目录
一、基本标签
1.标题标签
<h1> ~ <h6>
<h1>Hello world!</h1>
<h2>Hello world!</h2>
<h3>Hello world!</h3>
<h4>Hello world!</h4>
<h5>Hello world!</h5>
<h6>Hello world!</h6>结果如图:

2.段落标签
<p>
<p>白日依山尽,</p>
<p>黄河入海流。</p>3.斜体
<em>
<em>欲穷千里目,</em>文字会倾斜
4.粗体
<strong>
<strong>更上一层楼。</strong>文字会加粗
5.水平线标签
<hr/>
<h1>登鹳雀楼</h1>
<hr/>在网页中加入平行线用来区分上下文在网页中加入平行线用来区分上下文在网页中加入平行线用来区分上下文在网页中加入平行线用来区分上下文
结果如图:
 .
.
6.换行标签
<br/>
<em>这是倾斜的<hr></em><br/>
<strong>这是加粗的</strong>
二、特殊符号
| | 空格 |
| > | 大于号 |
| < | 小于号 |
| " | 引号 |
三、超链接
在了解超链接之前先要了解相对路径与绝对路径
| 相对路劲 | 不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。 |
| 绝对路径 | 一般是指带有盘符的路径或完整网络地址。 |
<a href=" 链接地址" ></a>
其他属性:target="目标窗口位置"
属性值:
| _self | 自身窗口 |
| _blank | 新建窗口 |
另外a连接也会下载文件,例如:
<a href="demo.docx"> 像.docx/.pptx可下载
四、锚链接
<a href="maker"></a>
<a href="#maker">跳转</a> 点击跳转会跳转到<a href="maker"></a>处
五、图像标签
<img src="图片路径" alt="图片不能正常加载时的提示语" title="鼠标划上去" width="宽度" height="长度">
六、列表
1.无序列表
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
...........
</ul>
type属性:
| disc | 实心圆(默认) |
| circle | 空心圆 |
| square | 实心正方形 |
| none | 无 |
<h1>1.无序列表</h1>
<ul type="none">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>如图:

2.有序列表
<ol>
<li> </li>
<li> </li>
<li> </li>
.........
</ol>
type属性:
| 1 | 1,2,3... |
| a/A | 小/大写英文字母(a,b,..) |
| i/I | 小/大写罗马数字(i,ii,...) |
<ol type="i">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
3.自定义列表
<dl>
<dt> </dt>
<dd> </dd>
<dd> </dd>
<dd> </dd>
.....
</dl>
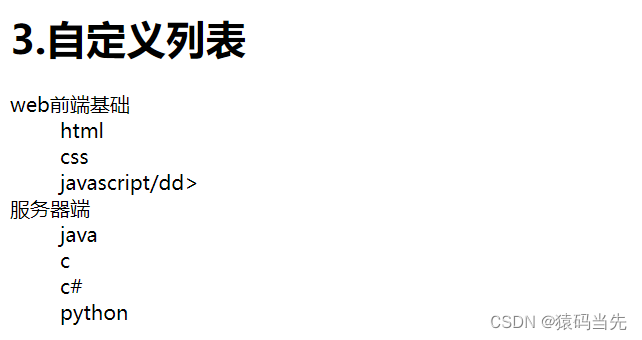
<h1>3.自定义列表</h1>
<dl>
<dt>web前端基础</dt>
<dd>html</dd>
<dd>css</dd>
<dd>javascript/dd>
<dt>服务器端</dt>
<dd>java</dd>
<dd>c</dd>
<dd>c#</dd>
<dd>python</dd>
</dl> 
七、表格
基本语法:
| 跨行跨列 | rowspan跨行,colspan跨列 |
| <td>标签 | 每行被分割为若干单元格使用td定义 |
