2. 【小程序】用户注册登录业务开发
我们小程序端使用微信账号进行登录。数据库表中有一open_id字段,是微信平台为微信用户颁发的全局唯一标识字符串。用户登录的时候,需要提交微信临时授权字符串(code),有了用户的临时授权,我们才可以从微信平台获取该微信的open_id字符串。拿到open_id之后,我们看看数据表中是否存在这个open_id字符串的帐户记录。如果不存在就执行注册,反之就登陆。
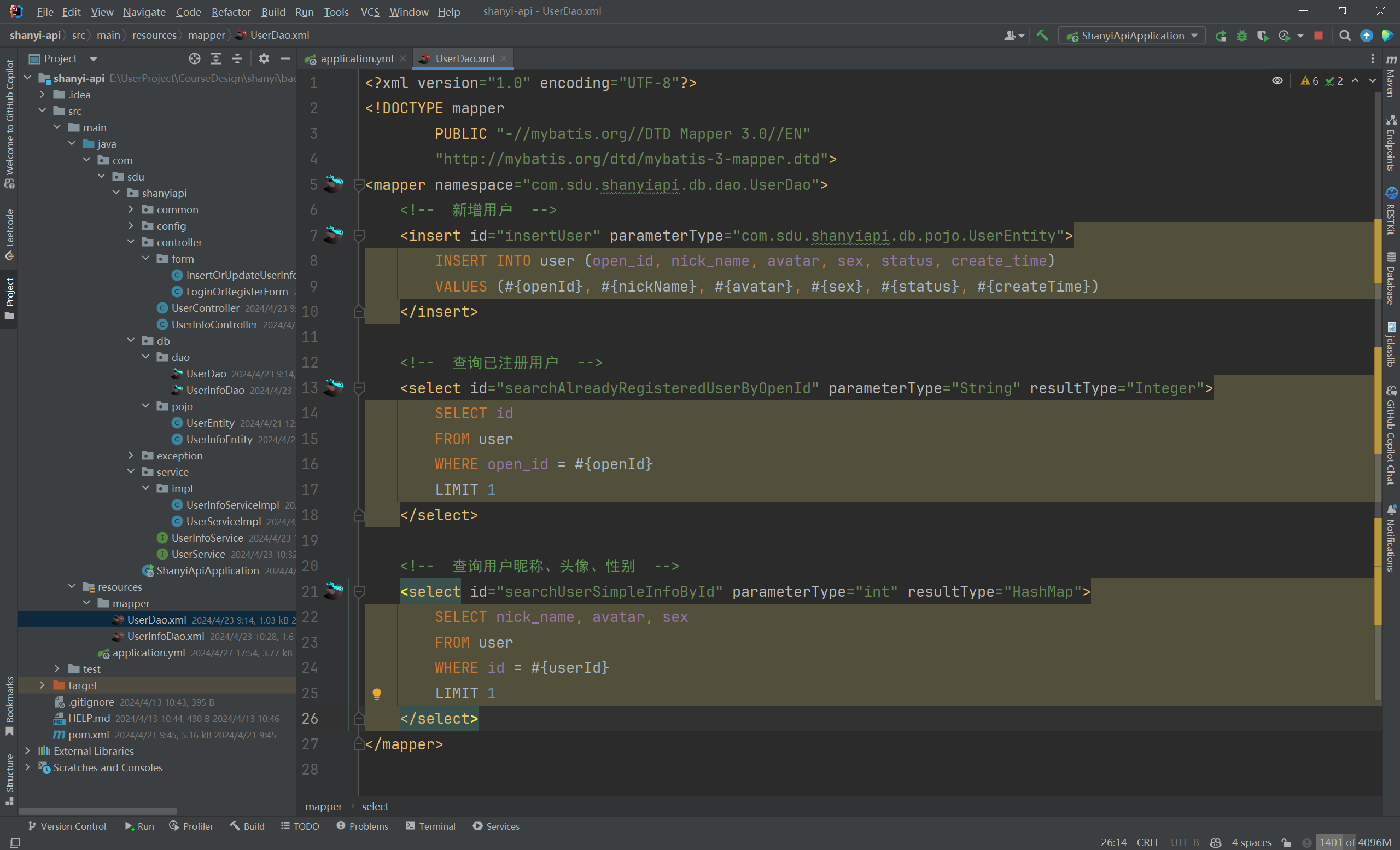
2.1. 后端

