目录
一、主要的大概步骤
1.我用的是阿里云学生优惠的三个月(不过这个产品是不提供ICP备案服务码)
2.下面的连接是跟着这个up主的大致搭建,没有出问题之前就是这个步骤
【5分钟学会基于云服务器的个人网站搭建【TOM课堂】-哔哩哔哩】
二、项目上传并进行部署
数据库:mysql
后端:node
前端:vue+vite
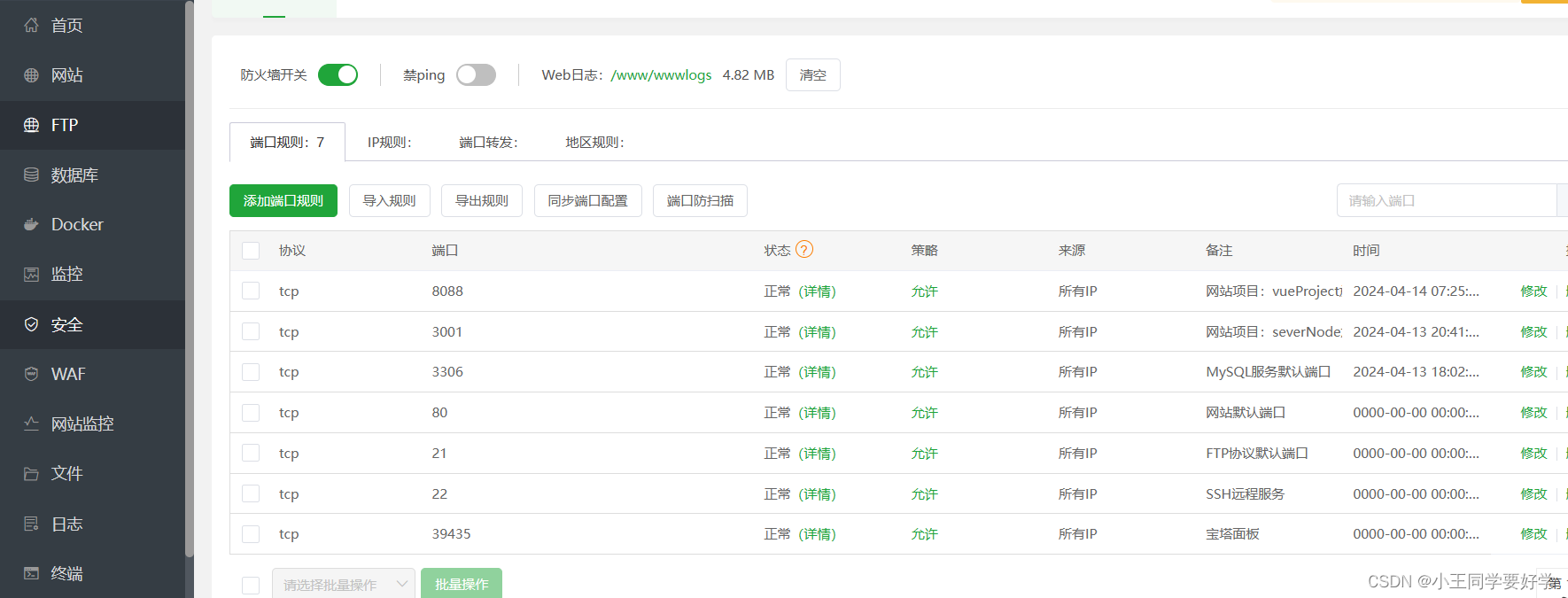
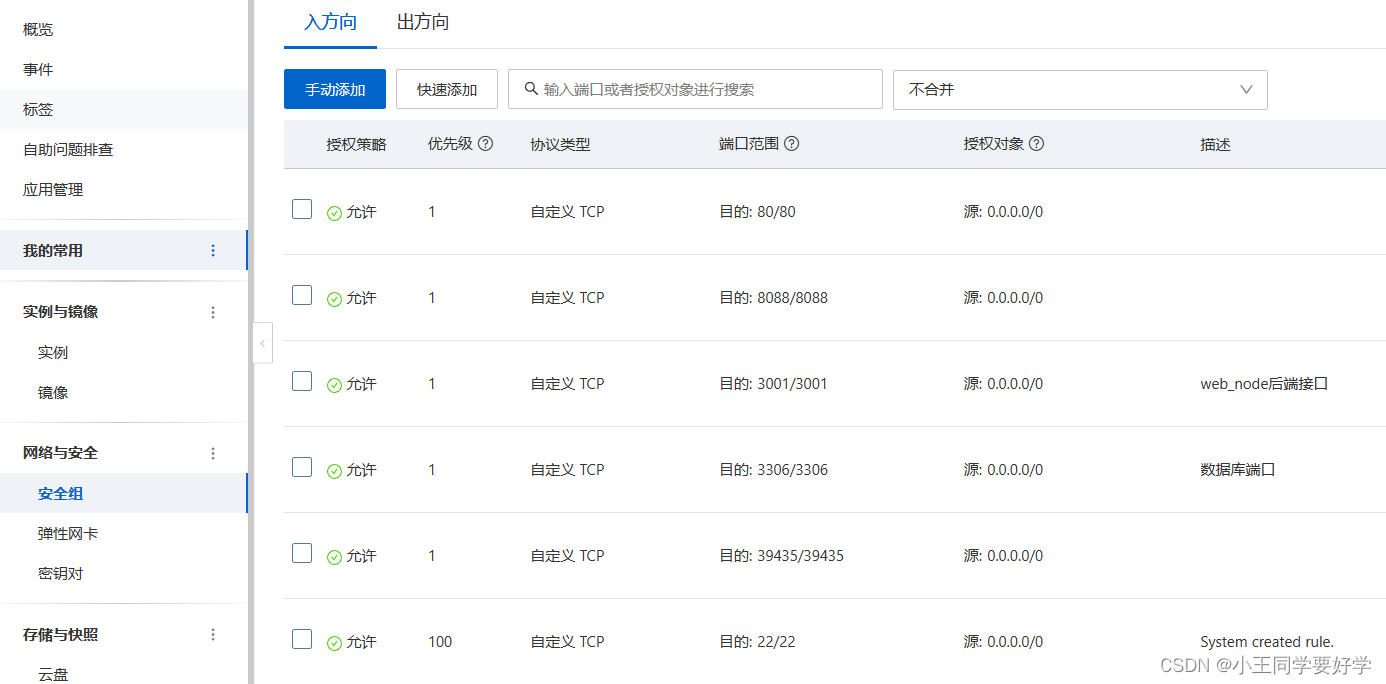
0.端口
以下的内容都需要确保宝塔安全和云服务器的安全组都是打开端口(3306、8088等)并且需要的端口一定是连接的状态


