官方网站:MkDocs
我的个人网站成果:Wcowin's Blog https://wcowin.work/
https://wcowin.work/
一、准备工作
1.下载Github Desktop desktop/desktop: Focus on what matters instead of fighting with Git. (github.com)![]() https://github.com/desktop/desktop
https://github.com/desktop/desktop
2.有一个GitHub账号
二、Creating your site
参考教程:
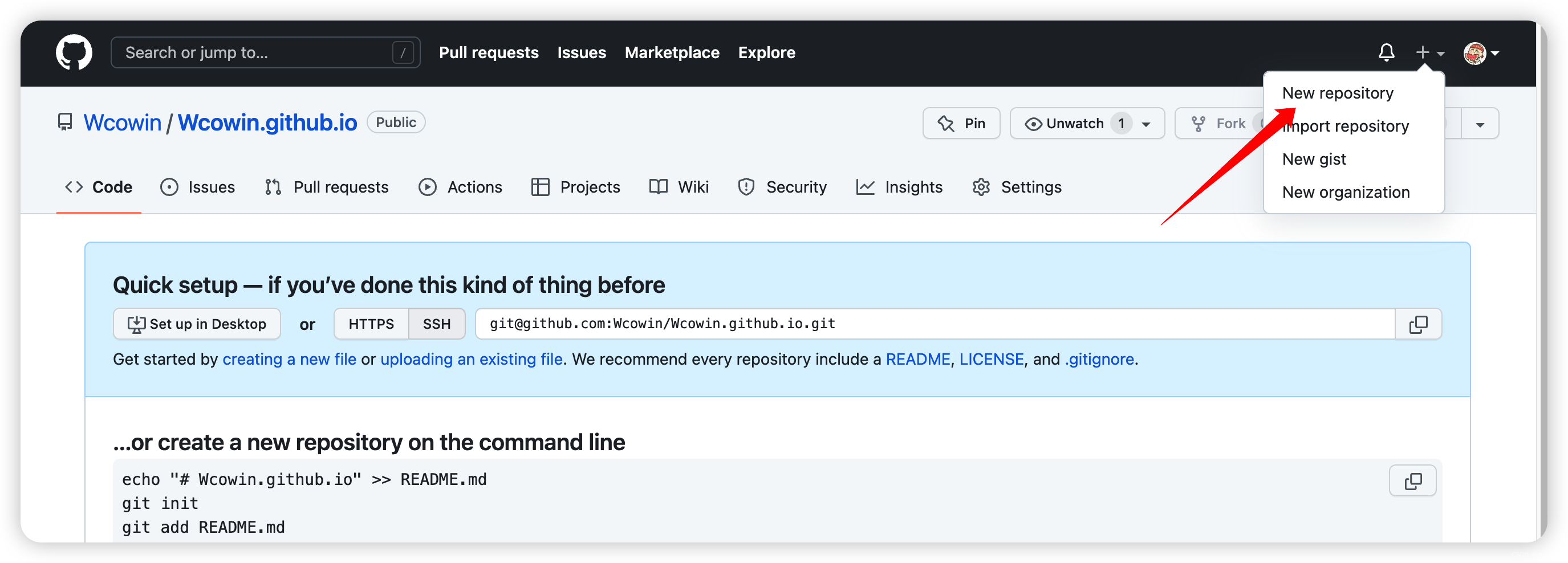
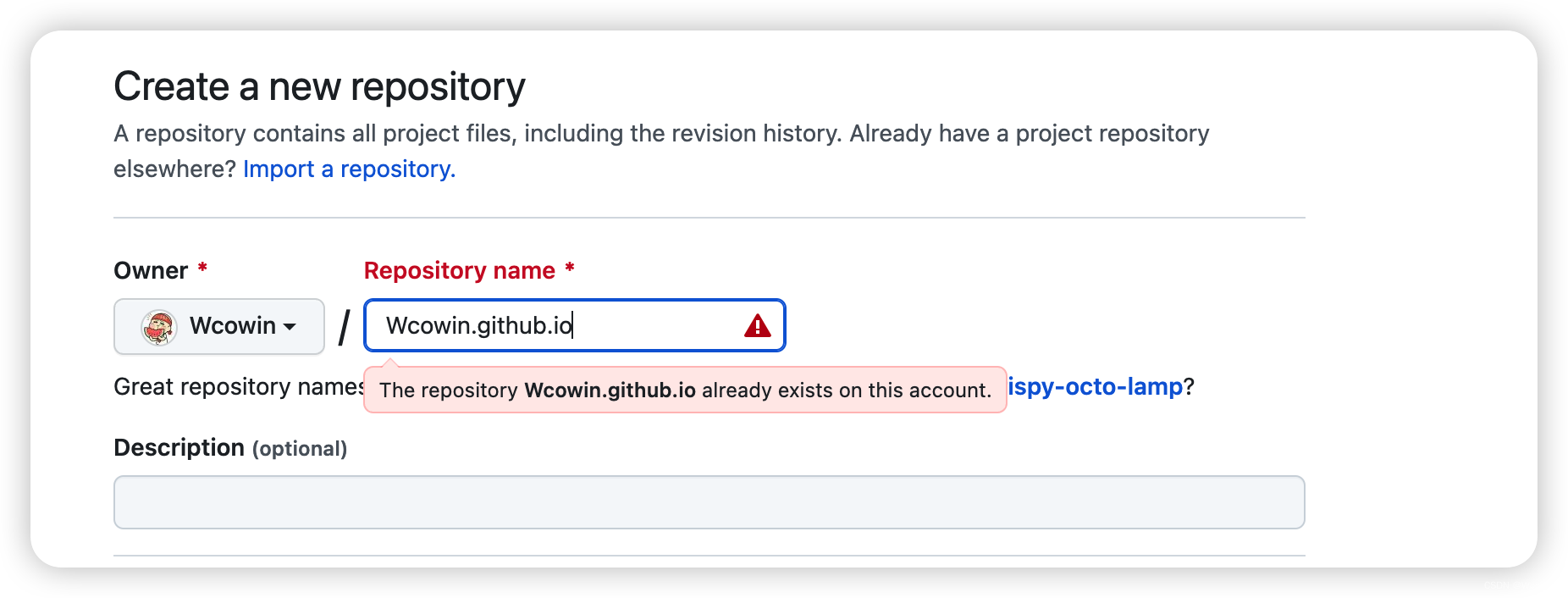
