说明:以下代码主要演示axios在vue3中的封装及使用
一、若未安装axios,请先npm i axios 下载依赖
npm i axios
二、安装axios后,下一步进行axios的请求拦截和响应拦截的封装
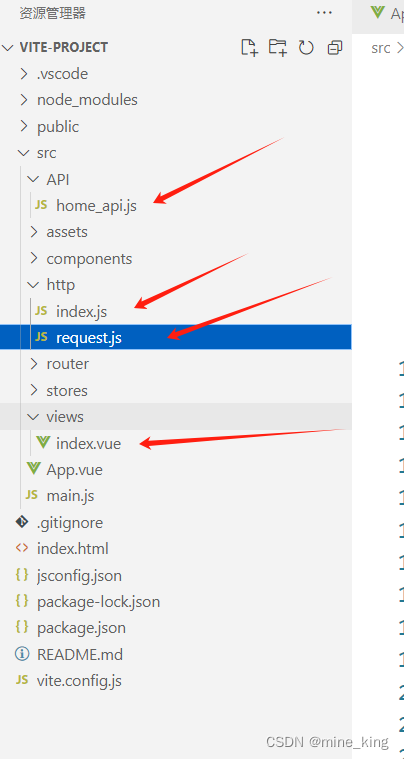
2.1先放上对应目录结构

文件介绍:
htttp/request.js — 对应axios请求拦截和响应拦截
http/index.js — 对应axios支持get、post、put、delete、head、options、trace方法
API/home_api.js — 对应使用axios传递url及参数
views/index.vue — 引入api并发送请求
2.2 http/request.js代码
// 引入axios模块,在此之前需下载axios依赖:npm i 'axios'
import axios from "axios";
const request = axios.create({
baseURL: "https://xxx.com", //请求域名,请填写项目实际请求域名
timeout: 10000, //超时配置,默认为0则不超时
});
// 请求拦截器
request.interceptors.request.use((config) => {
// 此处可在发送请求前配置请求头header,包括token以及请求参数的处理
const token = localStorage.getItem("token");
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
config.headers["Content-Type"] = "application/json";
return config;
});
// 响应拦截器
request.interceptors.response.use(
(response) => {
// 此处服务器响应状态码为200
// 可对响应数据进行处理
return response.data;
},
(error) => {
// 此处处理服务器响应状态码不为200的错误
return Promise.reject(error);
}
);
export default request;
2.3 http/index.js代码
import request from "./request.js";
const http = {
//---封装GET请求---
get(url, data) {
return request.get(url, { params: data });
},
// ---封装POST请求---
post(url, data) {
return request.post(url, data);
},
// ---封装PUT请求---
put(url, data) {
return request.put(url, data);
},
// ---封装DELETE请求---
del(url, data) {
return request.delete(url, { data });
},
// ---封装HEAD请求---
head(url, data) {
return request.head(url, { data });
},
// ---封装OPTIONS请求---
options(url, data) {
return request.options(url, { data });
},
// ---封装TRACE请求---
trace(url, data) {
return request.trace(url, { data });
},
};
export default http;
2.4 API/home_api.js代码
import http from "@/http/index.js"
// 获取数据
export function getDataApi(data) {
return http.get('/api/getdata',data)//url对应后端请求地址,请使用实际url
}
2.5 views/index.vue代码
<template>
<div>axios封装演示页面</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import { getDataApi } from "@/API/home_api";
onMounted(() => {
getDataApi({})
.then((res) => {
console.log("成功:", res);
})
.catch((res) => {
console.log("失败:", res);
});
});
</script>
<style scoped></style>
若需在react中使用,流程基本一致






















 1744
1744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