1.数据库
我没有用面板的数据库去添加数据库,而是使用我电脑的Navicat连接远程数据库
1.第一步现在宝塔面板的软件商店中下载mysql版本,接着点击终端

2.第二步对数据库输入一下指令,下载好的数据库的密码是面板数据库中的root密码

mysql -uroot -puse mysqlupdate user host="%" where user='root';
//这个操作如果不写的你navicat连接的时候会报错,会报这个地址没有访问权限的错误
//Access denied for user ‘root‘@‘localhost‘ (using password:YES)grant all privileges on *.* to 'root'@'%';//我好像没有做个命令是,因为这个遇到问题了
//最后计划,只在navicat进行对远程数据库进行连接和添加和修改,
//宝塔面板中的数据库我没有新增用户,如果新增的话我觉得这个可能需要写上,我出错了起码三次,不太理解
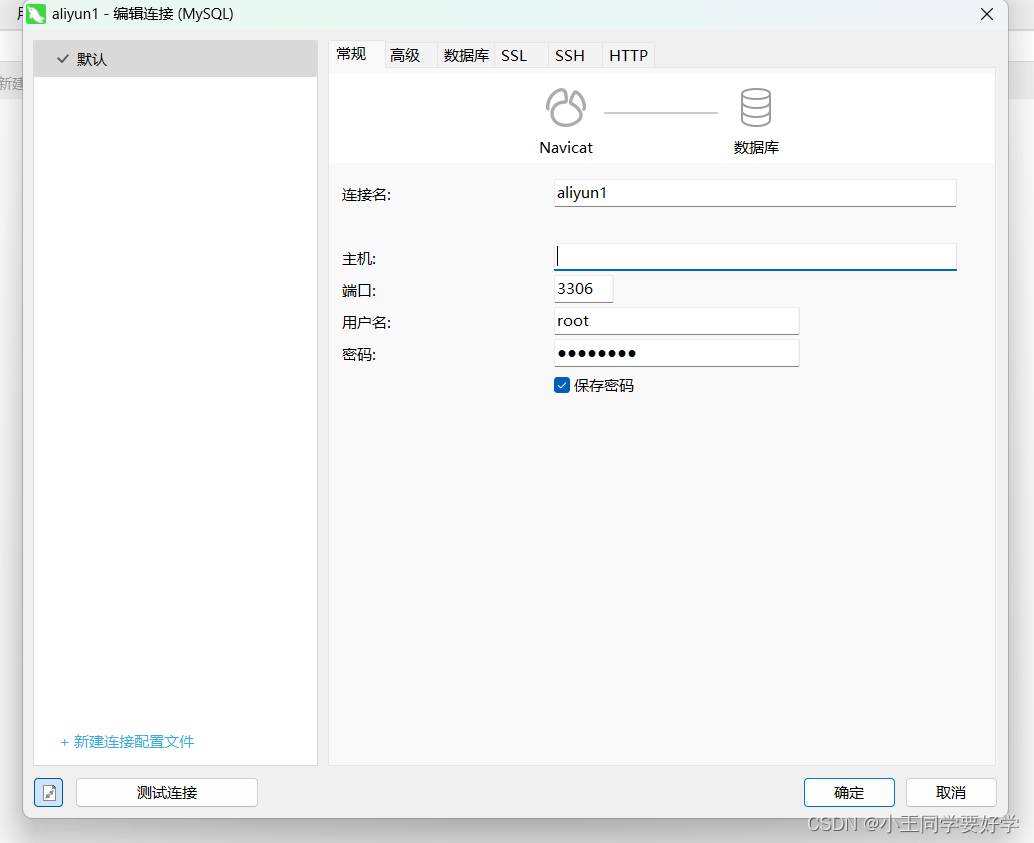
当时报了这个错误Access denied for user ‘root‘@‘%‘ to databaseflush privileges;3.第三步打开Navicat进行连接(这一步我出问题特别多,后面续讲)
连接名:个人随意填
主机:服务器的公网ip
端口:一般默认3306(除非你特意修改)
用户名:root(因为我没有用宝塔面板添加任何数据库用户,用系统创建时的)
密码:面板数据库的root密码是一直的
接着进行连接,基本上数据库就完成了,如果你想添加表格可以在本地进行添加即可

2.后端部署
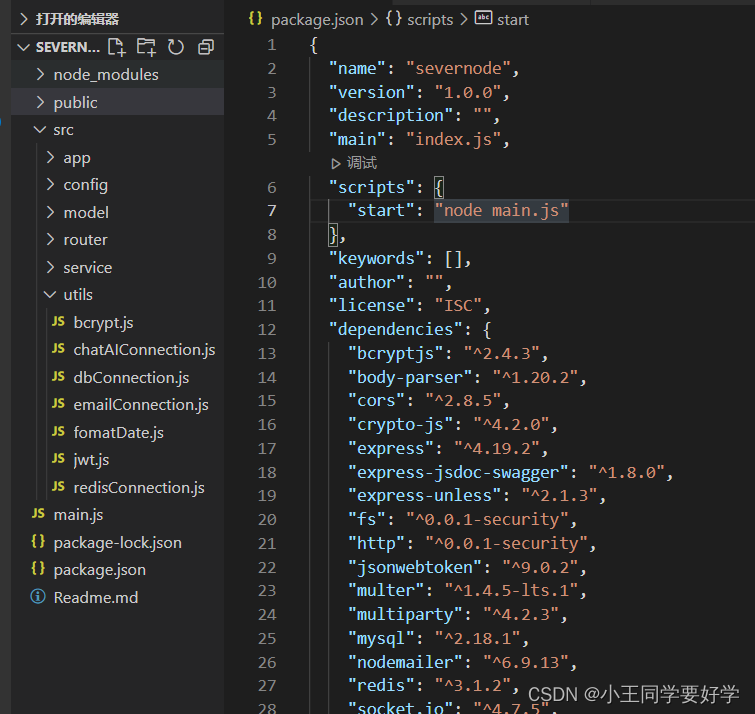
这是我的项目目录,一般运行时是node main.js,

1.第一步先在pagekage.json这个文件中的scripts中配置一下运行
scripts:{
start:"node main.js"
//start 随你个人起名也可以
//node main.js 是固定的
}2.第二步上传这整个项目到宝塔面板
我放在了www/wwwroot的文件下