| <tr>标签 | 表格均有若干行组成使用tr定义 |
| <table>标签 | 定义表格 |
跨行跨列:
| 跨行 | rowspan属性规定单元格可横跨的行数 |
| 跨列 | colspan属性规定单元格可横跨的列数 |
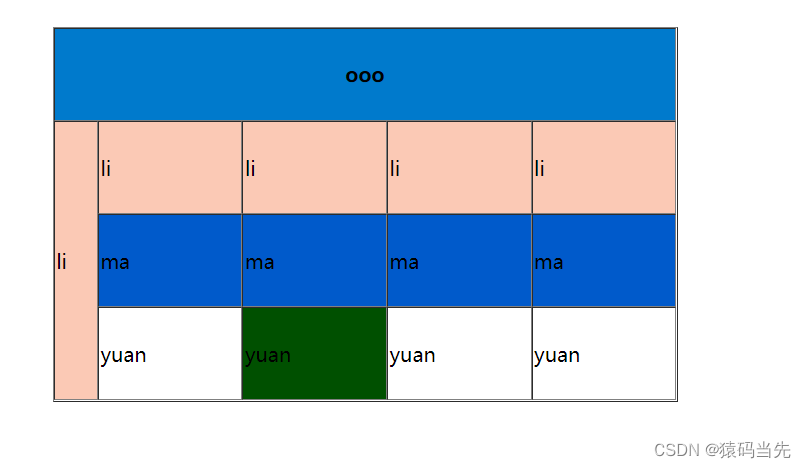
<table cellspacing="0" align="center" border="1" width="500px" height="300px">
<tr bgcolor="#007ACC">
<th colspan="5">ooo</th>
</tr>
<tr bgcolor="#FBC9B5">
<td rowspan="3">li</td>
<td>li</td>
<td>li</td>
<td>li</td>
<td>li</td>
</tr>
<tr bgcolor="#005ACB">
<td>ma</td>
<td>ma</td>
<td>ma</td>
<td>ma</td>
</tr>
<tr>
<td>yuan</td>
<td bgcolor="rgb(150,120,36)">yuan</td>
<td>yuan</td>
<td>yuan</td>
</tr>
</table>
表格美化:
| border | 设置边框(默认为0) |
| bgcolor | 设置背景色 |
| align | 设置表格在网页中的对齐方式(left center right) |
| cellspacing | 设置单元格与单元格之间的距离 |
| cellpadding | 设置文字与单元格之间的距离 |
| width/height | 表格的宽度/高度 |
八、表单
<form method="post" action="xxx.html"></form>
表单元素属性:
| text,password | text,表单中键入字母、数字等内容。 password,输入密码字段 |
| file | file,定义了文件的选择 |
| button | 定义了普通按钮 |
| checkboxes,radio | checkboxes,表单复选框 radio,表单单选框 |
| submit,image | submit,定义了提交按钮 image,定义了图片提交按钮 |
| reset | 定义了重置按钮 |
| size | 元素的宽度,当type为text或password时。 |
| maxlength | type为text或password时,输入的最大字符 |
| checked | type为radio或CheckBox时,指定按钮是否被选中 |
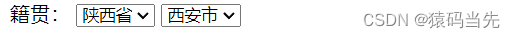
下拉列表:
<select>标签
select 标签用于声明下拉列表
option 标签用于声明列表项
<select name="privince" >
<option value="shannxi">陕西省</option>
<option value="shanxi">山西省</option>
<option value="shandong">山东省</option>
<option value="taiwan">台湾省</option>
</select>
<select name="city" >
<option value="xian">西安市</option>
<option value="baoji">宝鸡市</option>
<option value="xianyang">咸阳市</option>
<option value="hanzhong">汉中市</option>
</select>
表单的高级应用:
1. type="hidden"
对用户不可见,只是在页面上不显示输入框,虽然隐藏,但是具有form传值功能
2.readonly="readonly"
只读
3.disabled="disabled"
禁用
