目前学习方法为在实际操作中接触基础概念,熟悉各种常用技巧,遇到莫名其妙的问题自己查资料然后尝试各种解决方法,希望等到对CSS有初步认识之后再去系统学习基础概念会有更好的理解。
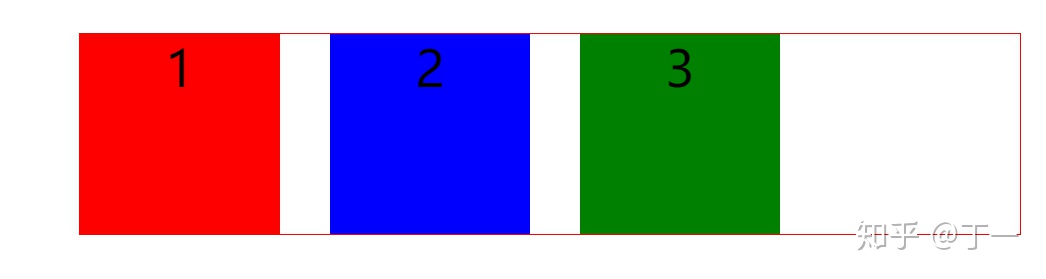
一.左右布局
1.添加通用的clearfix如下
.clearfix::after{ content:""; display:block; clear:both;}
2.给子元素添加float:left属性
3.给父元素添加class="clearfix"属性
二.左中右布局
1.同上,通过给DIV增加margin或padding来移动位置
2.绝对位置,给父元素加上position:relative后给子元素加上position:absolute;再通过top、left来精确定位

三.水平居中
1.inline和inline-block直接给父元素加 text-align: center;
2.宽度固定的block元素加上自动的左右margin:0 auto;

3.宽度不固定的block元素加上固定的左右margin:0 50px;
四.垂直居中
1.尽量不设置父元素高度,直接给父元素加上固定的上下padding : 20px 0;
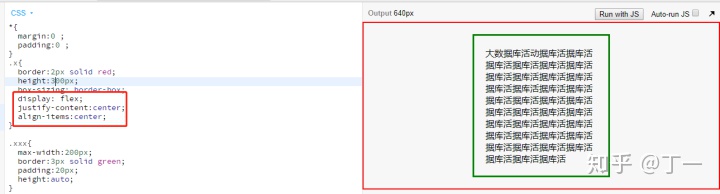
2.宽度高度不定元素绝对居中-flex布局:{display:flex; justify-content:center; align-items:center;}

3.绝对定位配合负margin
五.其他小技巧
1.尽量不要固定父元素宽高,会导致各种BUG,最好让子元素的内容把父元素撑起来
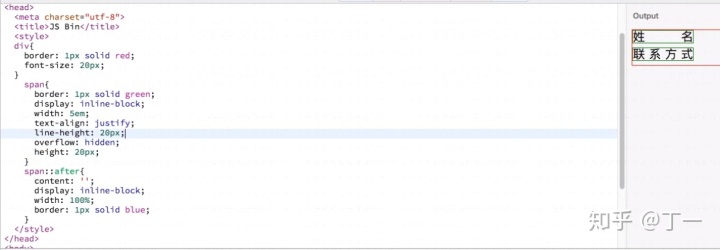
2.内联(inline)元素的宽高及上下margin是无效的,会导致对不齐的情况,一般将display改为inline-block可解决上下位置问题,然后用div包起来包起来居中即可,常用于<span><a>标签。
以下情况使用:

3. box-sizing: border-box用来固定元素宽度,不受增加padding影响
4.引用svg后肯能会跑到底层,加上z-index:1可以显示出来
5.text-align:justify本身可用于多行换行时行末对齐,可改进为单行首尾对齐

6.word-break:break-all用于较长单词的自动换行
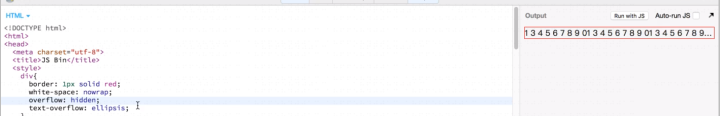
7.white-space:nowrap整段文字不换行,单行文本多余部分成省略号,多行文本通用


8.相对定位不脱离文档流,可以相对自身之前位置移动,position:relative
9.给没有宽高的DIV加上负margin可以让其内部往外撑起来,再配合over-flow:hidden

10.设置页面高度为满屏时给html body都加上height:100%,不要用100vh,手机上有BUG
11.为了防止图片变形可以设为background-image来设置属性
12.要使inline元素对齐可给自身加上vertical-align: top;
13.a标签里的内容换行问题会造成各种大坑
英文不会造成换行,如果希望内容换行,在a标签的样式中加入word-wrap:break-word;
中文会造成换行,如果不希望内容换行,在a标签的样式中加入;white-space:nowrap;





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








