本来是上周末就写好了,结果因为周一考人机交互一直拖到现在才发,该说不说人机交互是真的迷(我不理解为什么要有这么一场考试),不好意思没忍住吐槽了一下,下边是正文。
=================================分界线===================================
本周我们继续学习前端的相关内容,并根据之前小组讨论后设计的项目前端页面进行前端页面和功能的进一步实现和完善。
主要添加了语音输入功能,并且有简单的错误处理逻辑。
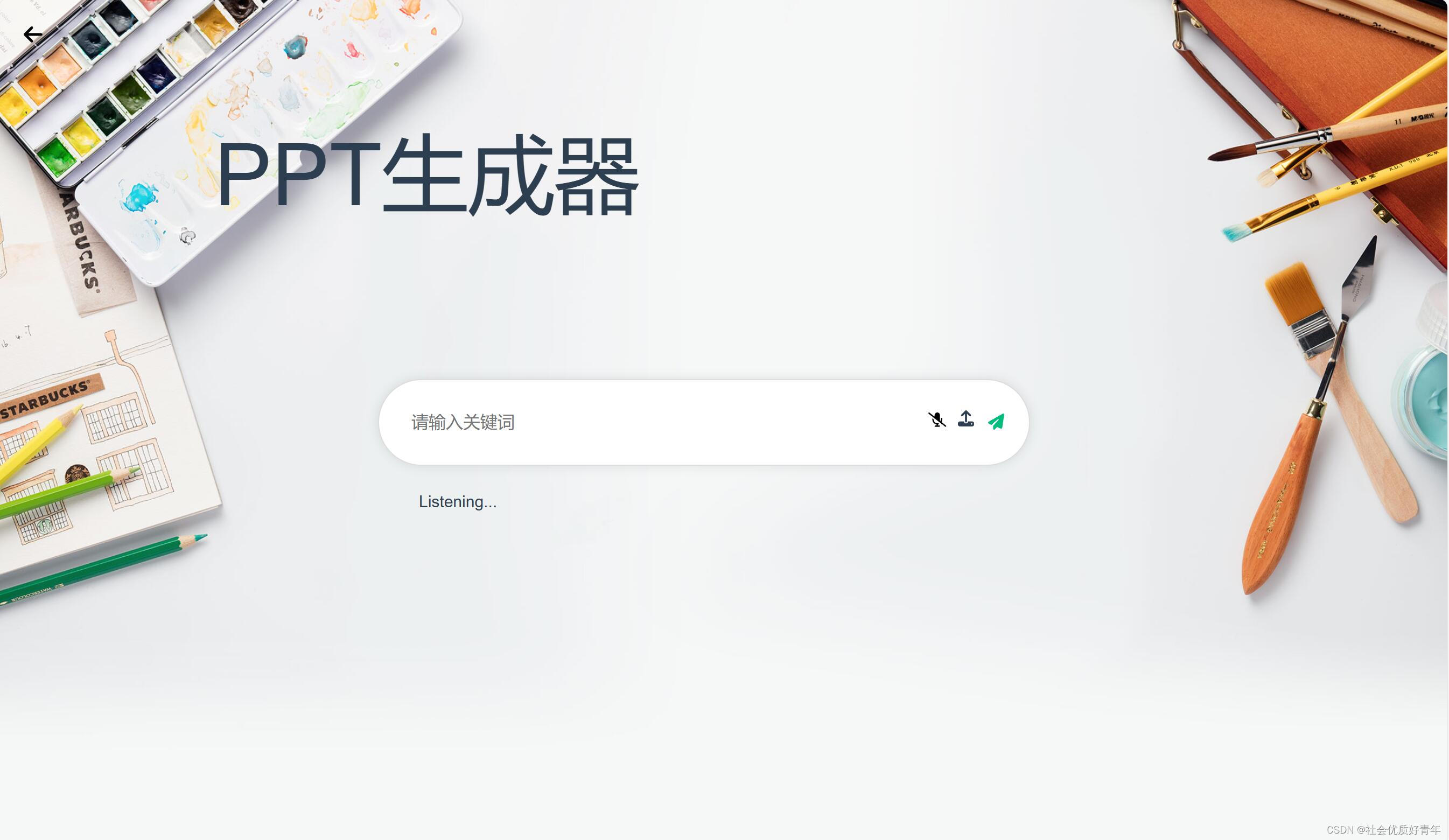
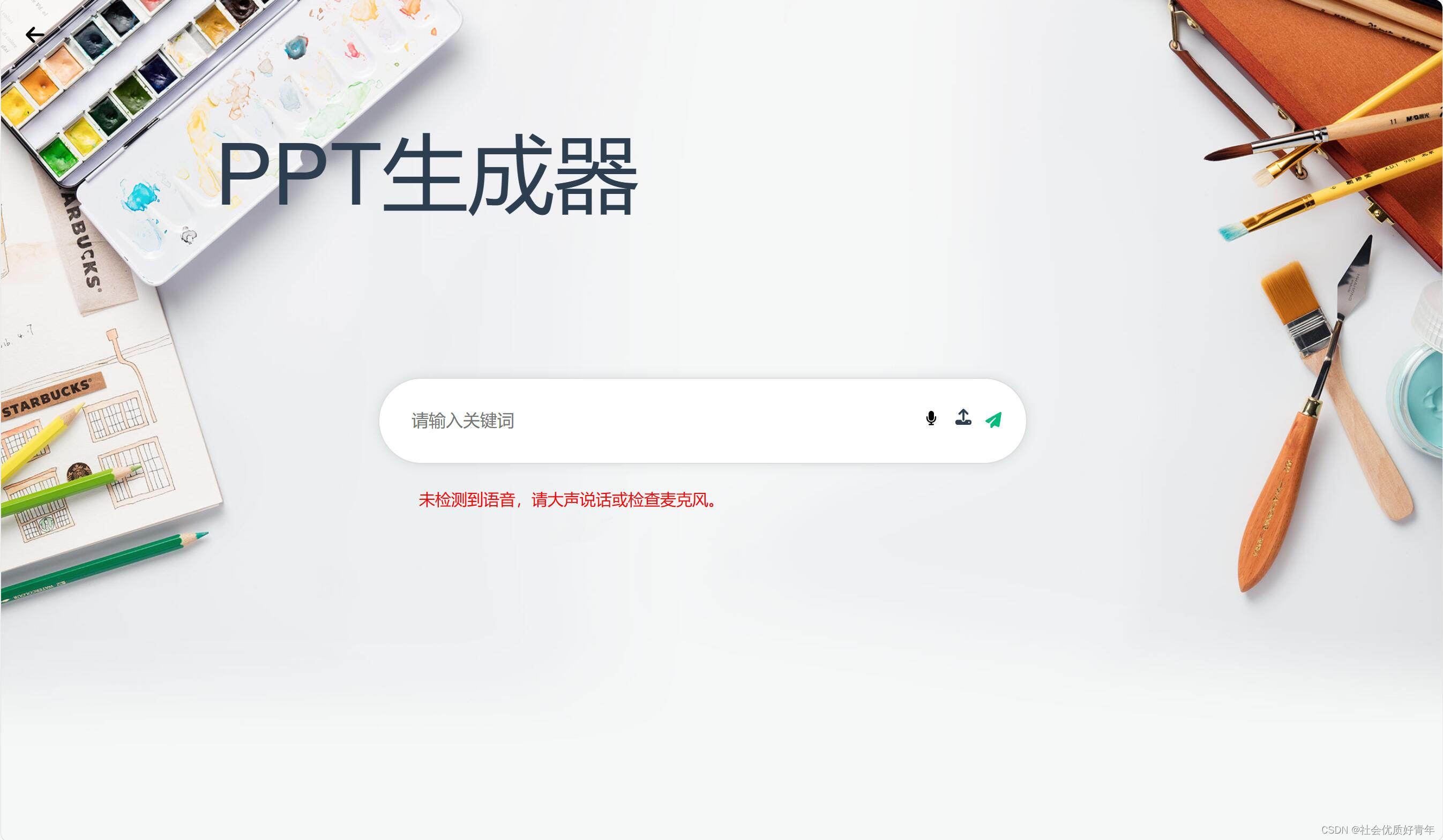
页面展示



核心代码
1.导入vue自带的包
npm install vue-speech2.语音输入的添加
toggleListening() {
if (this.isListening) {
this.stopListening();
}
else {
this.startListening();
}
},
startListening() {
if ('webkitSpeechRecognition' in window) {
this.recognition = new webkitSpeechRecognition();
this.recognition.lang = 'en-US';
this.recognition.continuous = false;
this.recognition.interimResults = false;
this.recognition.onstart = () => {
this.isListening = true;
this.errorMessage = '';
};
this.recognition.onresult = (event) => {
this.text = event.results[0][0].transcript;
};
this.recognition.onerror = (event) => {
console.error(event);
switch(event.error) {
case 'network':
this.errorMessage = '发生网络错误,请检查您的连接。';
break;
case 'no-speech':
this.errorMessage = '未检测到语音,请大声说话或检查麦克风。';
break;
case 'audio-capture':
this.errorMessage = '请确保您的麦克风正常工作。';
break;
case 'not-allowed':
this.errorMessage = '使用麦克风的权限被拒绝。';
break;
default:
this.errorMessage = 'Error occurred in recognition: ' + event.error;
}
this.isListening = false;
};
this.recognition.onend = () => {
this.isListening = false;
};
this.recognition.start();
} else {
alert('此浏览器不支持语音识别。');
}
},
stopListening() {
if (this.recognition) {
this.recognition.stop();
this.isListening = false;
}
},
},




















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