与以往教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库


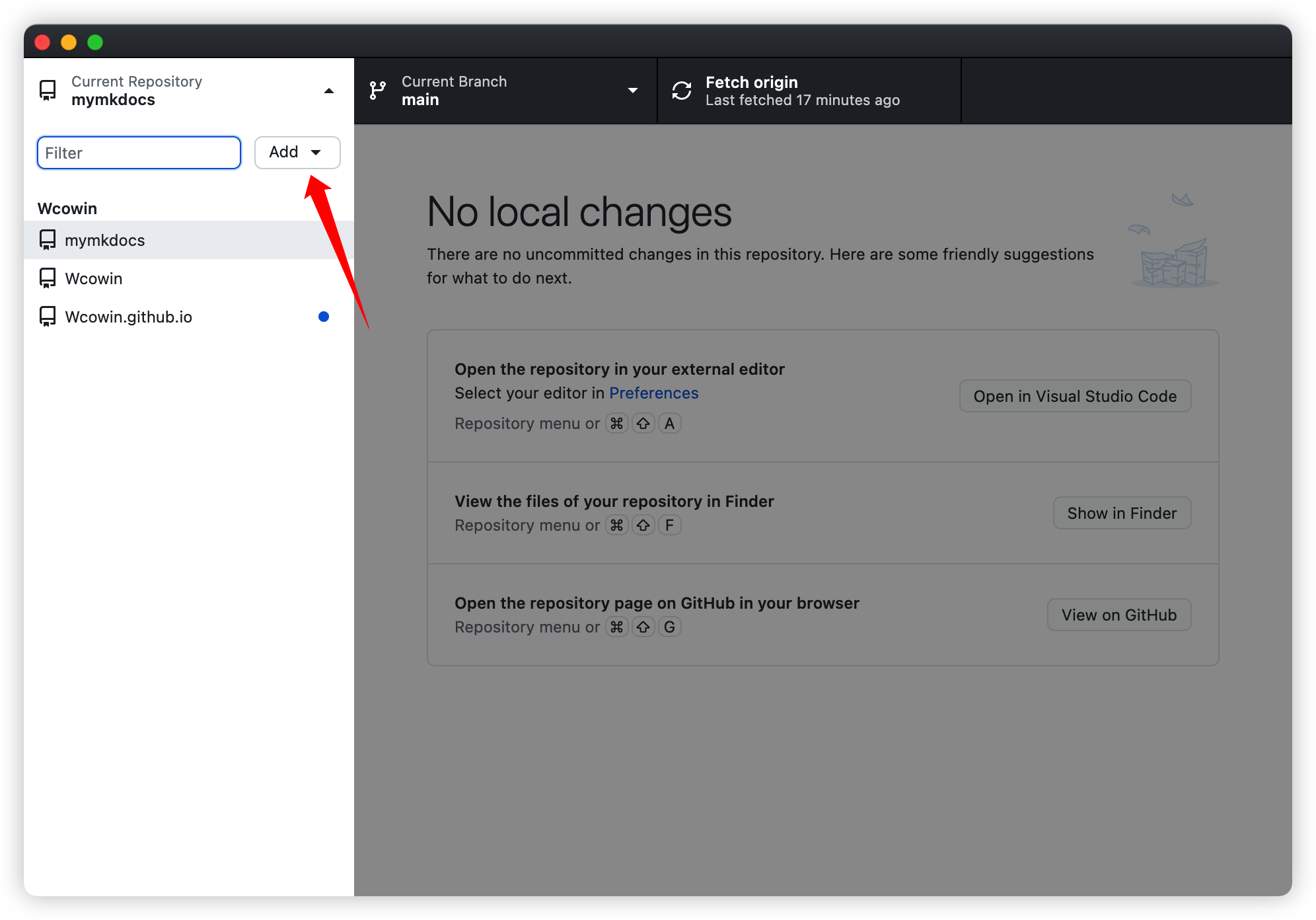
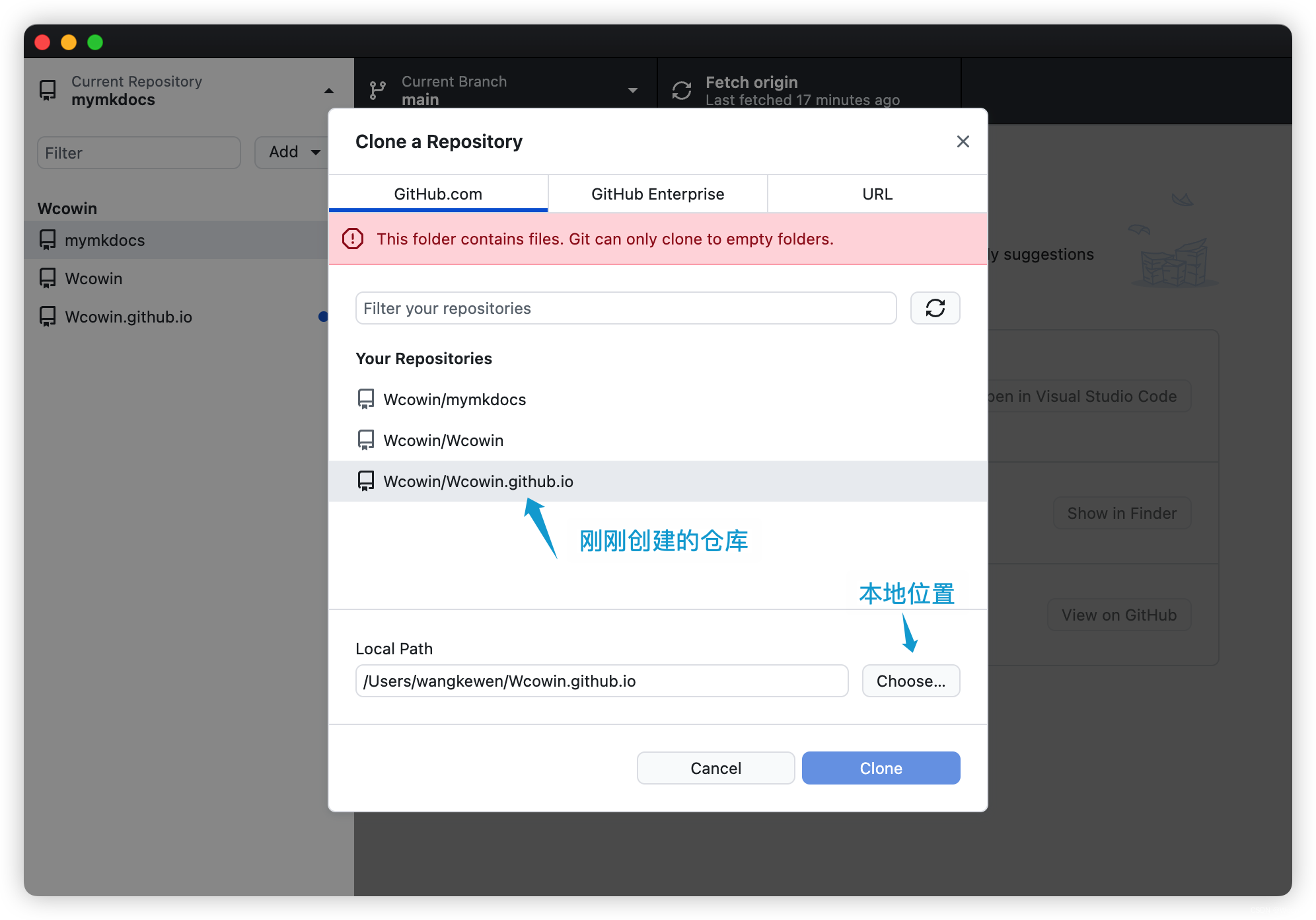
让后打开github Desktop 克隆到本地



打开Wcowin.github.io目录进入终端运行
