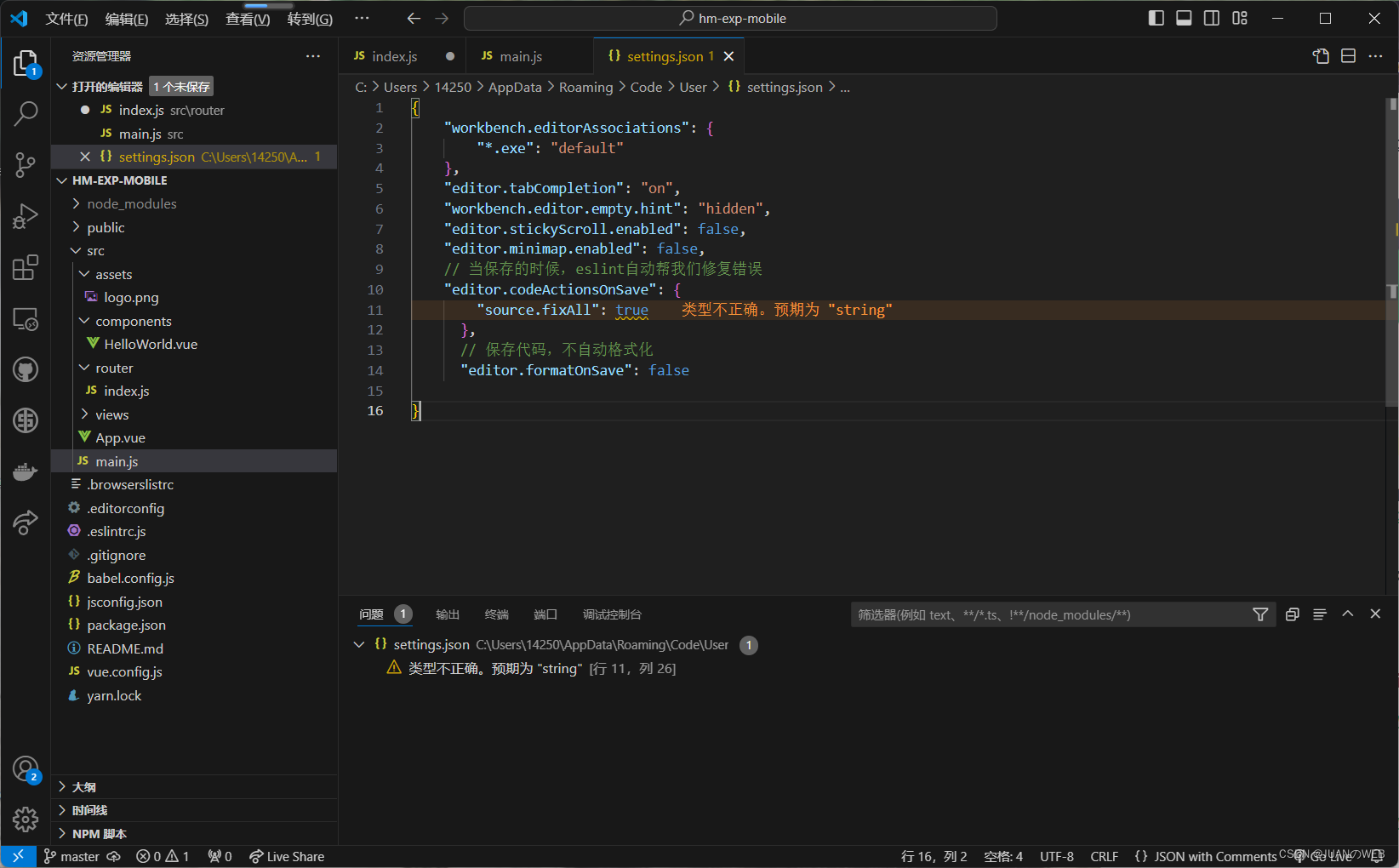
当我按照常规方法进行配置在settings.json内容为
// 当保存的时候,eslint自动修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false出现了此问题---类型不正确,预期为"string",我找了很多方法都没能解决到这一错误。

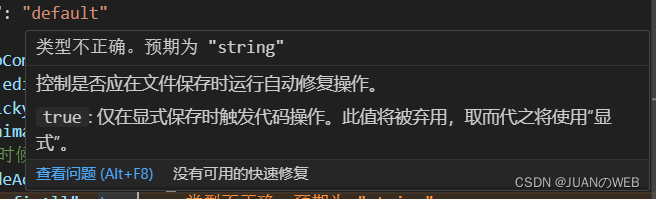
在VSCode中鼠标悬停的时候给予了一定的解决方法提示信息,目前对此代码更改仍然不明确。

