1.第一步
安装配置:npm install axios --save --dev 或者 npm i axios -s
在这个文件中package.json 可以查看是否安装了成功 axios


2.第二步
在src创建文件:utils/request.js用来封装axios,在request.js中

在 request,js中编写如下代码 比如:

// 导入axios npm 包
import axios from 'axios'
// 调用 axios.create() 函数,创建一个 axios 的实例对象,用 request 来接收
const request = axios.create({
// 指定请求的根路径
baseURL: 'http://127.0.0.1:8800'
})
// 默认导出
export default request
3.第三步
在src下面新建一个api文件夹 把需要封装的api接口放在里面

重点:需要impor导入 request文件噢
import request from '@/utils/request.js'
列如:
// 文章相关的 API 接口,都封装到这个模块中
import request from '@/utils/request.js'
// 向外按需导出一个 API 函数
// export const getArticleListAPI = function(_page, _limit) {
// return request.get('/articles', {
// // 请求参数
// params: {
// _page,
// _limit
// }
// })
// }
export const getLoginAPI = function () {
return request.get('/login')
}
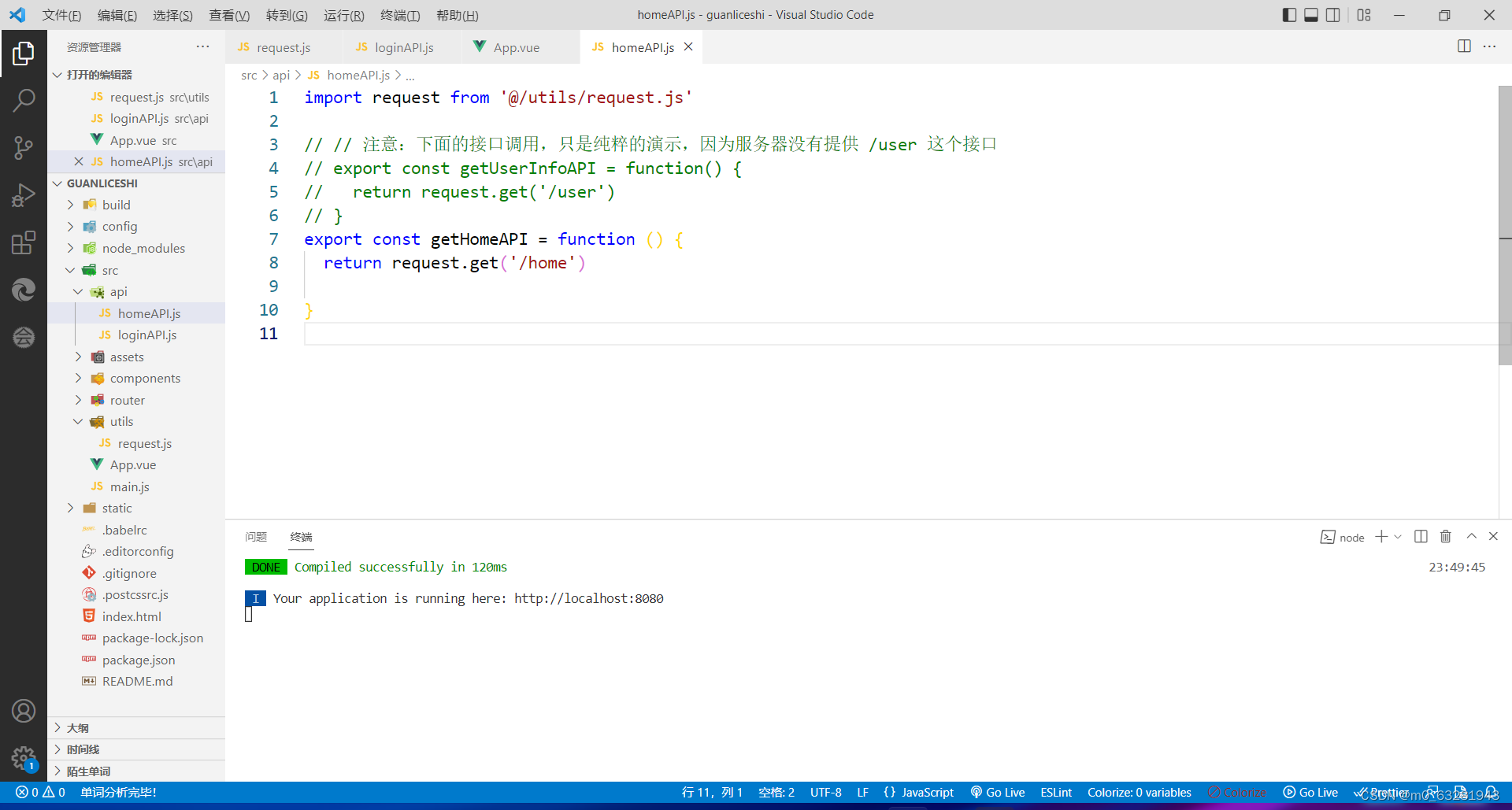
这里多创建一个homeapi演示:

