Material for MkDocs官方网站: Material for MkDocs
MkDocs中文文档: MkDocs中文文档
我的个人网站成果:Wcowin's Web
推荐看下这个视频:MKdocs系列教程
一、准备工作
1.下载Github Desktop
2.有一个GitHub账号
二、Creating your site
参考教程:
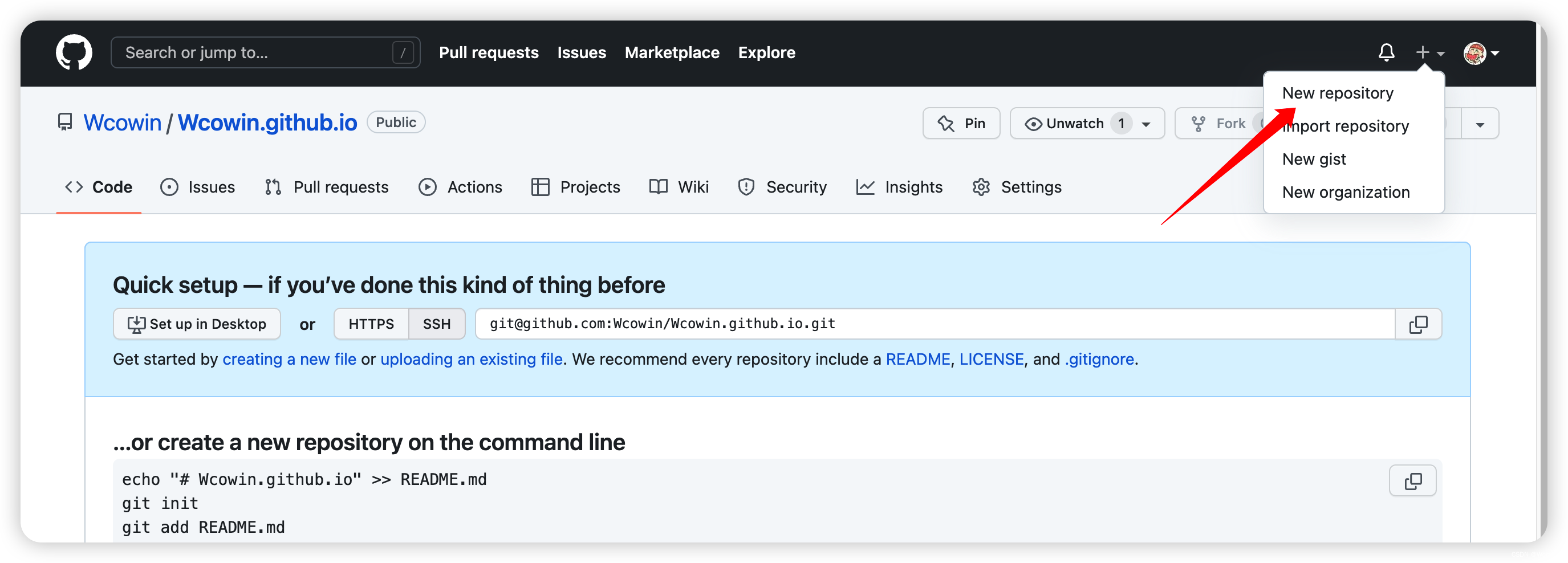
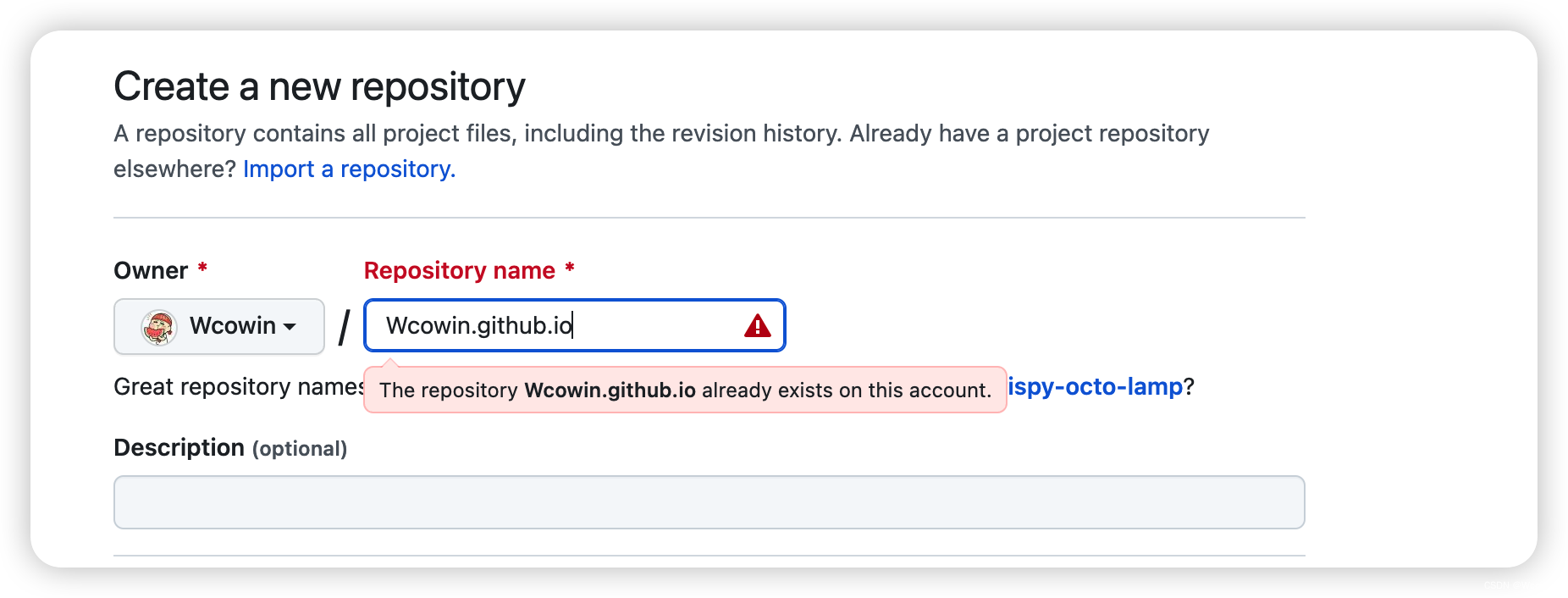
