目录
十三、内置对象
JavaScript中的对象分为三种:自定义对象、内置对象、浏览器对象。
内置对象的概念:JS语言自带的一些对象,提供了一些常用的或者是最基础而必要的功能(属性和方法),如:Math、Data、Array、String等。
1、查文档
1.1、MDN
MDN:https://developer.mozilla.org/zh-aCN/
2.1、如何学习对象中的方法
1、查阅给方法的功能
2、查看里面参数的意义和类型
3、查看返回值的意义和类型
4、通过demo进行测试
2、Math对象
Math对象具有数学常数和函数的属性和方法,不是函数对象。
描述
由于Math对象不是一个构造函数,所以不需要new来调用,而是直接使用里面的属性和方法即可。
属性
常用属性如下:
方法
常用方法如下:
方法一:
如果给定的参数中至少有一个参数无法被转换成数字,则会返回 NaN。
如果没有参数则返回的是-Infinity(负的无穷大)。
方法二:Math.PI,取圆周率。
方法三:Math.abs(),取绝对值。
方法四:取整(注意:负数有.5时,往大了取)。


Math随机数方法
随机数方法:Math.random()
该方法里面不跟参数!
使用实例:
取到两个数之间的随机整数(不包含两个数):
其他示例参考DOM。
3、日期对象
创建Date实例用来处理日期和时间,是一个构造函数,必须使用new来调用创建的日期对象。
描述
如果没有参数,返回当前系统的时间;
参数常用写法为数字型和字符串型。
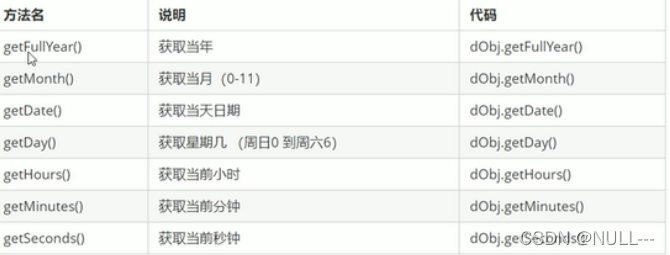
日期格式化
在返回月份时会比实际月份小一个月,所以要在实际月份上加1才可以正确输出。
周日返回的是周0。
获得日期的总的毫秒数(时间戳)
方法一:通过valueOf() getTime()都可以获取,输出的结果的单位是毫秒。
方法二:简单写法:var date1 = +new Date();
方法三:Date.now()






















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