语义化表单:
将form表单放入域中
域标签:<fieldset> </fieldset>
域标题:<legend>
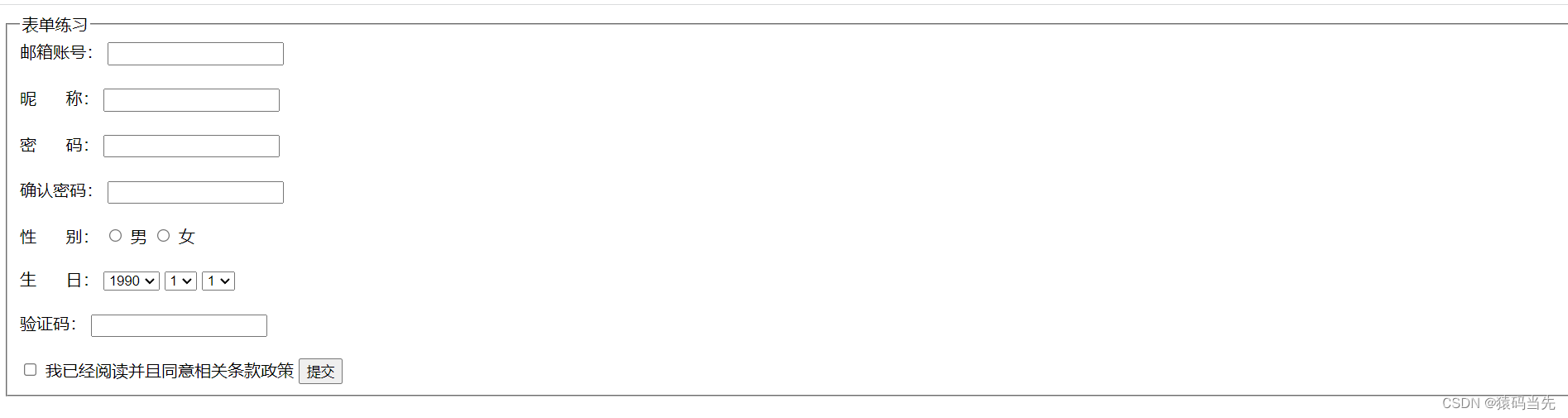
eg:
<fieldset>
<legend>表单练习</legend>
<form action="./form.html" method="get">
<label for="hao">邮箱账号:</label>
<input id="hao" type="text" name="zhanghao"><br><br>
<label for="ni">昵 称:</label>
<input type="text" name="nicheng" id="ni"><br><br>
<label for="mi">密 码:</label>
<input type="password" name="mima" id="mi"><br><br>
<label for="quemi">确认密码:</label>
<input type="password" name="querengmima" id="quemi"><br><br>
性 别:
<input id="nan" type="radio" name="gender" value="nan">
<label for="nan">男</label>
<input id="nv" type="radio" name="gender" value="nv">
<label for="nv">女</label><br><br>
生 日:
<select name="nianfen">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
</select>
<select name="yuefen">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<select name="ri">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br><br>
<label for="yan">验证码:</label>
<input id="yan" type="text" name="yanzhengma">
<br><br>
<input id="yi" type="checkbox" name="tongyi" value="yes">
<label for="yi">我已经阅读并且同意相关条款政策</label>
<input type="submit">
</form>
</fieldset> 
表单元素标注:
<label> </label>
创建<label>标签写入相关内容
在<label>标签中加入for属性实现label绑定到哪个表单元素
对应在input中加入 id属性进行关联
<label for="yan">验证码:</label>
<input id="yan" type="text" name="yanzhengma"><form method="post" action="xxx.html"></form>
九、多行文本域
自我介绍:
<textarea name="myself" cols="30" rows="5" maxlength="120"></textarea>
| rows | 设置可见高度 |
| cols | 设置可见宽度 |
| maxlength | 规定文本区域的最大长度 |
| name | 规定名称 |
<form method="post" action="xxx.html"></form>
<form method="post" action="xxx.html"></form>























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










