- 页面的 组件可以使用 element-ui
5.点击login的时候 如果用户名或密码为空,需要把 对应的输入框变红,并且该输入框下方提示提示 用户名或密码不能为空
- 完成输入后, 需要把数据通过ajax(建议使用fetch或者axios第三方库) 发送出去到服务器端,
后台检测用户名和密码
用户名和密码admin/P@ss1234表示登陆成功, 页面切换为成功页面
如果不是,在当前页面提示用户名和密码错误,
7.切换页面的时候浏览器不可以刷新, 参考vue-router,
8.成功页面需要显示欢迎 username登陆, 但是用户名不可以是hardcode的。参考vuex.。
1.使用vue-cli搭建 创建项目
搭建方式:
(1)首先得安装好vue cli的环境 cnpm install -g @vue/cli ,然后通过vue -V 检查vue版本号
(2)如果想在某个目录下创建新项目,就cd到该目录,或者直接在文件管理器打开改目录,然后在目录的路径输入cmd回车,就可以跳到该路径,输入 vue init webpack myproject, myproject是项目名。
后面的按需填写:



创建成功了是这样子的

然后cd到项目的目录,输入 cnpm install

发现多了个文件夹

最后输入 cnpm run dev命令启动项目,启动成功会出现以下画面

在浏览器输入这个网址就能测试了

2.路由切换的实现
首先确保是否有安装路由,没有的就去安装

导入和全局引用

然后就可以使用了
在APP.vue里增加路由

首页
登录
接着在router目录下修改index.js

import Vue from ‘vue’
import Router from ‘vue-router’
import Login from ‘@/components/Login’
import Home from ‘…/components/Home.vue’
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/’,
name: ‘Home’,
component: Home
},
{
path: ‘/login’,
name: ‘Login’,
component: Login
}
]
})
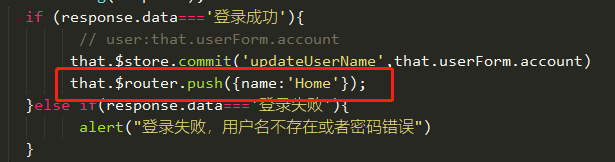
当登录成功时的路由切换

3.登录界面的实现
由于需求分析里说可以使用element-ui 实现。
所以就用了,但是不知道为什么,修改不了ele-input的背景颜色,所以在输入框的实现我还是用了原生的input。
其中登陆界面的功能如下:
(1)密码输入框有 两个功能,当用户输入时候如果坚持caps lock处于开启状态。 右侧出现提示 caps lock is on
(2) 当用户点击右侧的眼睛图标的时候, 可以明文和密文的方式显示密码
(3)点击login的时候 如果用户名或密码为空,需要把 对应的输入框变红,并且该输入框下方提示提示用户名或密码不能为空
(4)完成输入后, 需要把数据通过ajax(建议使用fetch或者axios第三方库)发送出去到服务器端,后台检测用户名和密码 ,用户名和密码admin/P@ss1234表示登陆成功, 页面切换为成功页面如果不是,在当前页面提示用户名和密码错误
(5)切换页面的时候浏览器不可以刷新, 参考vue-router
(6)成功页面需要显示欢迎 username登陆, 但是用户名不可以是hardcode的。参考vuex.
这里就不再多解释了,直接先上代码:
Login Form


<input class=“my-input” placeholder=“密码” type=“password”
v-model=“userForm.password” ref=“password” @keyup=“onHCapitalize($event)”/>
<img src=“…/…/static/img/eyesclosed.png” id=“eyes-img” ref=“eyes” @click=“show()”>
大写锁已打开
<el-button type=“primary” @click.native.prevent=“login(‘userForm’)”>Login





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