与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库


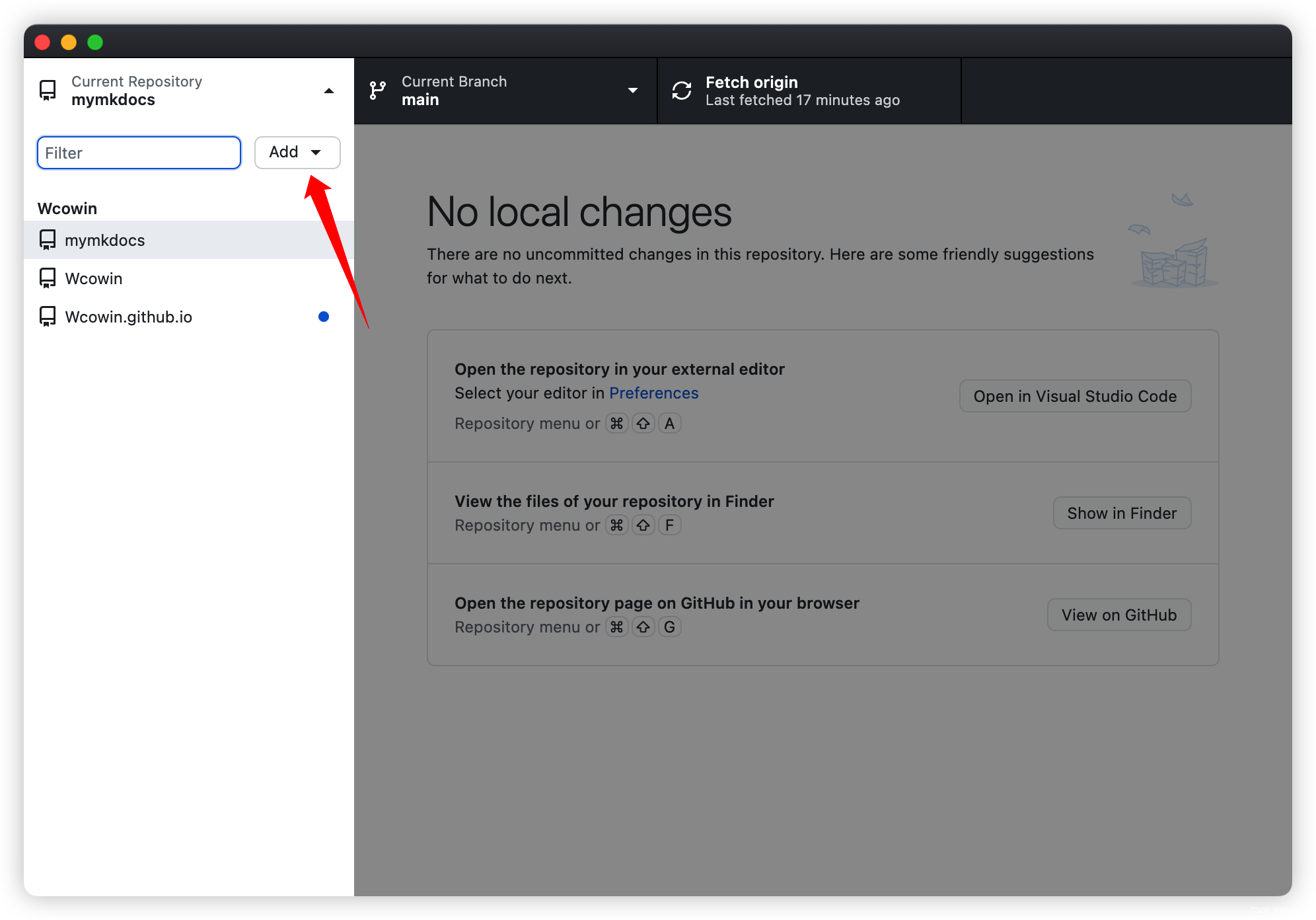
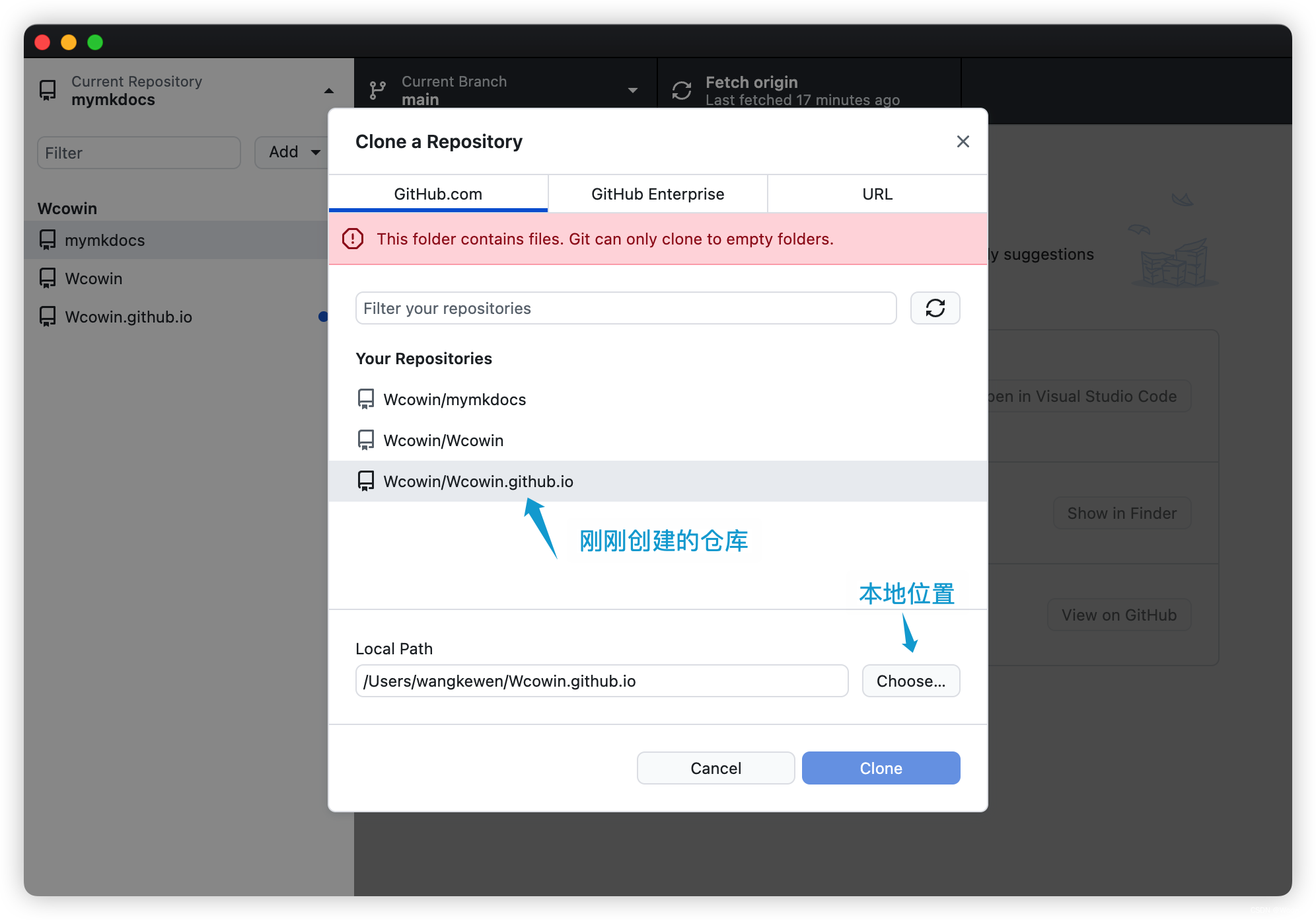
然后打开github Desktop 克隆到本地




打开Wcowin.github.io目录进入终端运行:
pip install mkdocs-material