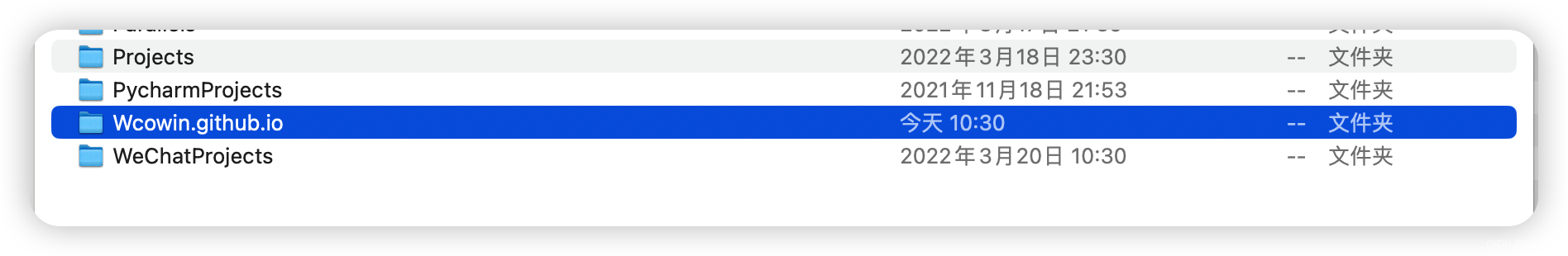
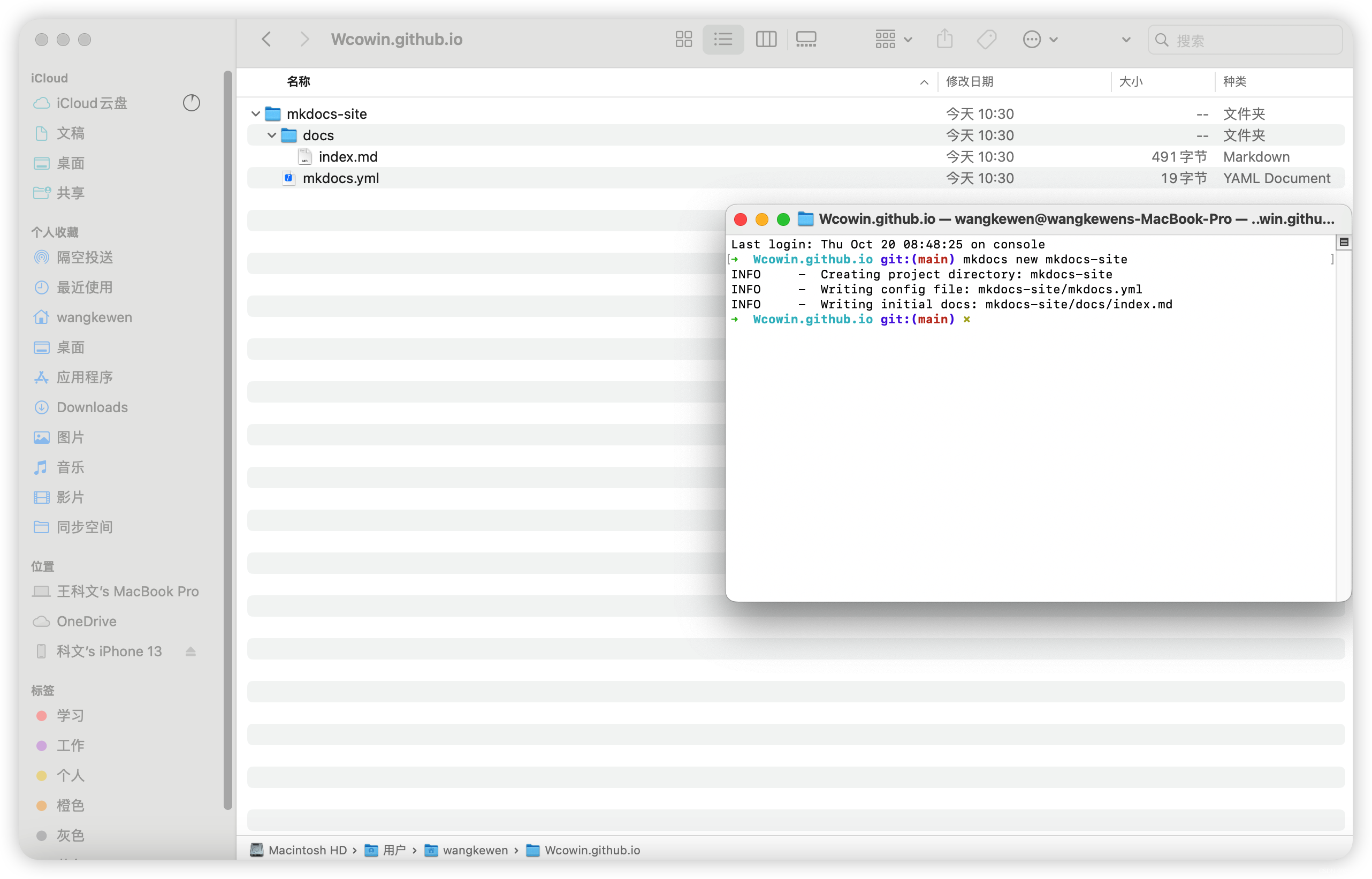
mkdocs new mkdocs-site出现下图的几个文件 
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
以VScode为例我们打开具体看看里面的东西
(建议先执行下面的代码添加一个GitHub Workflow)
