先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
.box{
background: red;
width: 100px;
}
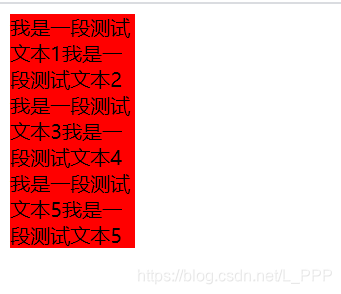
- 效果展示

我们可以看到,文本根据边框的宽度,自动换行,并且全部显示
2. 使用 white-space: nowrap 样式
- 样式内容
.box{
background: red;
width: 100px;
white-space: nowrap; /使文本内容不换行,写在一行/
}
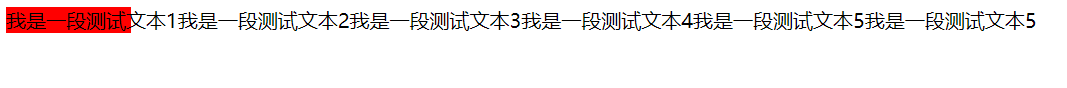
- 效果图

3. 使用white-space: nowrap和overflow:hidden样式
- 样式内容
.box{
background: red;
width: 100px;
white-space: nowrap; /使文本内容不换行,写在一行/
overflow: hidden; /隐藏多余内容/
}
- 效果图

4. 使用white-space: nowrap和overflow:hidden和text-overflow: ellipsis 样式
- 样式内容
.box{
background: red;
width: 100px;
white-space: nowrap; /使文本内容不换行,写在一行/
overflow: hidden; /隐藏多余内容/
text-overflow: ellipsis; /将多余内容以省略号的方式展示/
}
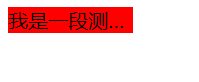
- 效果图

总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
资料截图 :



高级前端工程师必备资料包

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
可以添加V获取:vip1024c (备注前端)**
[外链图片转存中…(img-Wng8N6PX-1713288768504)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








