概述
这是我的学习笔记,记录了JavaScript的学习过程,我是有一些Python基础的,因此在学习的过程中不自觉的把JavaScript的代码跟Python代码做对比,以便加深印象。我本人学习软件开发纯属个人兴趣,大学所学的专业也非软件工程相关专业,从事的工作也非编程领域,学习编程也只能在工作闲暇时间,因此难免有些专业术语不是那么专业,并且博客会不定时更新,还请多多包涵。如果你完全没接触过JavaScript,那么这一系列的学习笔记可能会对你有所帮助。
今天主要学习变量、常量和注释。
1.变量
在编程的世界中,所有的数据都有存入到一个容器里,如果没有这个容器,我们就无法访问这些数据,这个容器就是变量。
(1)定义变量
在JavaScript中定义一个变量要用关键字var 或者 let来定义变量,JavaScript中可以先定义变量名,后赋值,也可以在定义变量时同时赋值,赋值操作用等号=,将等号右边的数据赋值给左边的变量,如果是第一次赋值又叫做初始化。如下代码:
//先定义变量名,后赋值,一般不这么操作,防止忘记初始化而出现bug
var name1;
console.log(name1); //返回 undefined
name1 = "小红"; // 赋值操作,注意由于前面已经定义变量名,因此赋值时不用加关键字
console.log(name1); //返回 小红
//定义变量名时就直接初始化,推荐操作
var name2 = "小蓝";
console.log(name2); //返回 小蓝对比Python中的变量定义操作,Python中定义变量不需要关键字,如下代码:
# 以下是Python中定义变量
name1 = "小红"
print(name1)另外需要注意在JavaScript代码中后面要加分号,Python则不用。
(2)变量的命名
变量的名字必须以英文字母、下划线、美元的符号,即a-zA-Z_$ 开头。变量名严格区分大小写,同一个单词如果大小写不一样,是被视为两个不同的变量。变量的名字尽量接近后面要赋值的内容含义,以方便读懂。
变量名有两种命名方式,一种是驼峰命名法,第一个单词首字母用小写,后面的单词首字母大小,另一种方法是用下划线隔开每个单词,单词全部小写,如下代码示例:
//变量两种命名方法
var firstName = "Tom"; // 驼峰命名法
var first_name = "Jerry" //下划线命名法(3)变量重新赋值
变量的内容是可以改的,我们可以对其进行重新赋值,重新赋值是不需要关键字的,如下代码:
//定义变量名时就直接初始化,推荐操作
var name2 = "小蓝";
console.log(name2); //返回 小蓝
//还可以再次赋值
name2 = "小黑";
console.log(name2); //返回 小黑(4)变量的相关操作
和Python中一样,变量可以进行类似加法之类的相关操作,如下代码:
//变量的相关操作
var a = 10;
var b = 20;
var c = a + b;
console.log(c); //返回结果 302.常量
常量和变量基本上是一样,只不过常量的值是不能改变的,如果要改变常量的值,会返回错误值。
常量是用关键字const来定义的,常量名一般全部使用大写字母,多个单词之间用下划线分割。如果我们尝试修改常量的值,会返回异常信息,如下代码:
//常量
//定义常量用关键字const
const PI = 3.141592653;
const ONE_SCEONDS = 1000;
//PI = 3.14;
//对常量重新赋值会返回异常:TypeError: Assignment to constant variable.
3.注释
注释是代码开发人员写的备注或说明,代码执行的时候会自动跳过注释,JavaScript中有三种类型:
(1)单行注释
在JavaScript中单行注释用两个斜杠来表示,它只能在同一行代码中写注释内容,前面的代码中我们已经见到过了,双斜杠后面都是注释内容,而在Python中单行注释内容用井号#来表示,前面的代码也有用到。
(2) 多行注释
在JavaScript中多行注释用/*注释内容 */来写多行注释,在Python中用三个单引号或三个双引号写多行注释,如下代码:
/*
我是JavaScript中的多行注释
我是JavaScript中的多行注释
我是JavaScript中的多行注释
*/'''
我是Python中的多行注释
我是Python中的多行注释
我是Python中的多行注释
'''
"""
我是Python中的多行注释
我是Python中的多行注释
我是Python中的多行注释
"""(3)文档注释
文档注释是用来生成API文档的,在JavaScript中文档注释用/**注释内容*/来表示,如下代码我们先定义一个函数,我们再在代码上面键盘输入/**按回车后是如下的代码:
/**
*
* @param {*} a
* @param {*} b
* @returns
*/
function add(a,b){
return a+b;
}这个注释中第一个星号后面可以描写我们这个函数的功能,@param {*} a中大括号内星号可以写变量的类型,如下代码:
/**
* 对两个操作数进行相加
* @param {number} a 第一个操作数
* @param {number} b 第二个操作数
* @returns 返回两个数的和
*/
function add(a,b){
return a+b;
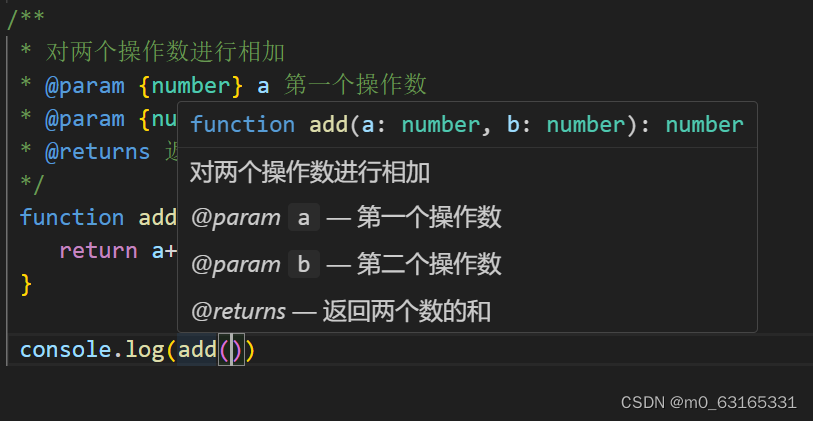
}这样我们在调用这个函数的时候,就会有相关提示,如下图所示:

如果不写文档注释,在我们调用函数的时候就没有这些提示,如下代码
//不写文档注释
function add2(a, b) {
return a + b;
}
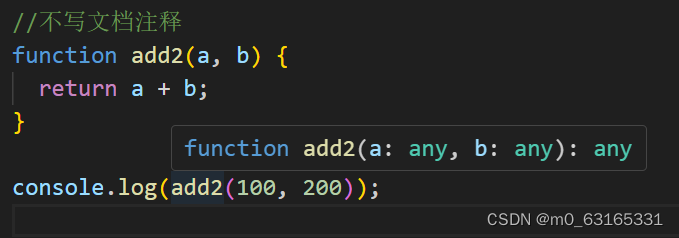
console.log(add2(100, 200));调用时显示的提示内容,如下图:

在Python中也可以写文档注释,写法如下:
def add(a:int,b:int) -> int:
"""
对两个操作数进行相加
a: 第一个操作数为int类型
b: 第二个操作数为int类型
return: 返回两个数的和
"""
return a + b注:文档注释中对数据类型的描述也仅仅是描述,但JavaScript和Python仍然是动态类型的。也就是说,你不能强制一个变量只能是某种类型。JavaScript和Python会在运行时动态地确定变量的类型。
以上便是今天的学习内容,如果对你有所帮助请点个赞在走吧。




















 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