3.第三步点击面板里面的网站————>Node项目————>添加node项目
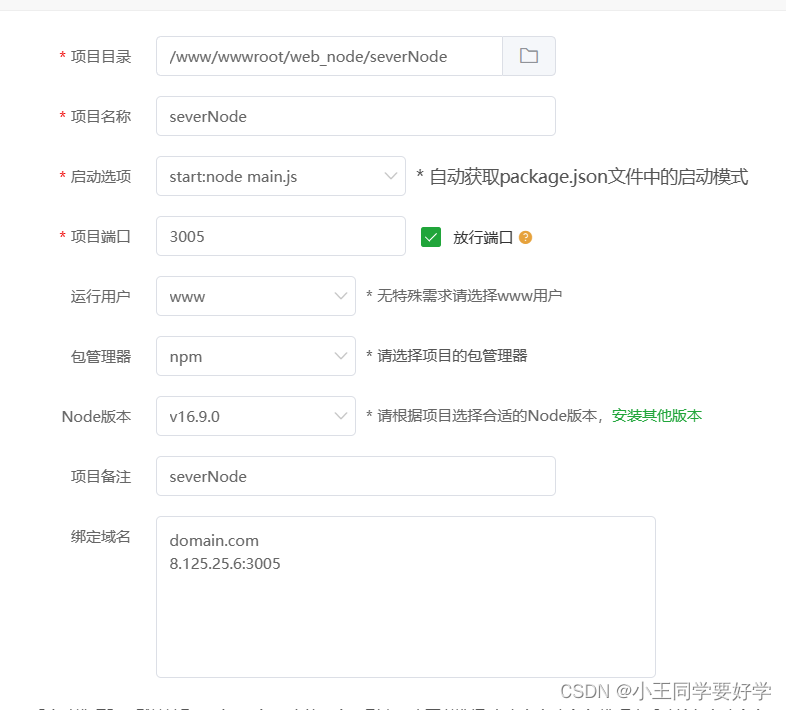
 接着选择填写一下内容:
接着选择填写一下内容:
项目目录(你把node项目放哪里就选)
项目名称:内容个人随意填
启动选项:系统自动填(前提你要写好,没有写好系统读出来也是错的,到时可能启动不了文件)
项目端口:内容个人随意填
包管理器:我选择npm
绑定域名:填你的公网ip或域名都行,一定要填
其他的填写看个人
最后点击确定

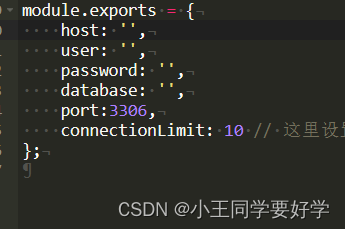
4.第四步我对上传的项目的数据库进行了重新配置
host:Navica连接远程服务器的主机
user:Navica连接远程服务器的user
password:Navica连接远程服务器的password
port:Navica连接远程服务器的默认端口
database:在远程数据库新建和本地连接一样的数据库名


5.做完这些之后,如果没有出现问题,开启之后基本就可以使用postman对接口进行测试
3.前端部署
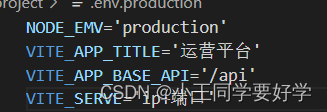
这是我的项目,如果你在写接口是考虑到了开发环境和上线环境,你只需要再开发环境写上后端的上线ip+端口地址


