效果图


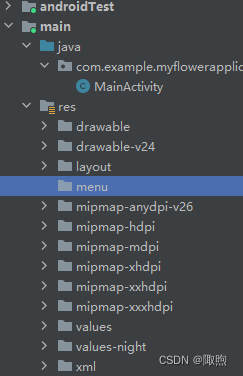
1.首先确保在res文件下有menu文件夹

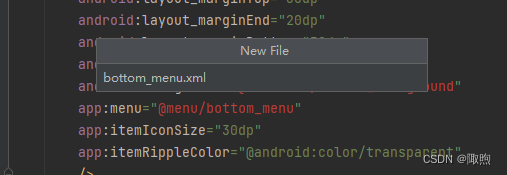
2.创建bottom_menu.xml


bottom_menu.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/bottom_home"
android:icon="@drawable/baseline_home_24"
android:title="主页"/>
<item
android:id="@+id/bottom_search"
android:icon="@drawable/baseline_image_search_24"
android:title="搜索"/>
<item
android:id="@+id/bottom_post"
android:icon="@drawable/baseline_groups_24"
android:title="动态" />
<item
android:id="@+id/bottom_person"
android:icon="@drawable/baseline_person_outline_24"
android:title="个人"/>
</menu>
<!-- 注意!!!
注意!!!
android:icon="@drawable/baseline_image_search_24"
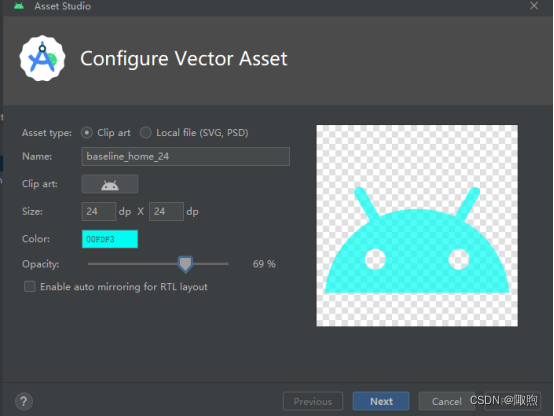
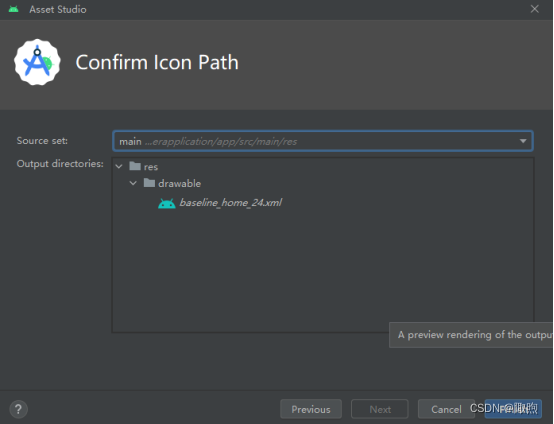
修改成自己创建的图标-->- 在drawble文件路径下创建底部导航图标。

在这里可以自行修改
Name, clip art, size等

点击finish即可

其它icon我就不依次创建了。
修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavication"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="30dp"
android:elevation="2dp"
app:menu="@menu/bottom_menu"
android:background="@drawable/bottom_background"
app:itemIconSize="30dp"
app:itemRippleColor="@android:color/transparent"
/>
</RelativeLayout>
<?x
.在drawble文件下添加bottom_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#87CEEB"/>
<corners
android:radius="60dp"/>
</shape><?x
修改MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//记得也要改
BottomNavigationView bottomNavigationView = findViewById(R.id.bottomNavication);
bottomNavigationView.setSelectedItemId(R.id.bottom_home);
//!!!!!!
//注意在不同的MainActivity中
// bottomNavigationView.setSelectedItemId(R.id.bottom_home);
// 一定要修改,不然只能固定在一个界面
bottomNavigationView.setOnItemSelectedListener(item -> {
if (item.getItemId() == R.id.bottom_home) {
startActivity(new Intent(getApplicationContext(), MainActivity.class));
overridePendingTransition(R.anim.slide_in_right, R.anim.slider_out_left);
finish();
return true;
} else if (item.getItemId() == R.id.bottom_search) {
startActivity(new Intent(getApplicationContext(), MainActivity2.class));
overridePendingTransition(R.anim.slider_out_left, R.anim.slide_in_right);
finish();
return true;
} else if (item.getItemId() == R.id.bottom_person) {
startActivity(new Intent(getApplicationContext(), MainActivity3.class));
overridePendingTransition(R.anim.slide_in_right, R.anim.slider_out_left);
finish();
return true;
}else if (item.getItemId() == R.id.bottom_post) {
startActivity(new Intent(getApplicationContext(), MainActivity4.class));
overridePendingTransition(R.anim.slide_in_right, R.anim.slider_out_left);
finish();
return true;
}
return false;
});
}
}分别创建MainActivity2.java
MainActivity3.java
MainActivity4.java

- 创建移动动画
- 新建文件夹anim

- 分别创建动画slide_in_right.xml,slider_out_left.xml
slide_in_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration = "400"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>slider_out_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration = "400"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
</set>最后,activity_main.xml,activity_main2.xml,activity_main3.xml,activity_main4.xml全都一模一样。
MainActivity和MainActivity2,MainActivity3,MainActivity4几乎一模一样,
除了
- setContentView(R.layout.activity_main);//记得也要改
- bottomNavigationView.setSelectedItemId(R.id.bottom_home);
注意一定要修改以上2个地方的id!!!!!!!!!!!!!!!!!!!!





















 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