$ mkdir .github
$ cd .github
$ mkdir workflows
$ cd workflows
$ vim PublishMySite.yml
目录树状图:
$ tree -a
.
├── .github
│ ├── .DS_Store
│ └── workflows
│ └── PublishMySite.yml
├── docs
│ └── index.md
└── mkdocs.yml
三、配置完善
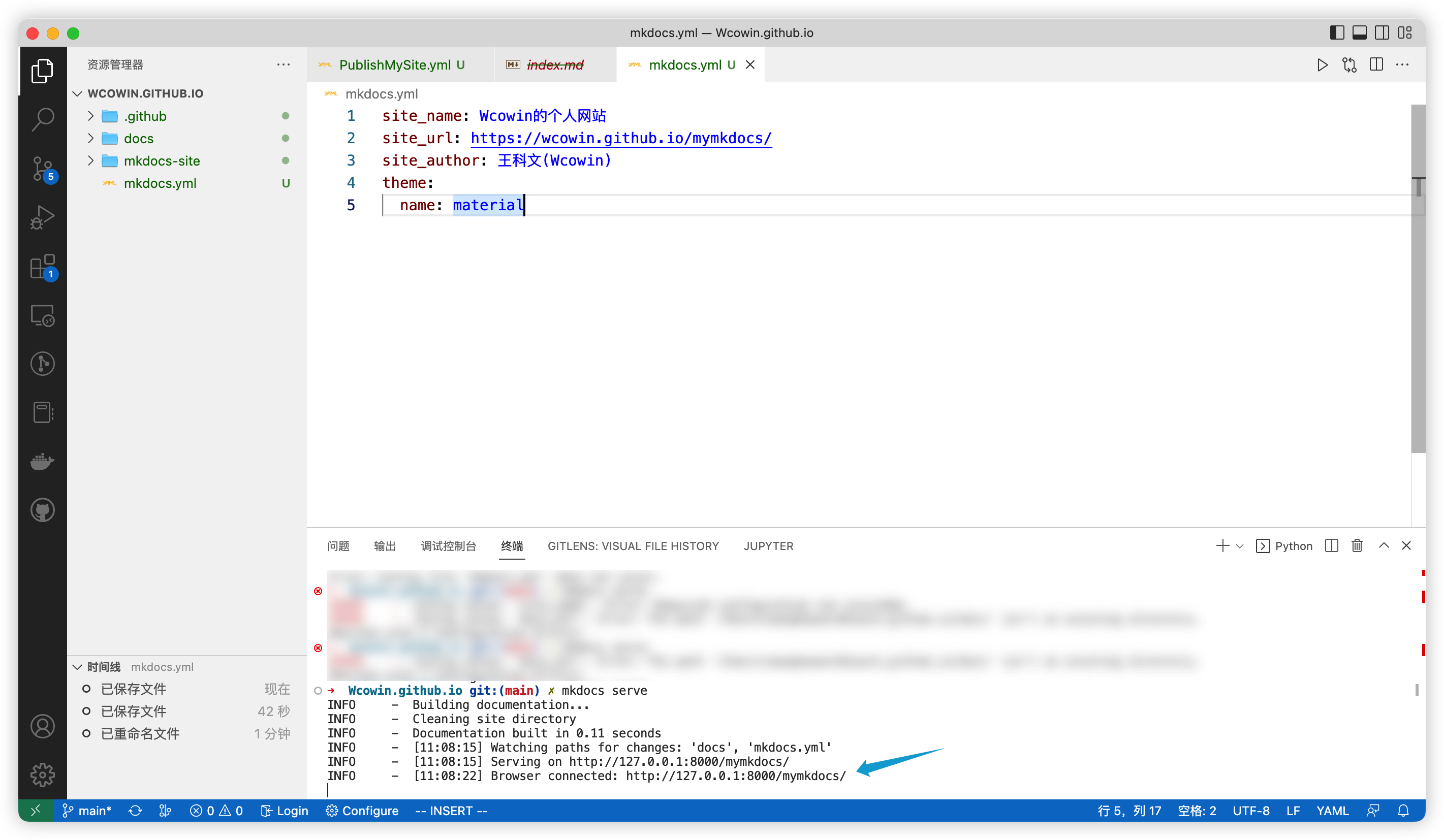
打开mkdocs.yml
把以下的内容输入进去(最简单配置)
site_name: 网站名字
site_url:
site_author: 你的名字
theme:
name: material #主题详细mkdocs.yml配置见Changing the colors - Material for MkDocs