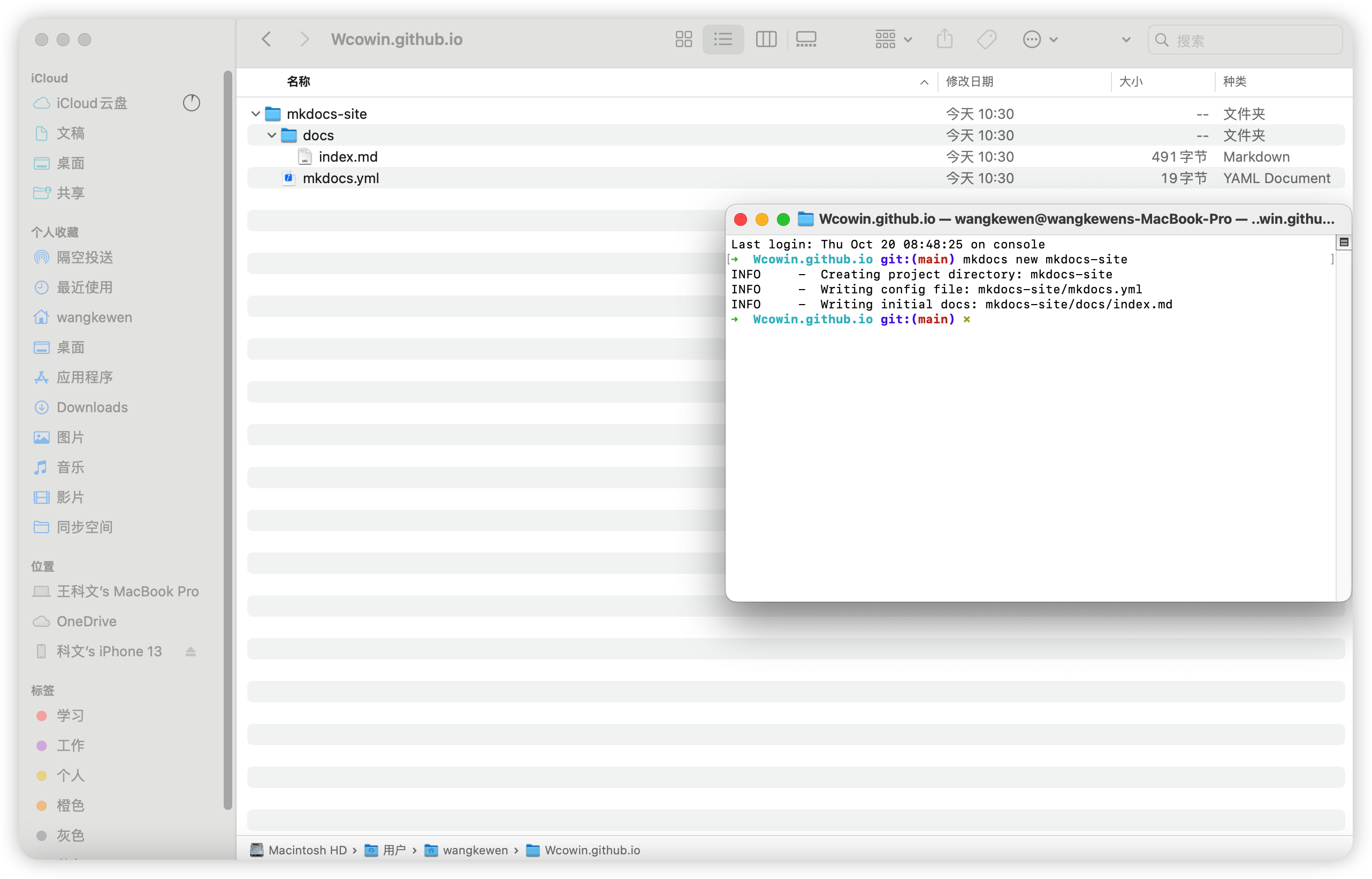
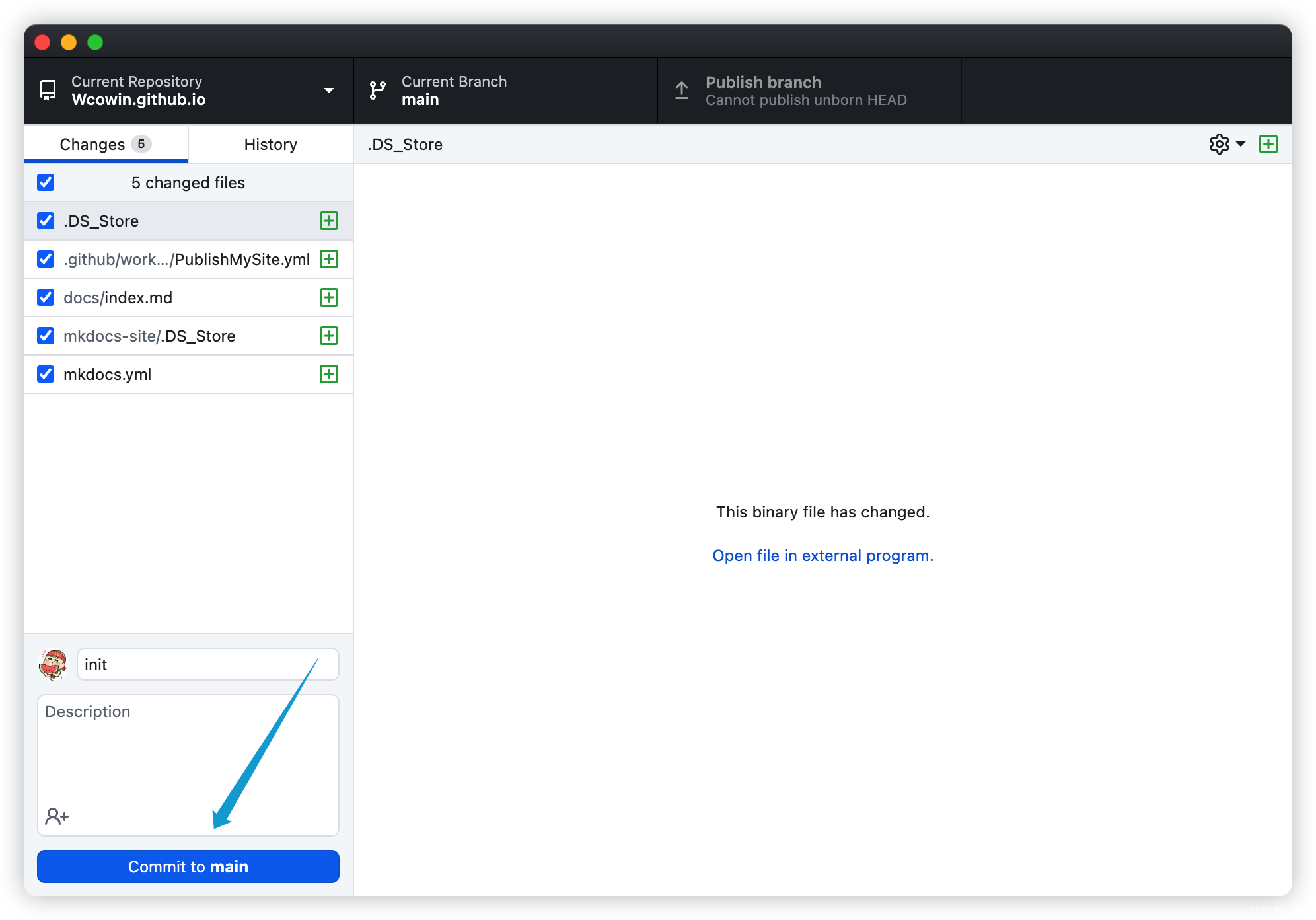
mkdocs new mkdocs-site出现下图的几个文件

docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
执行下面的代码添加一个GitHub Workflow
mkdir .github
cd .github
mkdir workflows
cd workflows
