正则验证用户名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input type="text" pattern="[A-Za-z0-9]+" required title="用户名只能包含字母和数字">
<input type="submit" value="提交">
</form>
</body>
</html>

跨域postmessage
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2023</title>
</head>
<div>
<h1>www.test1.com</h1>
</div>
</body>
<script>
window.addEventListener('message', (event) => {
if (event.origin === 'http://www.class2.cn') {
const cookieData = event.data;
//处理cookieData
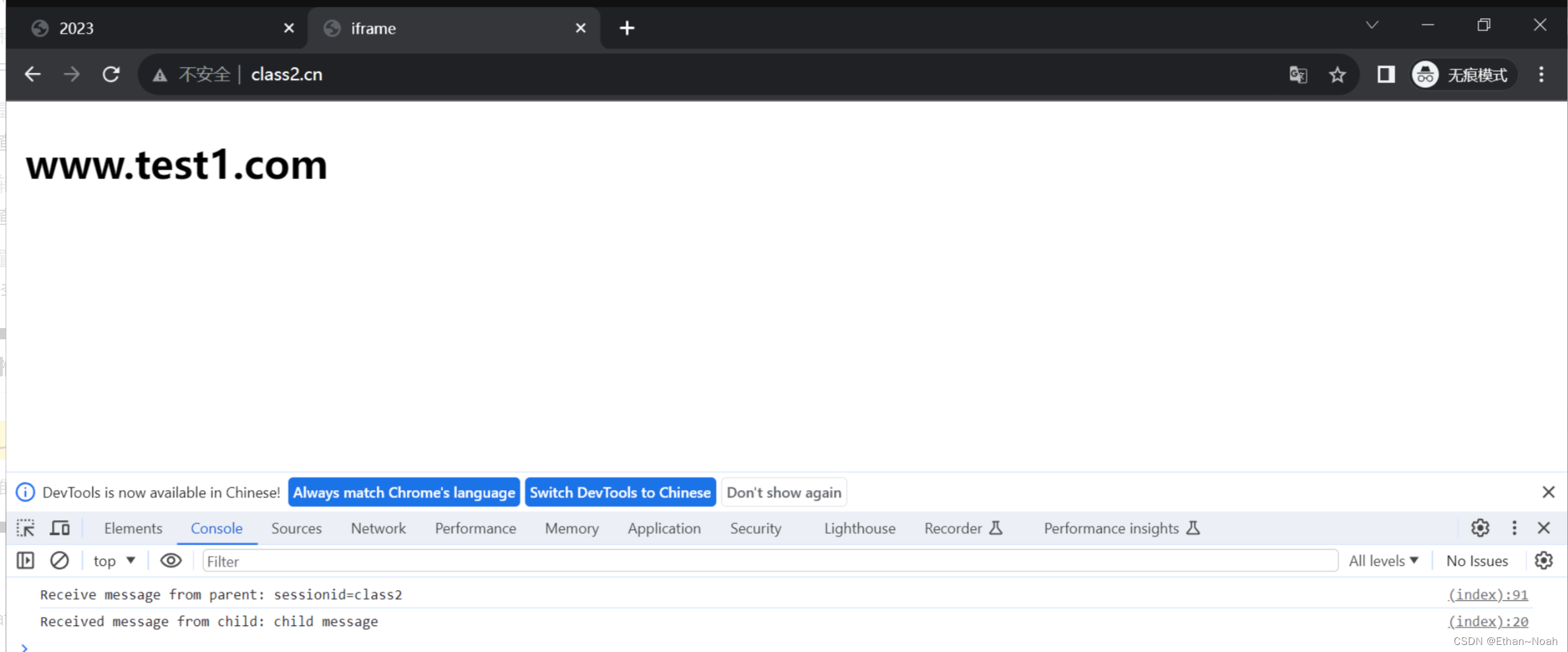
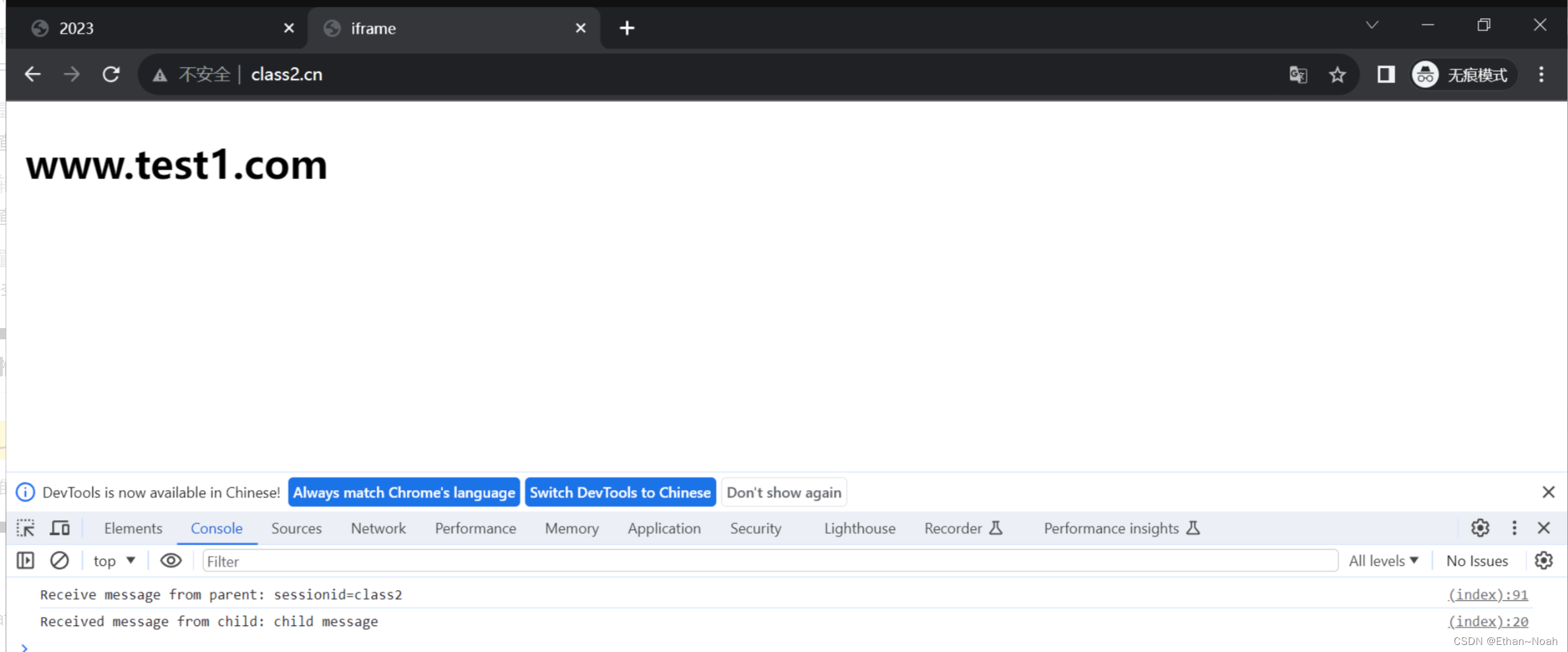
console.log('Receive message from parent:', cookieData);
window.parent.postMessage('child message', '*');
}
})
</script>
</html>
#web.php
<?php
$pets = $_POST['pet-select'];
echo $pets;?>
##----------------------------class04----------------------------------------------------
#child.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Child</title>
</head>
<body>
<h1>child-html</h1>
</body>
<script>
console.log(document.cookie);
alert(1);
</script>
</html>
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
<iframe id="myIframe" src="http://www.test1.com/" frameborder="0"></iframe>
</body>
<script>
window.onload = function() {
document.cookie = 'sessionid=class2'
const cookieData = document.cookie
window.frames[0].postMessage(cookieData, 'http://www.test1.com/');
}
//添加一个监听事件处理子页面的返回消息
window.addEventListener('message', (event) => {
if(event.origin === 'http://www.test1.com')
console.log('Received message from child:', event.data);
})
</script>
</html>

























 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