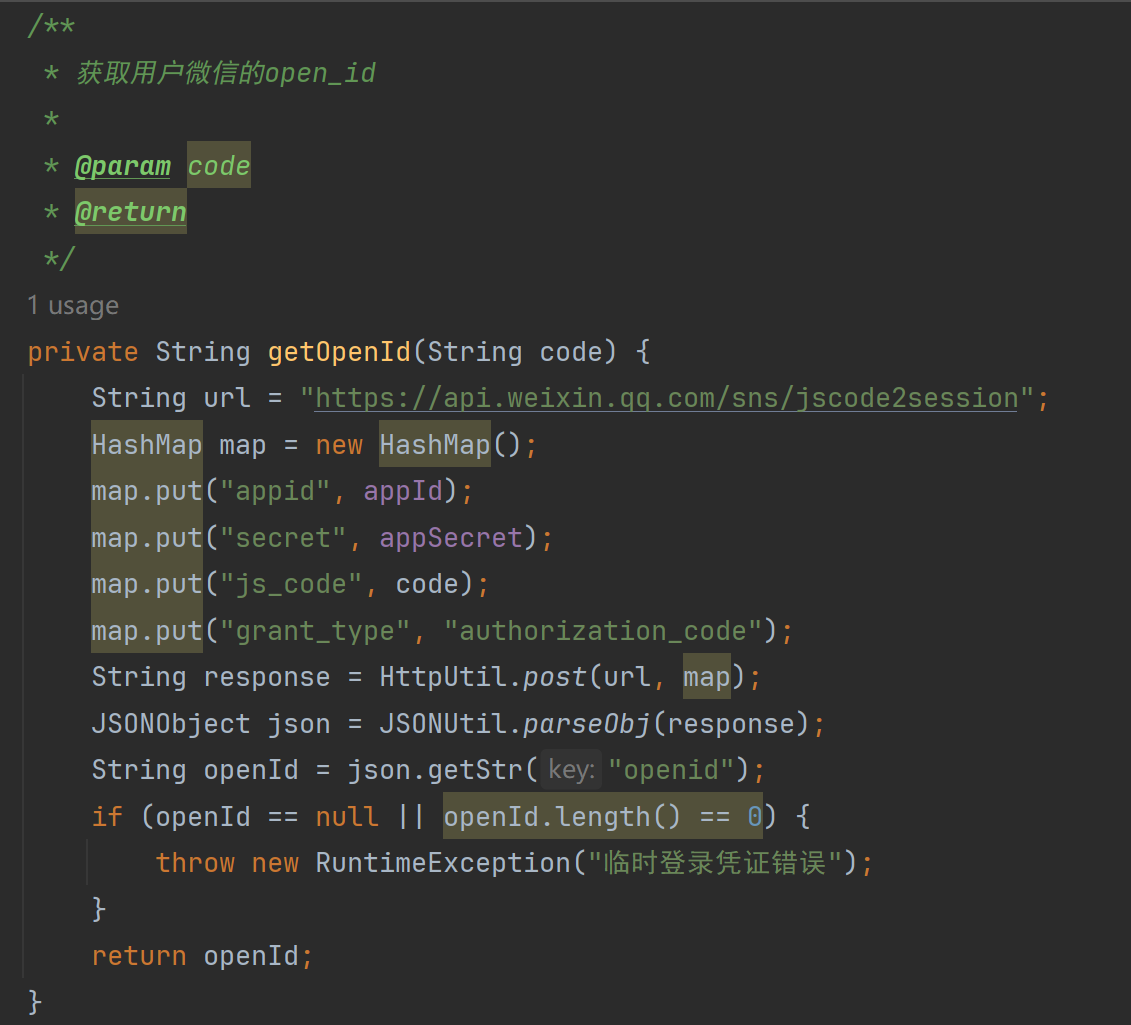
获取用户微信的open_id

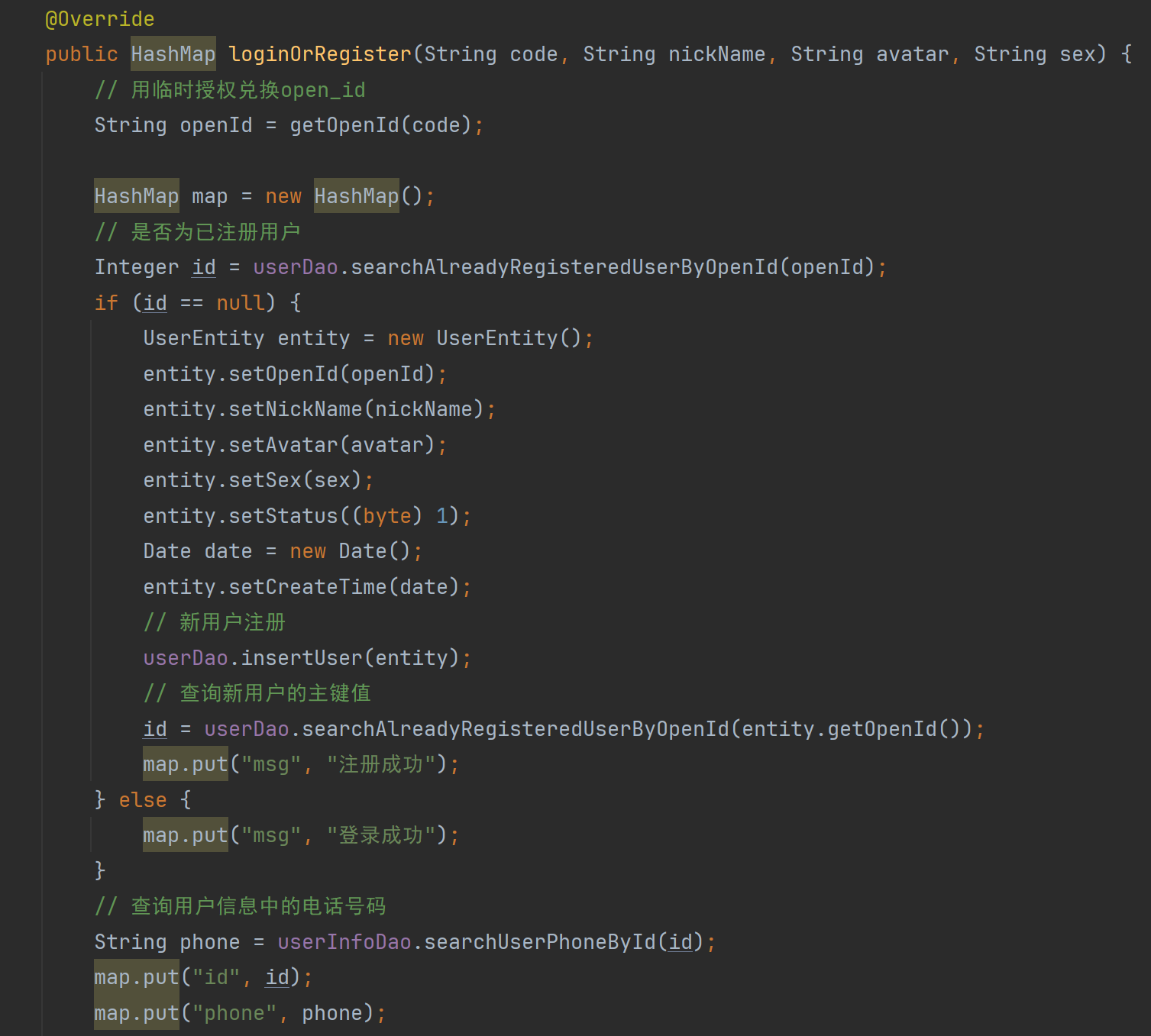
实现注册或登录功能

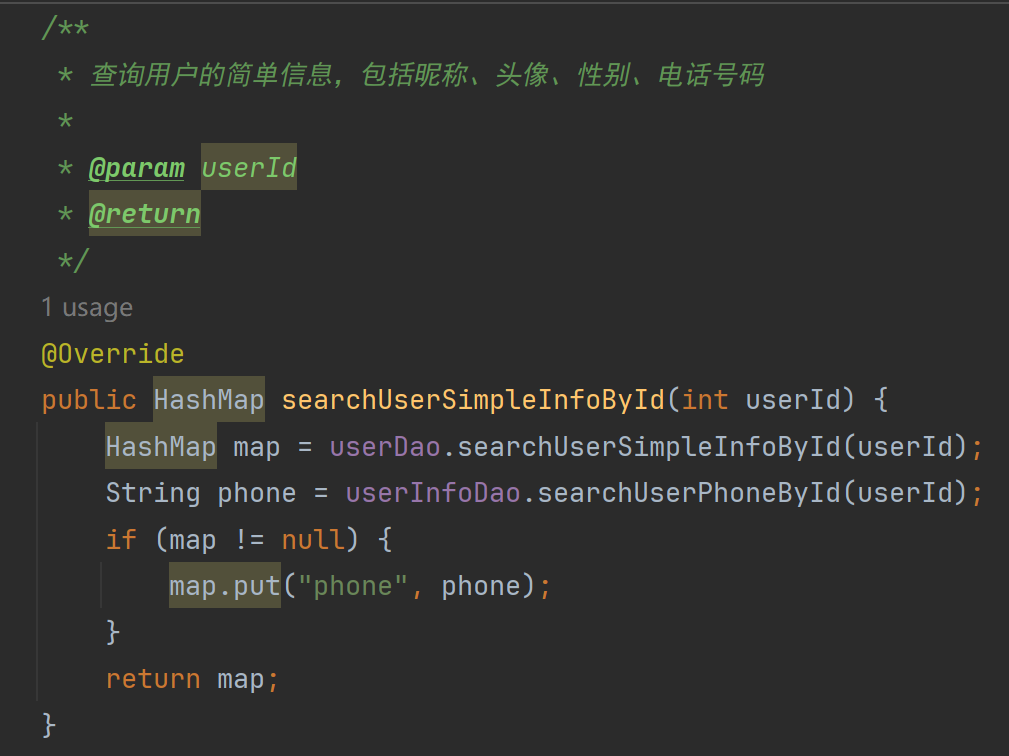
查询用户的简单信息,包括昵称、头像、性别、电话号码

2.2. 前端
顶部注册登录/用户名显示区域
给<view>标签设置open-type="getUserInfo"属性非常必要。因为该标签绑定了点击事件,当我们点击标签的时候,微信会弹出授权弹窗。