前言
element ui是一个非常不错的vue的ui框架,element对table进行了封装,简化了vue对表格的渲染。
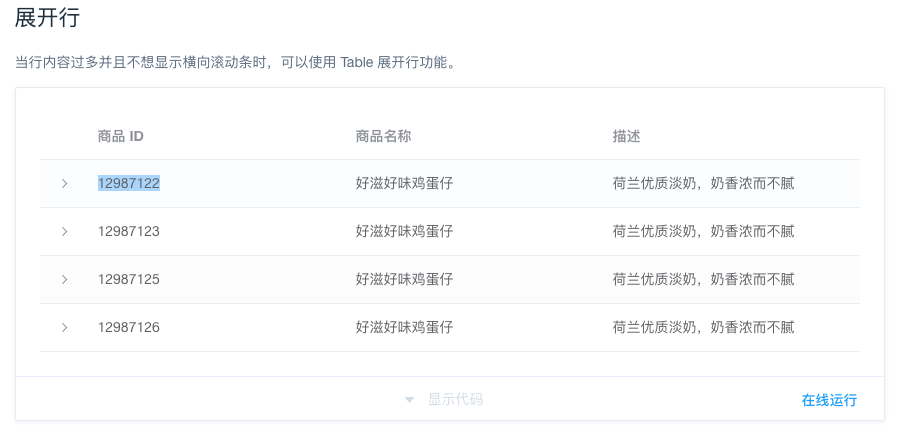
element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击右箭头可以展开,我们的很多需求是点击某一行展开
那是不是无法实现呢?其实,借助element ui的一些属性,轻松实现点击某行展开,我们还是用2.0.9版本官网的例子,

对齐改造,使之可以做到这点
:data="tabledata5"
style="width: 100%"
row-key="id"
:expand-row-keys="expands"
@row-click="rowclick">
{{ props.row.name }}
{{ props.row.shop }}
{{ props.row.id }}
{{ props.row.shopid }}
{{ props.row.category }}
{{ props.row.address }}
{{ props.row.desc }}
label="商品 id"
prop="id">
label="商品名称"
prop="name">
label="描述"
prop="desc">
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
export default {
data() {
return {
tabledata5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopid: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopid: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopid: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopid: '10333'
}],
// 要展开的行,数值的元素是row的key值
expands: []
}
},
methods:{
//在
rowclick(row, event, column) {
array.prototype.remove = function (val) {
let index = this.indexof(val);
if (index > -1) {
this.splice(index, 1);
}
};
if (this.expands.indexof(row.id) < 0) {
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
}
}
}
这个例子可以直接复制运行起来,一点问题都没有,上面的代码可以实现点击某行展开,对比官网的例子,我们在table添加了
row-key="id"
:expand-row-keys="expands"
@row-click="rowclick"
这里有2个问题:
1.数据中每项没有一个唯一标示怎么办?
2.实现展开当前行的时候,其他行都能收起来
这2个问题也很简单。第2个问题,在rowclick函数给expands添加之前,先清空这个数组。
if (this.expands.indexof(row.id) < 0) {
this.expands = []
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对萬仟网的支持。
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








