前言:
一个现有项目引入eslint时,vscode的eslint扩展会报很多错,通过打开eslint的autoFixOnSave配置自动修复。
从2.0.4版本开始,eslint扩展就移除了autoFixOnSave配置项。因为保存自动修复成为了vscode的Code Action on Save的一部分,需要在editor.codeActionsOnSave配置项中进行配置,下面的配置对所有提供自动修复的提供方都有效
解决方法:
打开vscode设置--->点击右上角 (带箭头的)打开设置--->添加以下代码
(带箭头的)打开设置--->添加以下代码
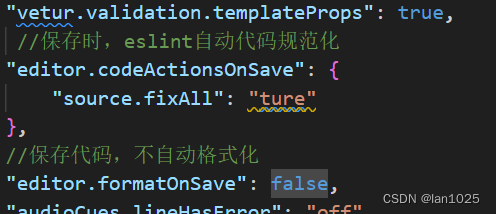
//保存时,eslint自动代码规范化
"editor.codeActionsOnSave": {
"source.fixAll": "ture"
},
//保存代码,不自动格式化
"editor.formatOnSave": false,新的问题:
比如作者本人按照如上配置后,自动修复仍不实现
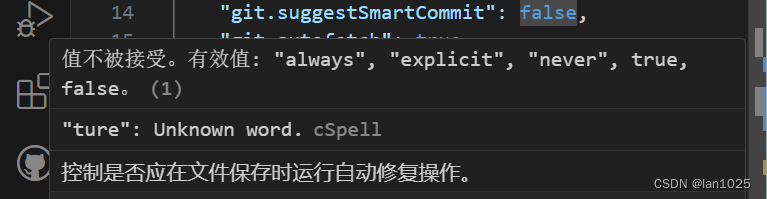
发现橙色波浪线:

鼠标悬停检查:

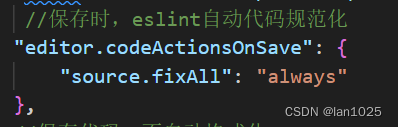
只能使用always来平替true

可以实现自动修复啦!!!!!





















 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