1.第一步写好后端的域名或ip+端口之后再终端npm run build 打包一下。然后会生成一个dist文件
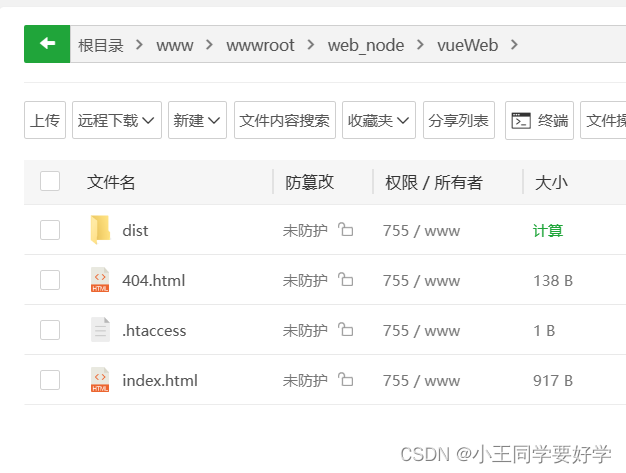
2.第二步我们就把这个dist文件上传并放置到相应的文件
我放在了vueWeb文件

3.第三步点击宝塔面板的网站————>PHP项目————>添加站点
就会出现这些
域名:如果你只有一个公网ip并且用来部署后端了就会出现爆红,那你可以先两个域名,第一个是不重复的随意的域名,第二个是你的公网ip,(创建成功之后你再把第一个删除了)
根目录:就是我放置的对应的文件vueWeb(不是dist,因为创建成功之后,还会有一些配置自动出现)
其他的配置:我默认
最后点击确定

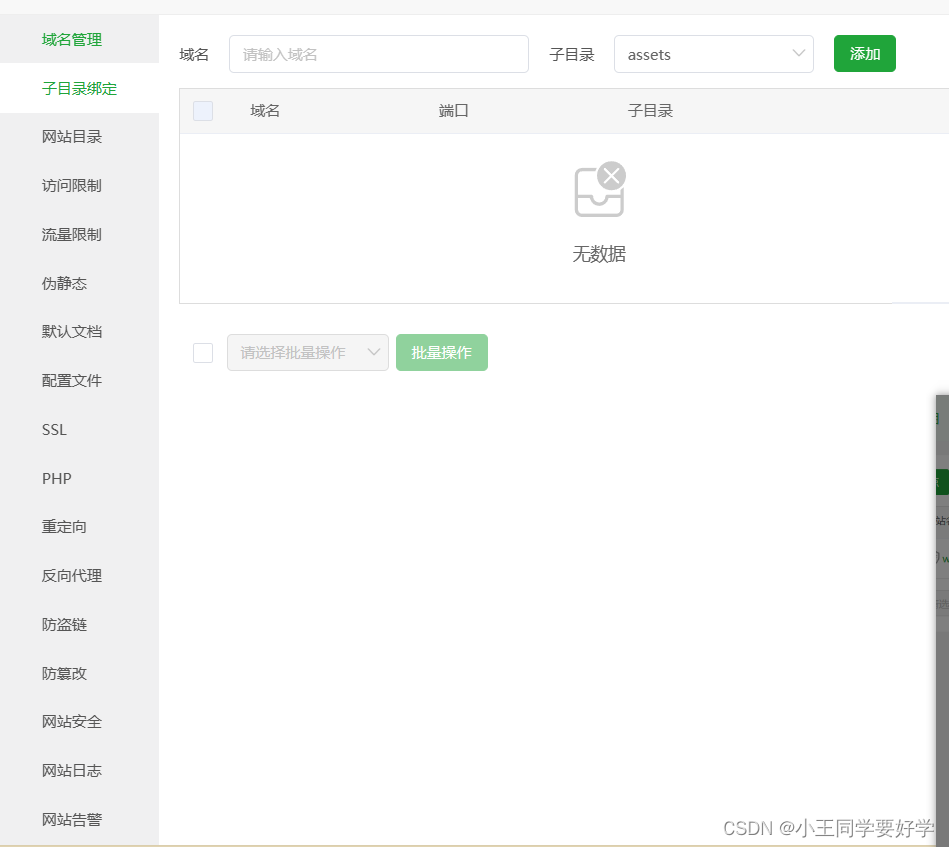
4.第四步创建成功之后点击设置,查看你的域名管理,然后下面的域名和端口你就可以站点是否成功了

