登录界面案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
</head>
<body>
<script>
let uname = prompt('请输入用户名:')
let pwd = prompt('请输入密码:')
if (uname === 'pink' && pwd === '123456') {
alert('登陆成功')
}
else {
alert('登录失败')
}
</script>
</body>
</html>运行效果:






判断闰年案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>判断年份是否为闰年</title>
</head>
<body>
<script>
let year = +prompt('请输入年份')
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
alert(`${year}年是闰年`)
}
else {
alert(`${year}年是平年`)
}
</script>
</body>
</html>运行效果:




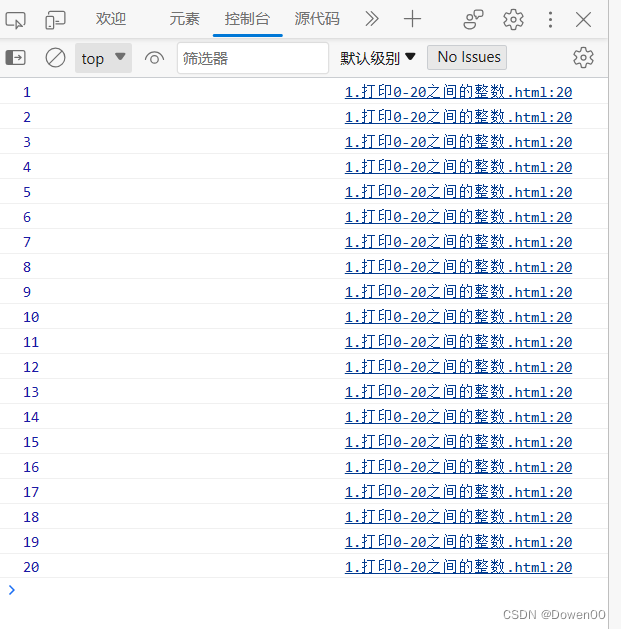
打印0-20之间的整数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印0-20之间的整数, 将每个数输出到控制台</title>
</head>
<body>
<script>
// 方法一
/* let i = 1
while (i <= 20) {
console.log(i);
i++
} */
// 方法二
for (let i = 1; i <= 20; i++) {
console.log(i);
}
</script>
</body>
</html>运行效果:

计算1-1000之间的累加和:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算1-1000之间的累加和,并且打印输出到页面中</title>
</head>
<body>
<script>
// 方法一
/* let sum = 0
let i = 1
while (i <= 1000) {
sum += i
i++
}
document.write(`1-1000之间的累加和为:${sum}`) */
// 方法二
let sum = 0
for (let i = 1; i <= 1000; i++) {
sum += i
}
document.write(`1-1000之间的累加和为:${sum}`)
</script>
</body>
</html>运行效果:

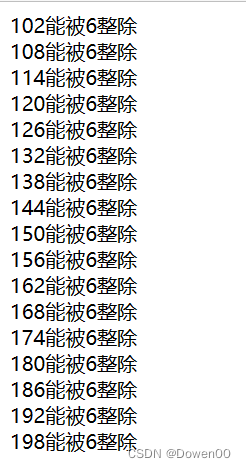
页面依次打印 100-200之间,可以被6整除的数字 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面依次打印 100-200之间,可以被6整除的数字</title>
</head>
<body>
<script>
for (let i = 100; i <= 200; i++) {
if (i % 6 === 0) {
document.write(`${i}能被6整除\<br>`)
}
}
</script>
</body>
</html>运行效果:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