import request from '@/utils/request.js'
// // 注意:下面的接口调用,只是纯粹的演示,因为服务器没有提供 /user 这个接口
// export const getUserInfoAPI = function() {
// return request.get('/user')
// }
export const getHomeAPI = function () {
return request.get('/home')
}
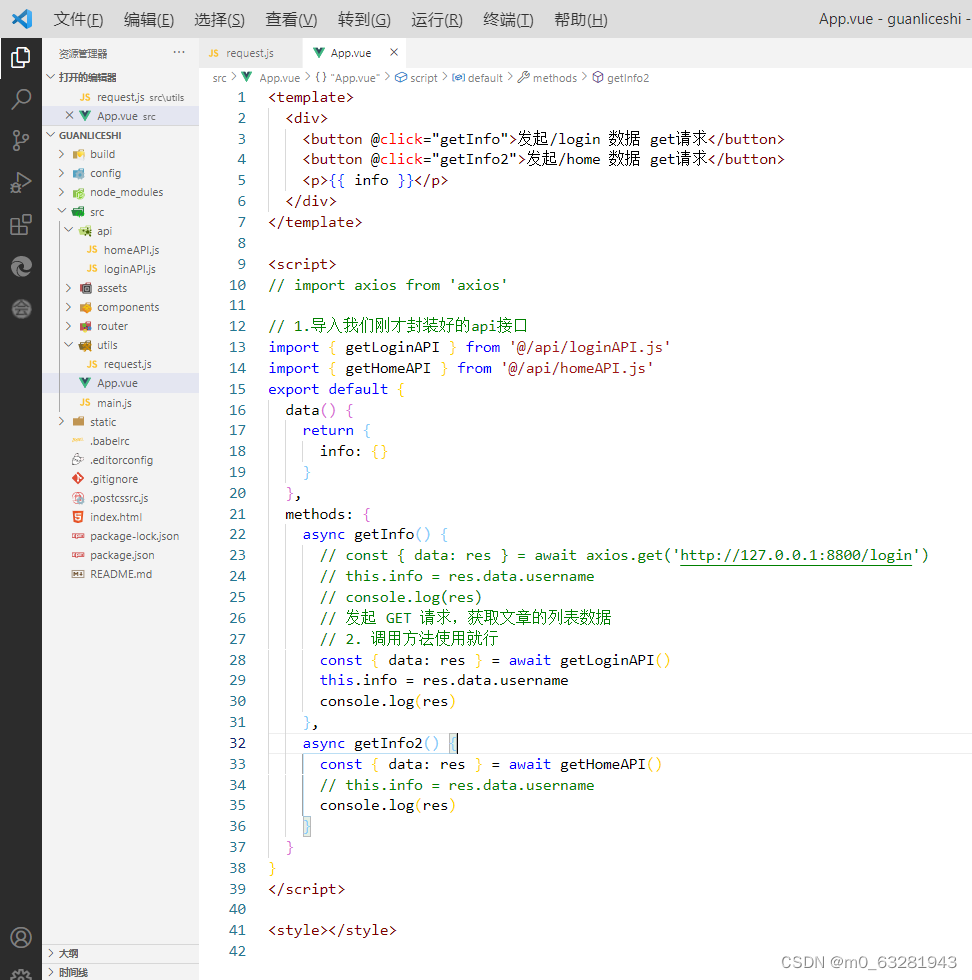
4.使用方法