vim ci.yml进入.github/workflows/ci.yml,然后复制并粘贴以下内容:
name: publish site
on: # 在什么时候触发工作流
push: # 在从本地main分支被push到GitHub仓库时
branches:
- main
pull_request: # 在main分支合并别人提的pr时
branches:
- main
jobs: # 工作流的具体内容
deploy:
runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
steps:
- uses: actions/checkout@v2 # 先checkout到main分支
- uses: actions/setup-python@v2 # 再安装Python3和相关环境
with:
python-version: 3.x
- run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支!!!重点来了
仓库setings/Actions/General 勾选这两项

目录树状图:
$ tree -a
.
├── .github
│ ├── .DS_Store
│ └── workflows
│ └── PublishMySite.yml
├── docs
│ └── index.md
└── mkdocs.yml三、配置完善
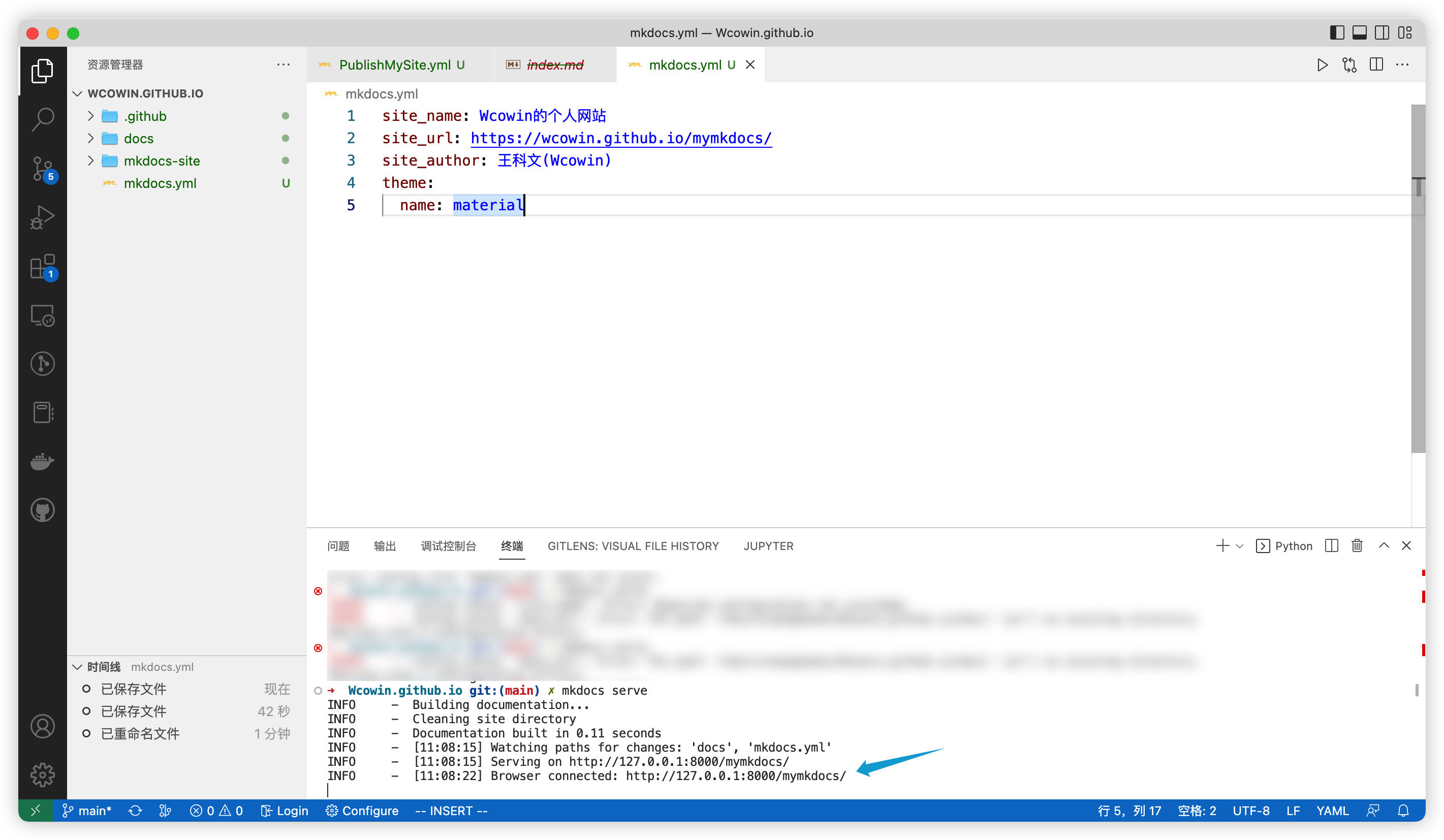
打开mkdocs.yml
把以下的内容输入进去(最简单最基础的配置)
site_name: 网站名字
site_url:
site_author: 你的名字