下次我会具体谈谈这个问题
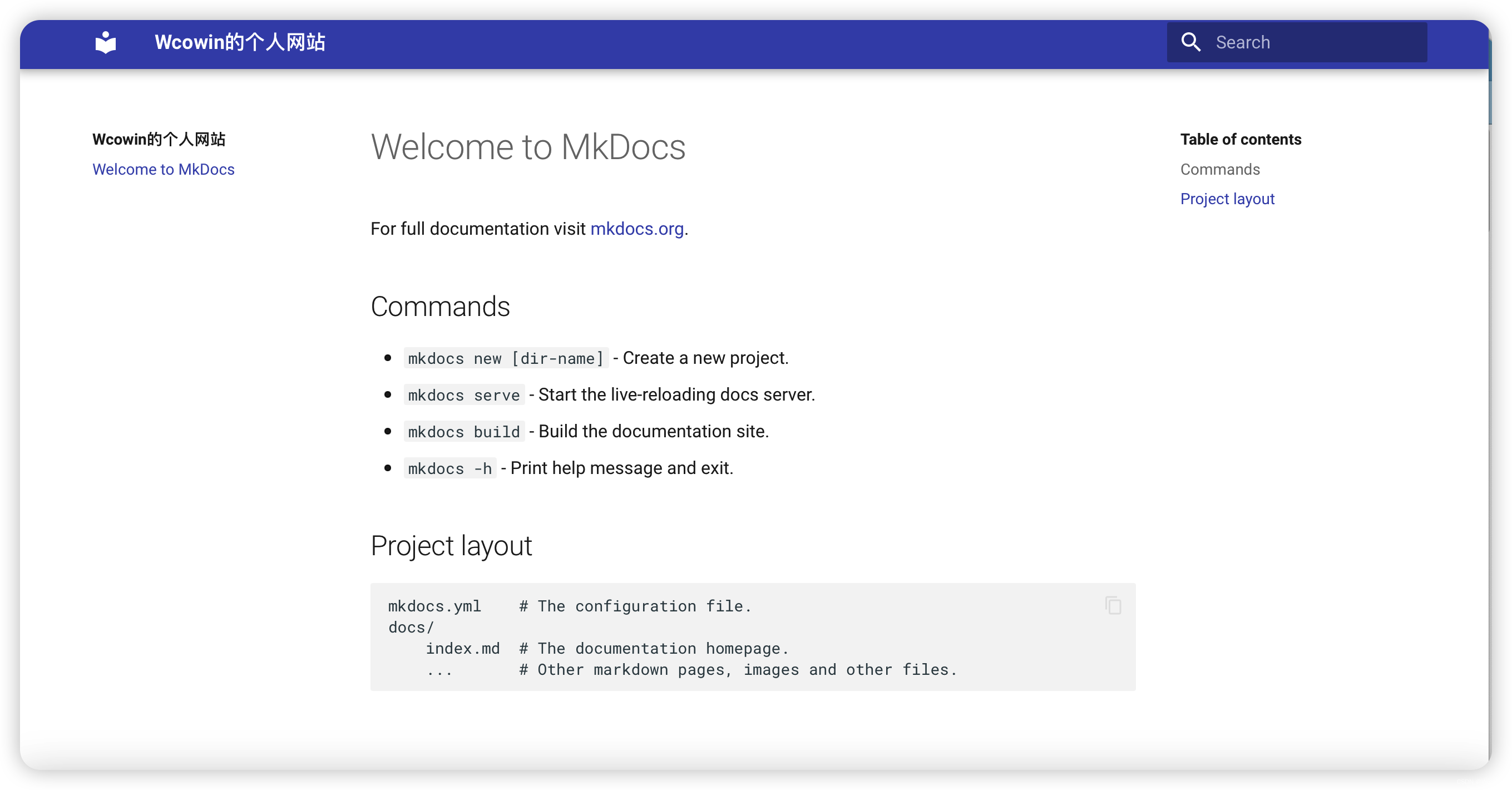
在下方终端运行可以在浏览器看到实时网站
mkdocs serve

这个网站就算是建好了
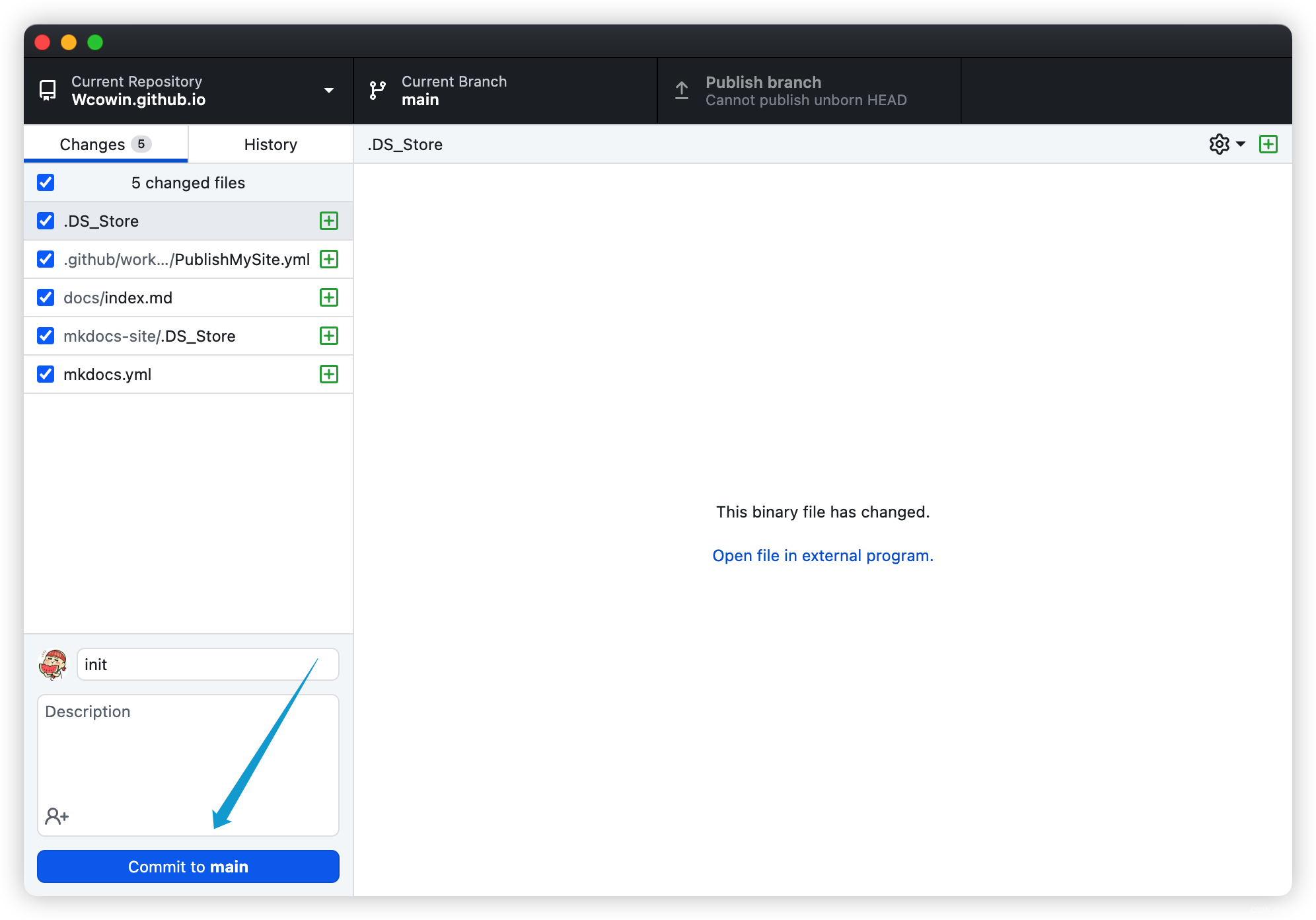
最后去github Desktop上传到github