根据提示消息 首先将true改为string格式的时候,后面的报错信息显示的是---值不被接受,有效值:"always","explicit",true.false
此时我的内心有点莫名其妙,它可以接受的值有true,但是改成true的时候仍然报错并且提醒我预期值是字符型的。
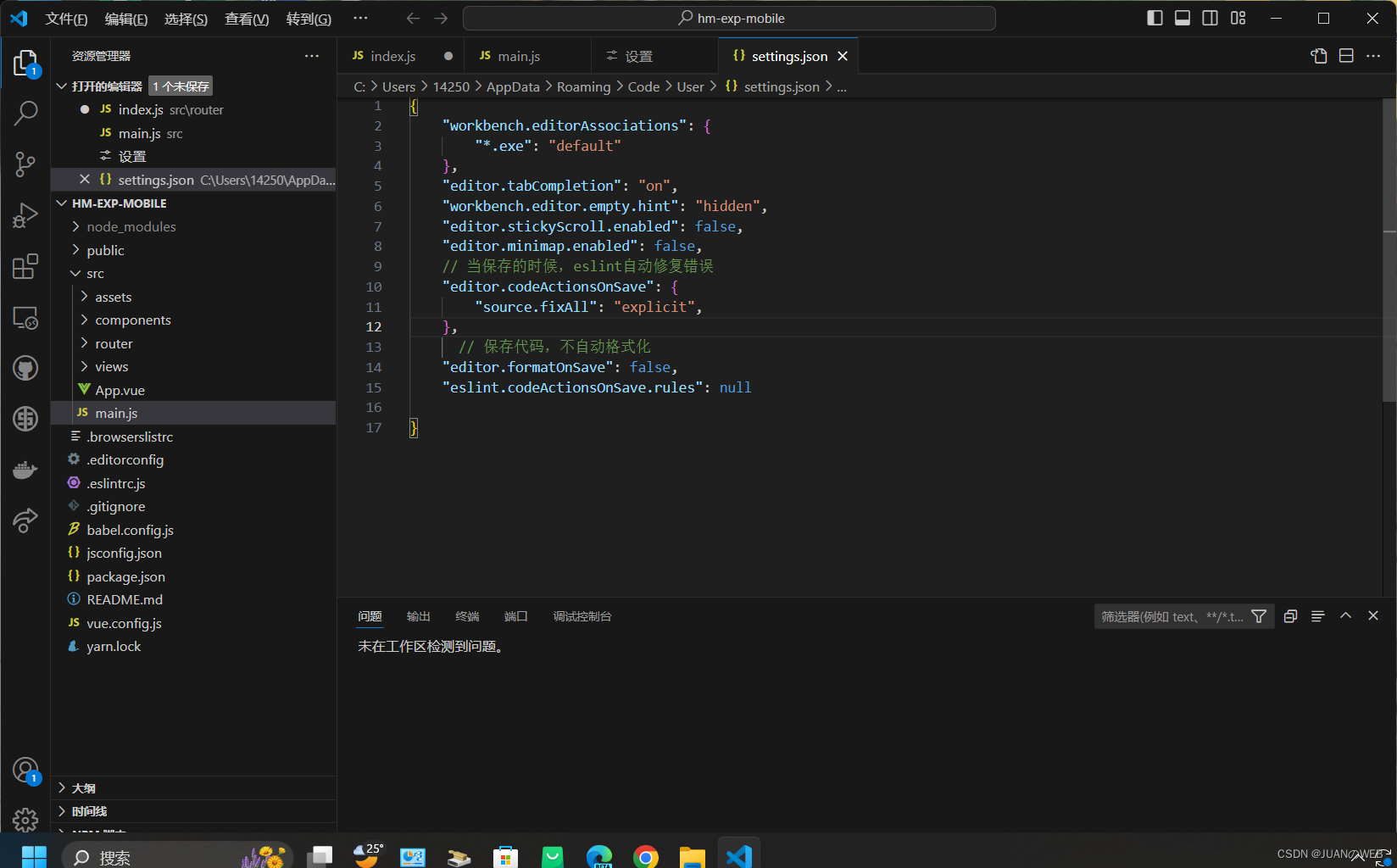
 这个时候心态已经崩掉了,尝试关掉VSCode重启之后,它自身选择了最对的值,于是,ESLint的自动修复代码配置项成功。
这个时候心态已经崩掉了,尝试关掉VSCode重启之后,它自身选择了最对的值,于是,ESLint的自动修复代码配置项成功。
其实在它显示接受的值的范围中还可以尝试最笨的方法,挨个带入看哪个值满足。
所以,配置代码最终如下所示:
// 当保存的时候,eslint自动修复错误
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
},
// 保存代码,不自动格式化
"editor.formatOnSave": false,
"eslint.codeActionsOnSave.rules": null
}























 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