theme:
name: material #主题详细mkdocs.yml配置见Changing the colors - Material for MkDocs
下次我会具体谈谈这个问题
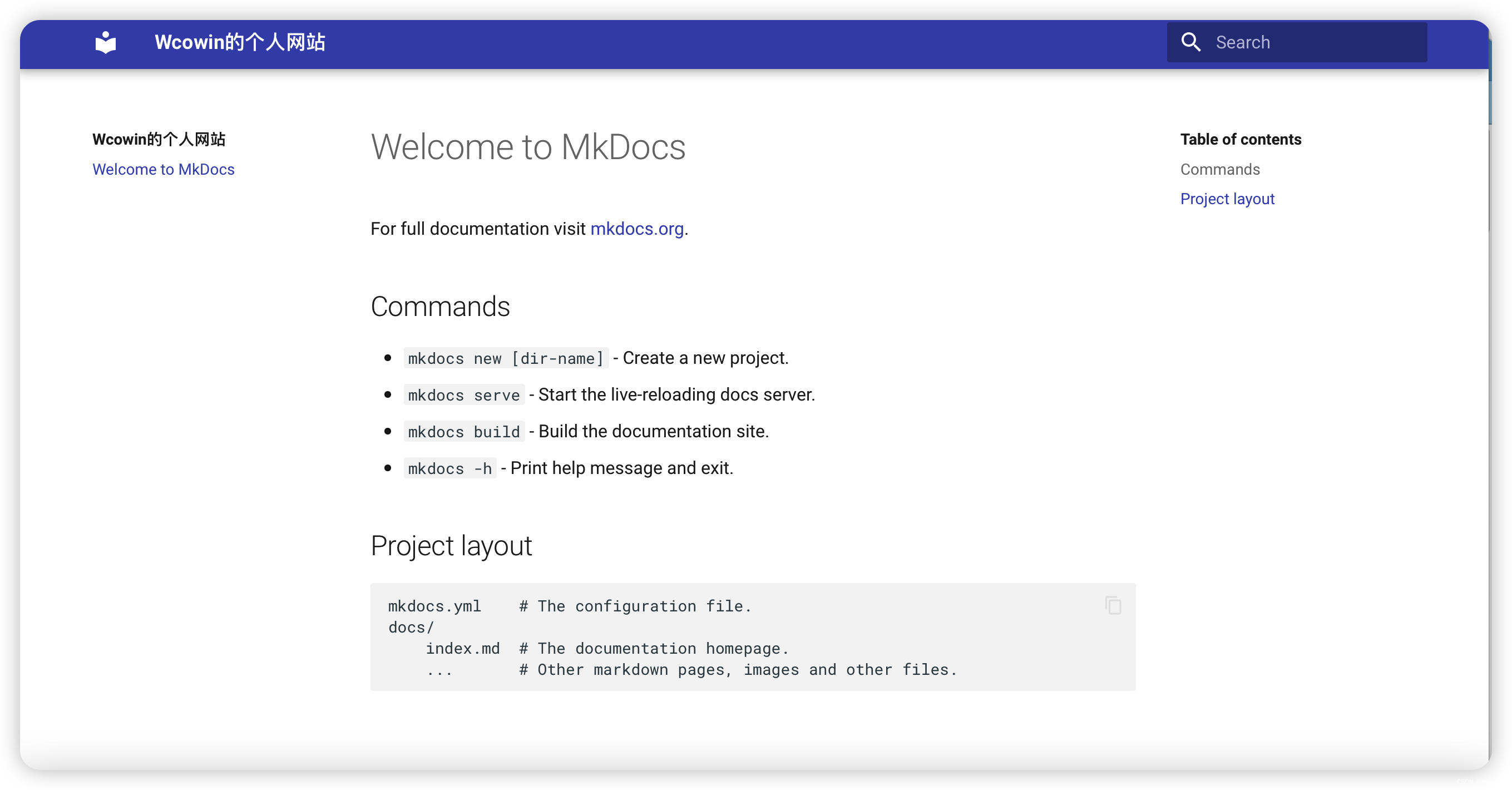
在下方终端运行可以在浏览器看到实时网站
mkdocs serve

这个网站就算是初步建好了
最后去github Desktop上传到github

!!!重点来了
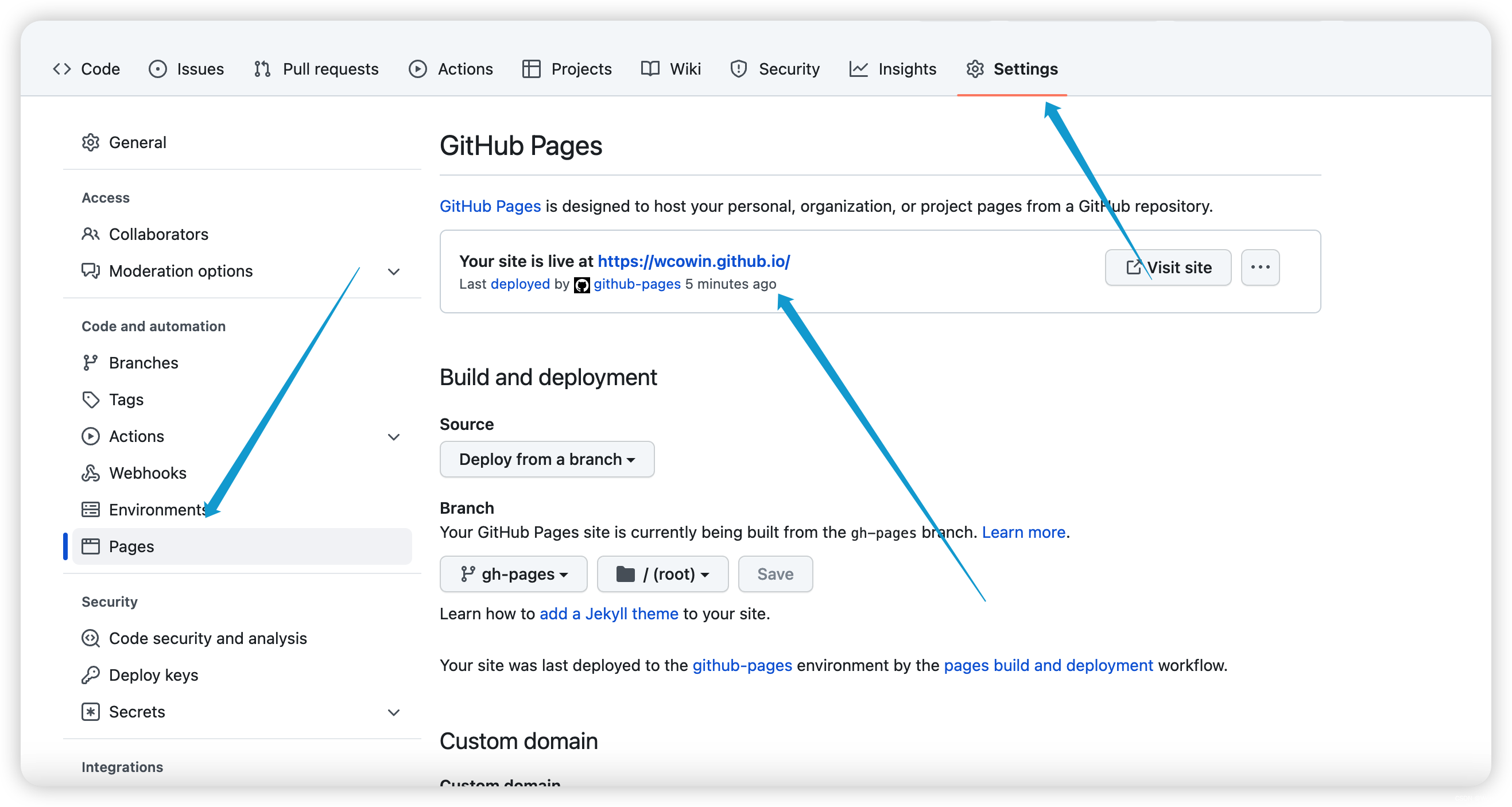