如果用户同意授权,我们就能用JS语句获取到用户的微信资料和临时授权码。毕竟我们注册新用户的时候需要用到微信昵称、头像和性别。

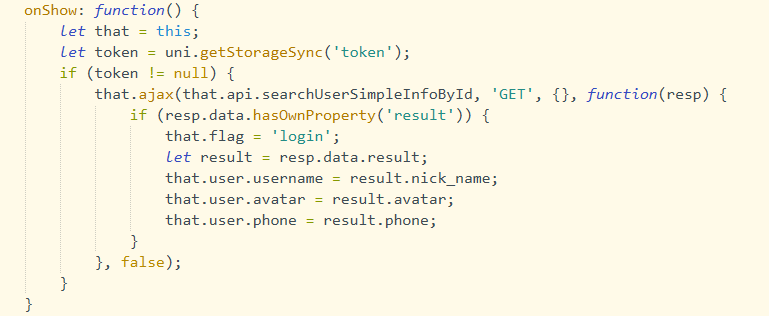
在mine.vue页面中的onShow()函数写入下面的代码,发起Ajax请求加载用户的数据。由于是通过本地Token判定用户是否登录,所以当用户已经登录,无论什么时候切换到mine.vue都会加载用户的信息。如果用户本地Token已经过期,后端会返回401状态码,前端小程序会自动处理401状态码,删除本地过期Token。然后提示用户登录。

