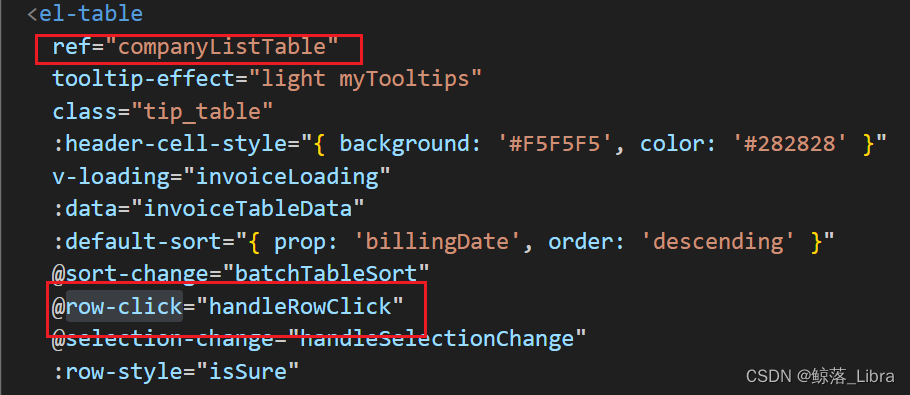
给el-table绑定row-click事件

handleRowClick的代码如下
// 点击行触发事件
handleRowClick(row) {
row.isSelected = !row.isSelected;
this.$refs.companyListTable.toggleRowSelection(row);
},这样就能实现点击行的任意位置就会选中当前行,但是存在某些特定列被点击的时候不需要选中当前行的情况,比如操作栏中的编辑删除按钮等
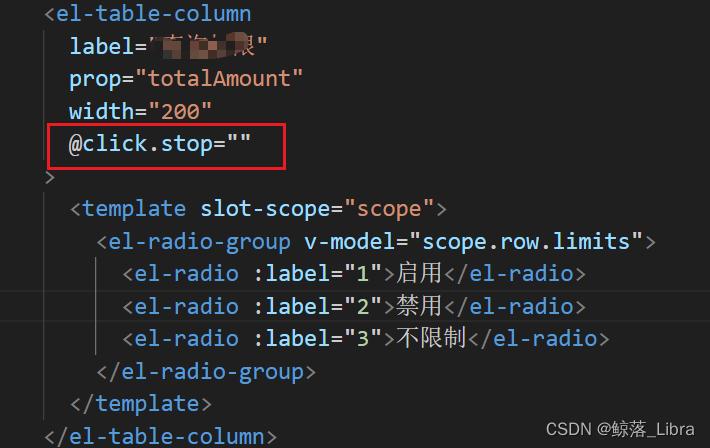
这个时候可以给当前列绑定点击事件,加上.stop修饰符就可以了
如






















 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