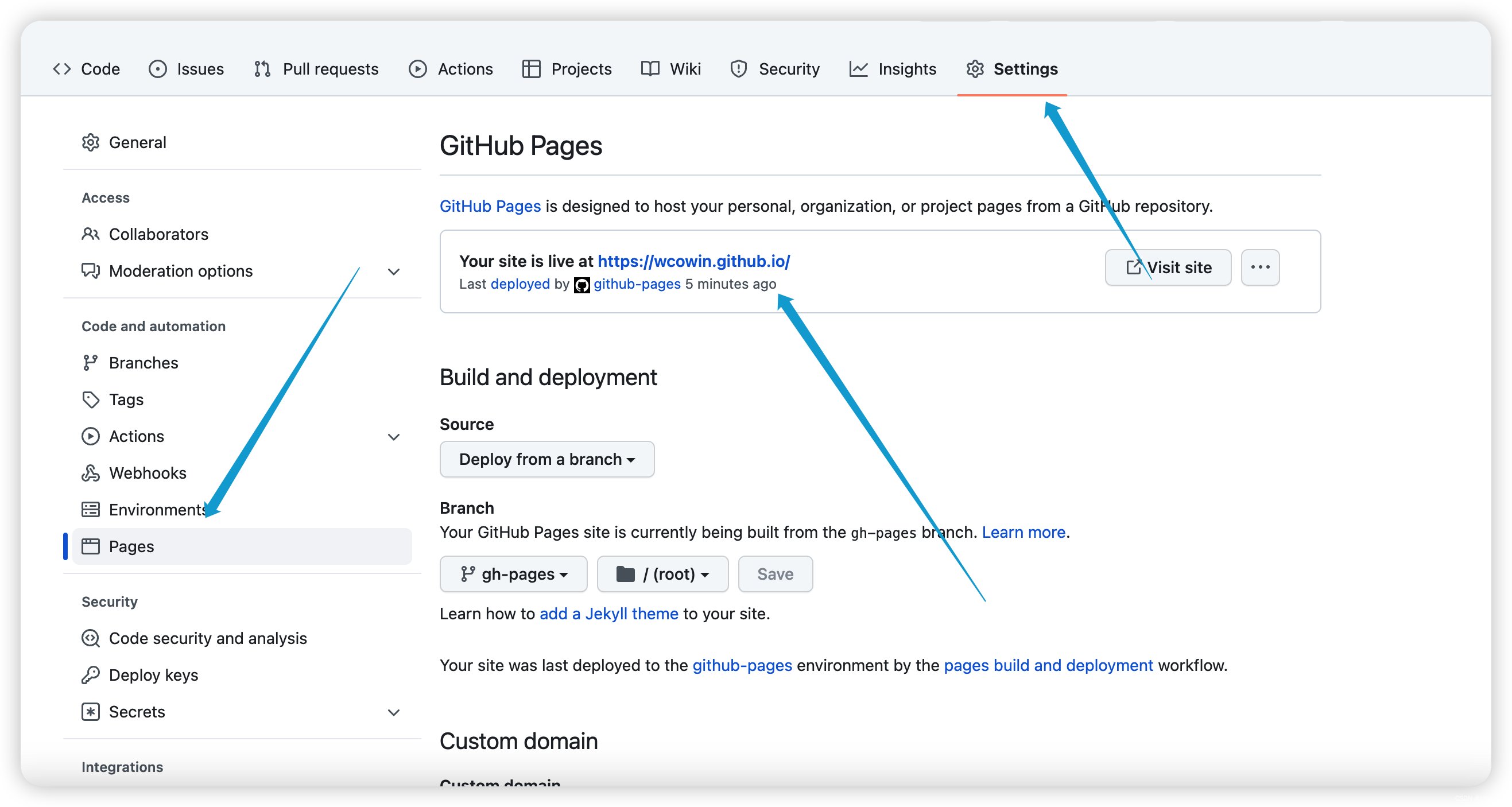
去setings/pages 选择下图示意的路径

你的网站网址就是:
https://你github的名字.github.io/
下次谈谈网站的mkdocs.yml具体配置

























 3118
3118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










