本周我们继续学习前端的相关内容,并根据之前小组讨论后设计的项目前端页面进行前端页面和功能的进一步实现和完善。
接上周进度,我们本周主要进行了PPT生成功能对应页面的进一步实现和补充完善。主要包括:1)点击对应按钮后在本标签页内实现页面跳转;2)实现生成大纲后展示、修改大纲的页面和用户自主选择PPT模板生成PPT的页面;3)用页面跳转功能连接这三个页面。
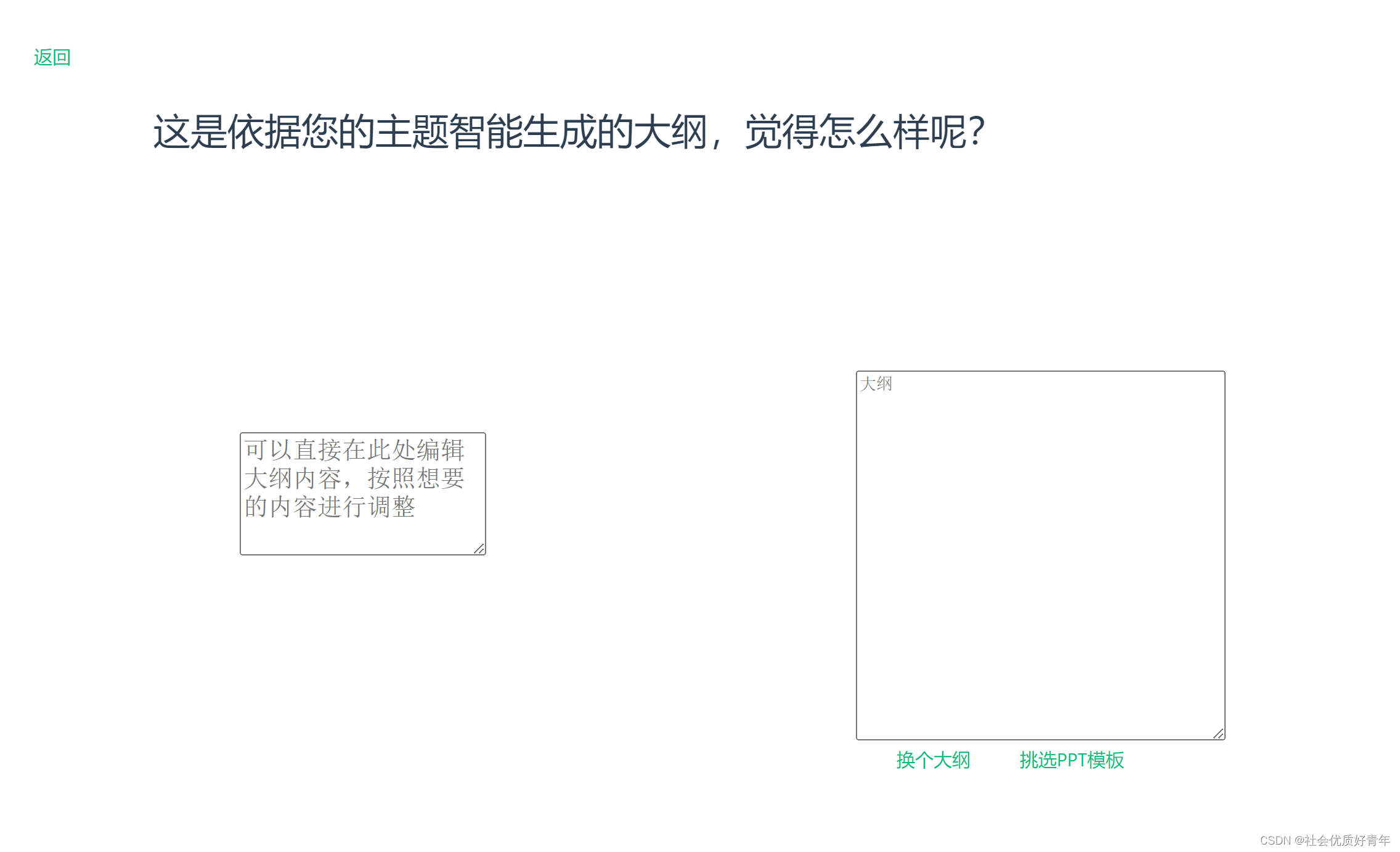
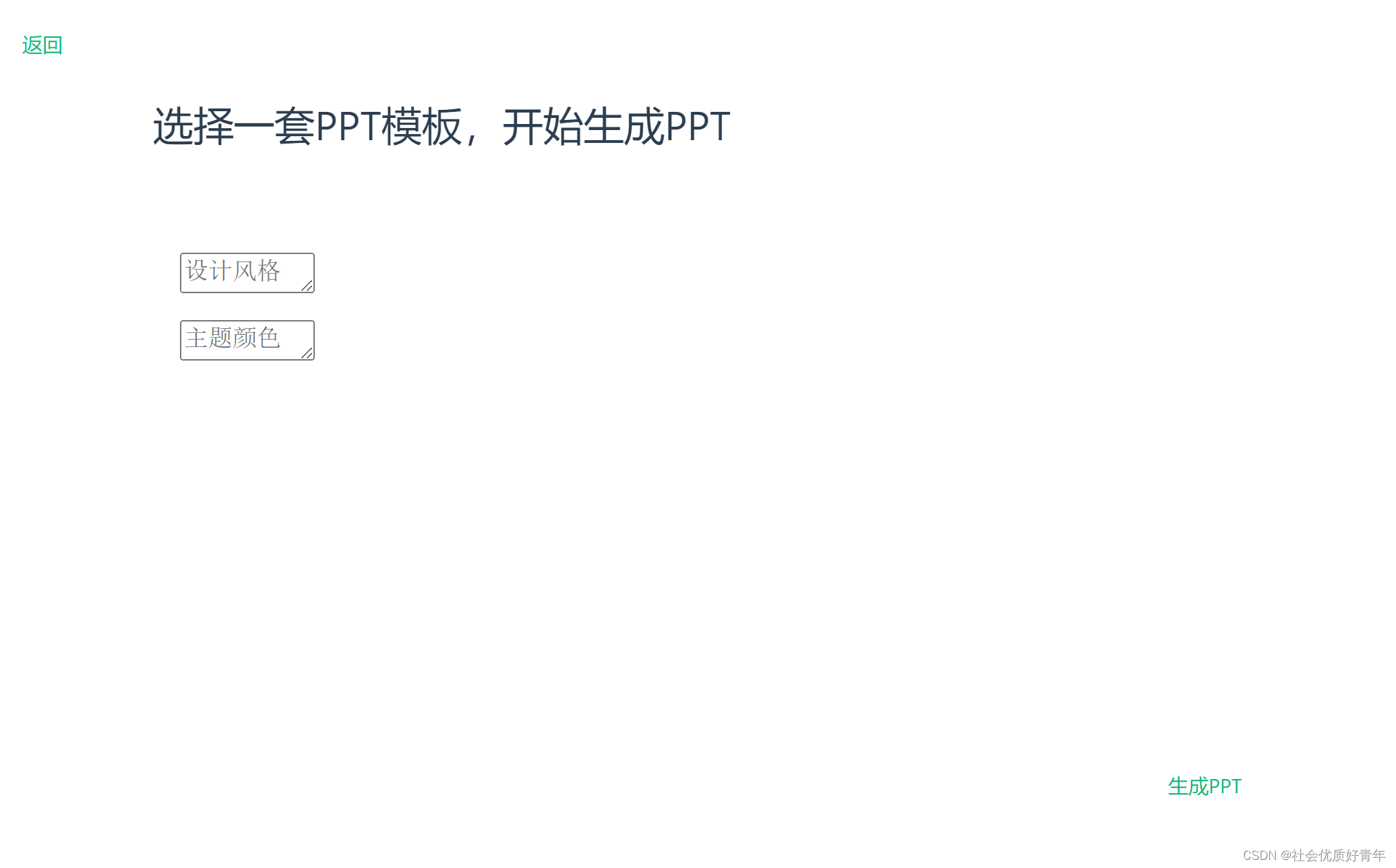
页面展示:


其中,点击绿色的文字可以实现页面跳转。
核心代码:
import { createRouter,createWebHashHistory } from "vue-router";
import OutlineVue from "@/view/Outline.vue";
import CreatPPTVue from "@/view/CreatPPT.vue";
import TemplateVue from "@/view/Template.vue";
import HomeVue from "@/view/Home.vue";
import EvaluatePPTVue from "@/view/EvaluatePPT.vue";
const routes=[
{path: '/',component: HomeVue},
{path: '/creatPPT',component: CreatPPTVue},
{path: '/outline',component: OutlineVue},
{path: '/template',component: TemplateVue},
{path: '/evaluatePPT',component: EvaluatePPTVue},
]
const router=createRouter({
history:createWebHashHistory(),
routes:routes
})
export default routerimport './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/router'
import './index.css'
const app =createApp(App)
app.use(router);
app.mount('#app')<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style><div class="creat">
<router-link to="/outline" class="button">生成大纲</router-link>
<router-view></router-view>
</div>
<div class="back">
<router-link to="/" class="button">返回</router-link>
<router-view></router-view>
</div>
window.location.href = '/outline.vue';
window.location.href = '/Home.vue';




















 1957
1957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