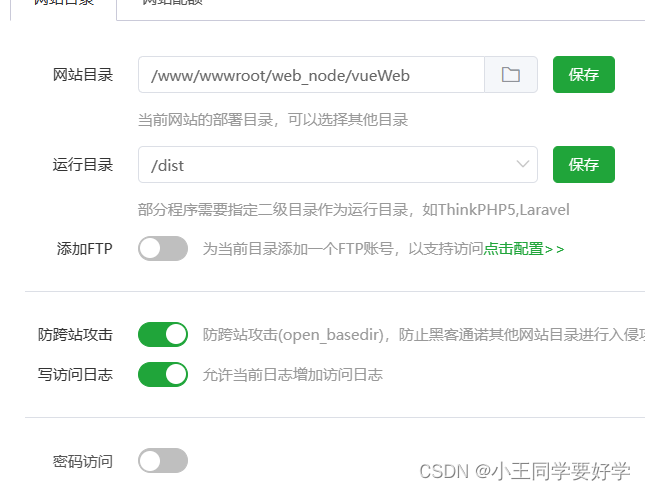
5.第五步你需要运行到你的dist文件的网页,你可以还需要进一步配置

网站目录:运行目录运行到改成到你的/dist

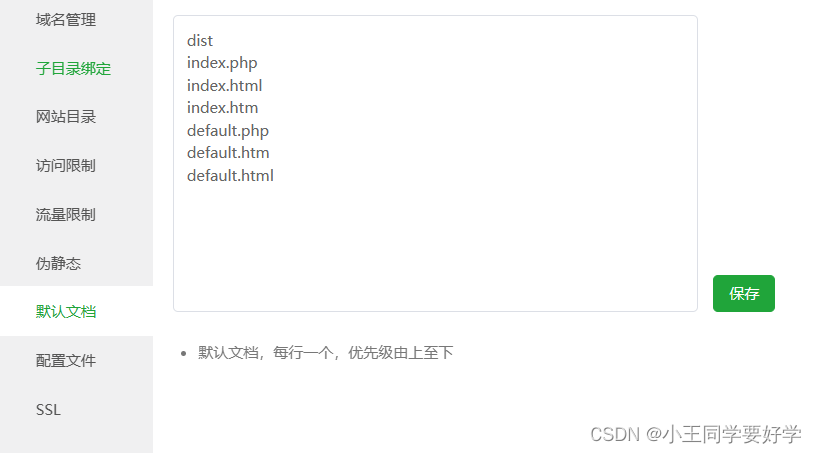
默认文档:写上dist

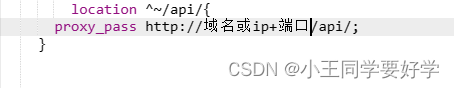
如果你是用nigxn做代理你就对nigxn进行配置,因为我不是,所以我需要对配置文件进行填写
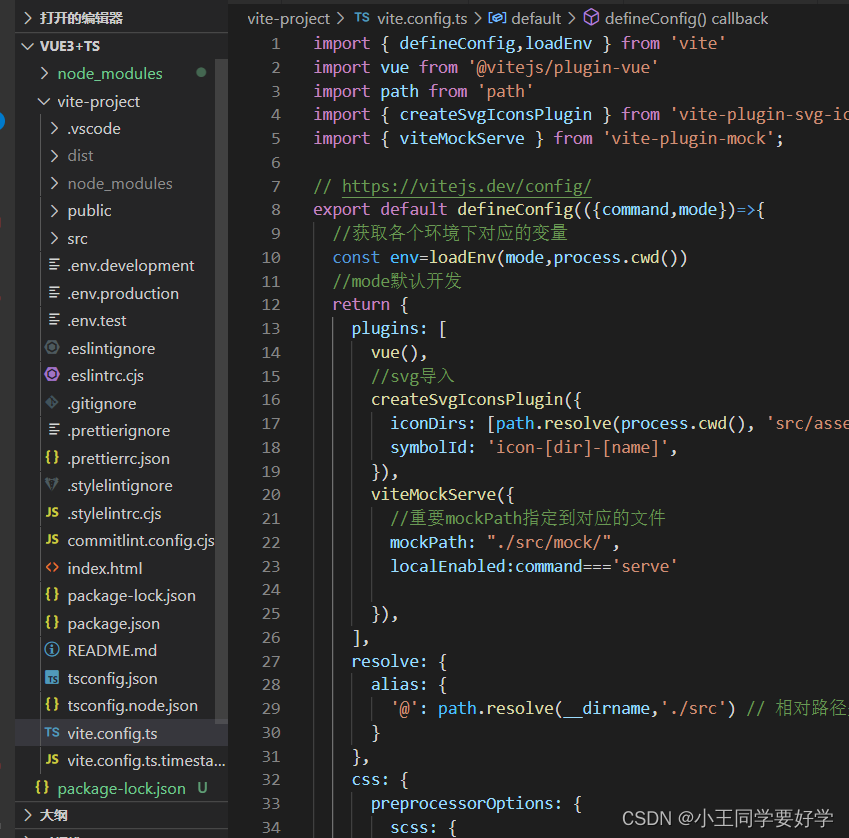
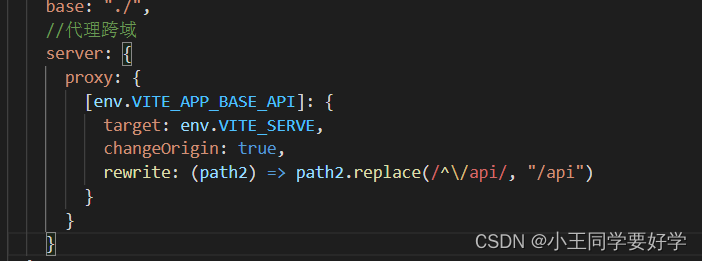
我前端项目的代理是这样配置的