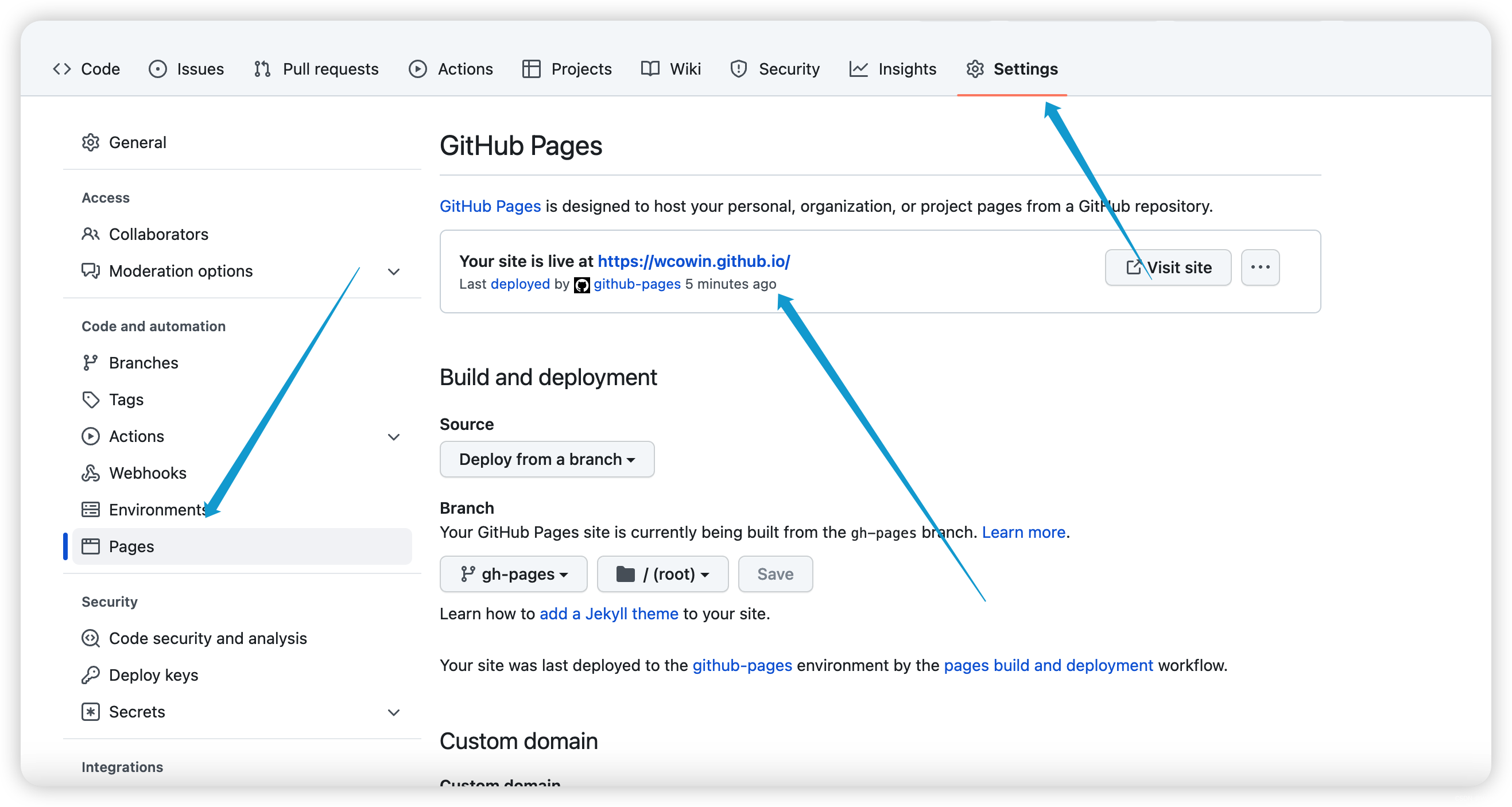
你的网站网址就是:
https://你github的名字.github.io/
创作不易,如有错误之处,希望提醒作者,我会及时改正
下次谈谈网站的具体配置
























 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