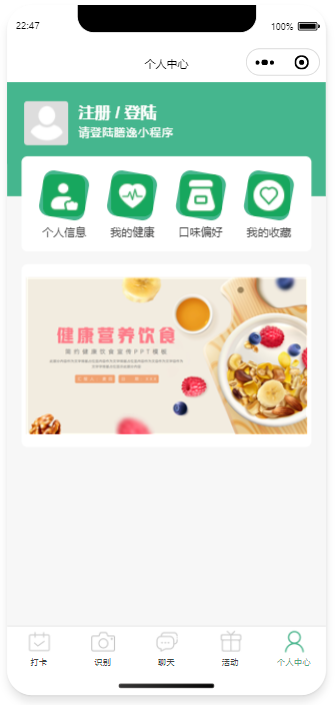
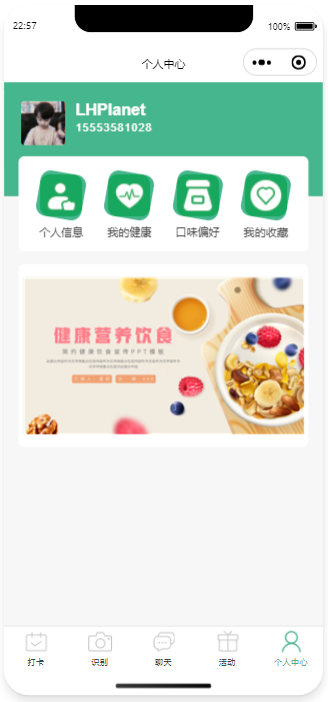
效果展示
一开始没有登录的时候:

进行登录,首次登录,会进行注册,提示注册成功。

























 4526
4526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










