewModel可以绑定到不同
的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变
。
b.
可重⽤性。你可以把⼀些视图逻辑放在⼀个ViewModel⾥⾯,让很多view重⽤这段视图逻辑。
c.
独⽴开发。开发⼈员可以专注于业务逻辑和数据的开发(ViewModel),设计⼈员可以专注于
⻚⾯设计。
d.
可测试 。界⾯素来是⽐较难于测试的,⽽现在测试可以针对ViewModel来写易⽤灵活⾼效。

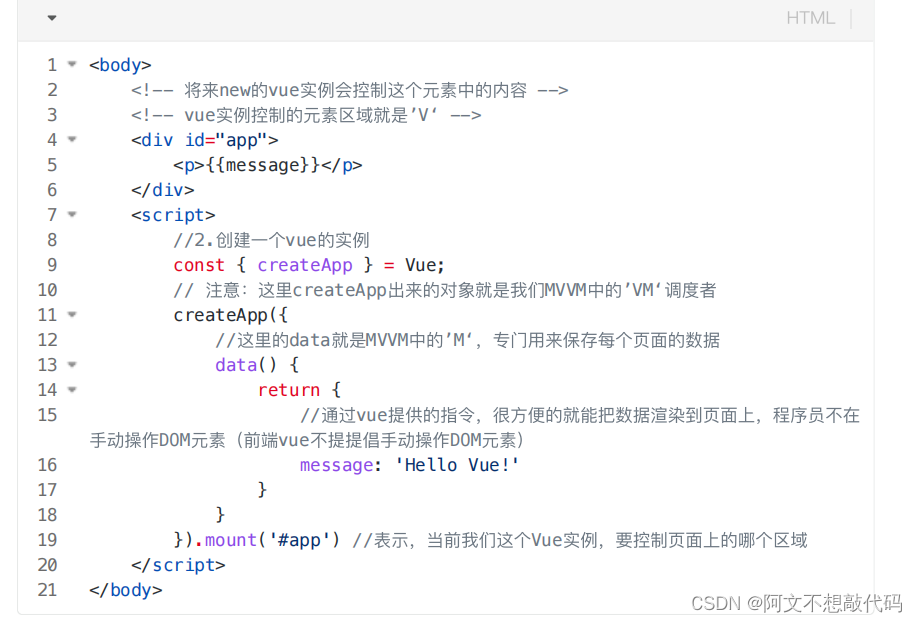
Vue与MVVM:






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