<template>
<div>
<button @click="getInfo">发起/login 数据 get请求</button>
<button @click="getInfo2">发起/home 数据 get请求</button>
<p>{{ info }}</p>
</div>
</template>
<script>
// import axios from 'axios'
// 1.导入我们刚才封装好的api接口
import { getLoginAPI } from '@/api/loginAPI.js'
import { getHomeAPI } from '@/api/homeAPI.js'
export default {
data() {
return {
info: {}
}
},
methods: {
async getInfo() {
// const { data: res } = await axios.get('http://127.0.0.1:8800/login')
// this.info = res.data.username
// console.log(res)
// 发起 GET 请求,获取文章的列表数据
// 2. 调用方法使用就行
const { data: res } = await getLoginAPI()
this.info = res.data.username
console.log(res)
},
async getInfo2() {
const { data: res } = await getHomeAPI()
// this.info = res.data.username
console.log(res)
}
}
}
</script>
<style></style>
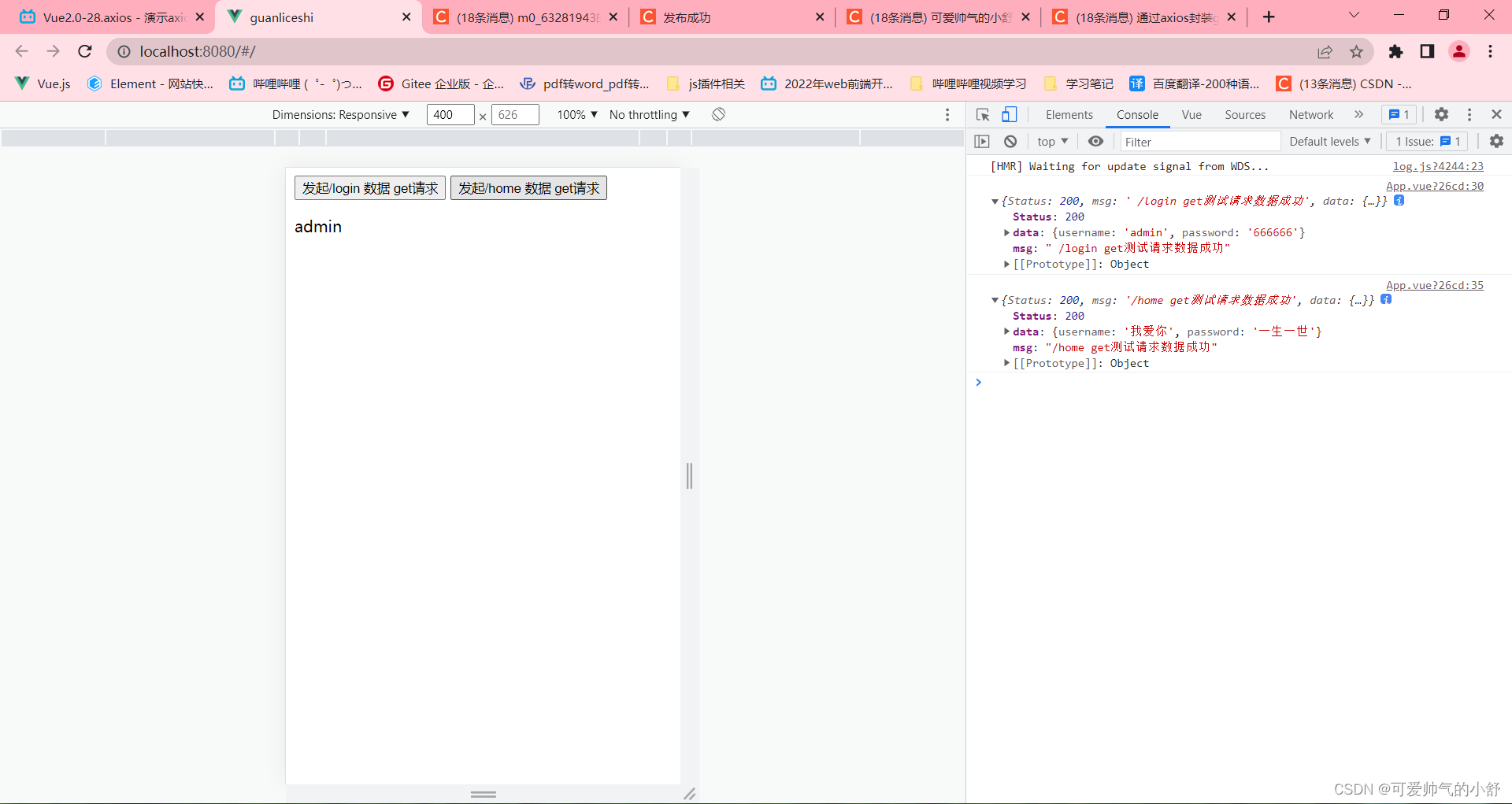
请求演示回来的数据






















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