我的配置文件是这样的

那么最后搜索一下网站看看是否成功,反正我的成功了痛苦两天,
三、遇到的问题
1.数据库
Access denied for user ‘root‘@‘localhost‘ (using password:YES)
Access denied for user ‘root’@’%’ to database
遇到的两个比较多的问题是权限一直不对,
第一个可能就是连接地址被固定了,需要打开任何地址都可以访问,update user host="%" where user='root' and host='localhost';
第二个:我navicat连接远程数据库之后,然后又在宝塔面板创建数据库,用户名多了一个,然后自己又没有给这个用户权限导致,登录的数据库,但是对use mysql ;使用不了,然后就报这个错误,Navicat好像也连接不了,看了一些人说需要写grant all privileges on *.* to 'root'@'%'这个,不过我感觉我写了之后还是有问题,最后我的做法就是只用Navicat连接数据库并对这个数据库进行增删改,宝塔面板的数据库是空白的,不做任何事情。
2.后端部署
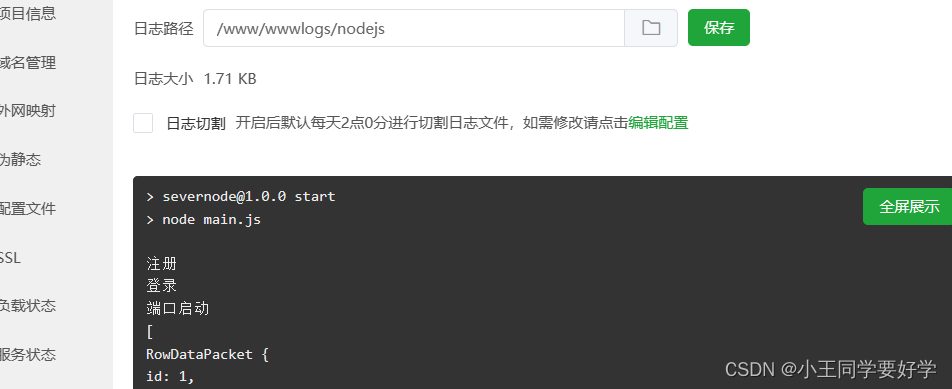
1.第一问题是没有写启动文件 package.json没有进行配置。然后设置中在看了项目日志才发现没有启动
2.第二个就是数据库的没连接好
3.前端部署
第一个问题就是可能是项目代理没有配置好,网站显示了但是发请求时然后报了401以及404等情况,才发现代理没有配置好
最后是这个样子解决的

总结:收获挺大,有意思,





















 5920
5920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








