一,表单相关介绍
本节内容:1. 了解Django中的表单;2. 了解与Flask中表单的区别;3. 掌握表单逻辑实现的基本流程;4. 掌握表单字段的基本使用
1, 常见的表单元素
- 表单标签——<form>
- 单行文本框/多行文本框 (input/textarea)
- 选择(单选,多选,下拉刷新)(input type='radio/checkbox/selects')
- 隐藏表单域 (input type='hidden')
- 表单按钮 (input type='button' & button)
- 文件上传框 (input type='file')
2, Django中的表单为框架自带;Flask表单通过WTForms
3,表单使用步骤
- 第一步:创建表单类
- 第二步:添加到视图
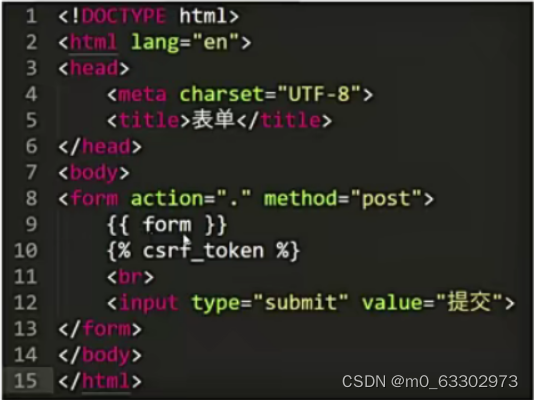
- 第三步:渲染到模板
- 第四步:在视图中处理表单数据
# 第一步:创建表单类
from django import forms
class LoginForms(forms.Form):
username = forms.CharField(label='用户名', max_length=100)
password = forms.CharField(label='密码', max_length=100)
# 第二步: 添加到视图
def user_login(request):
form = LoginForm()
return render(request, 'user_login.html', {
'form': form
})
as_p(),as_ul(),as_table()在模板中渲染表单
# 在视图中处理表单数据
def form(request):
if request.method == 'POST':
form = LoginForm(request.POST)
if form.is_valid():
dara = form.cleaned_data
print(data)
else:
form = LoginForm()
return render(request, 'form.html', {
'form': form
})4, 表单字段(Field)
- 表单字段继承自django.forms.Field
- 每个字段都具有核心参数
- 每个字段都可以有自定义的验证逻辑
- 每个字段都有钩子函数,方便扩充功能
4.1,字段的常用参数
- label —— label标签(如:输入框前的文字描述)
- required —— 是否为必填,默认为是
- help_text —— 帮助文字
- initial —— 初始化数据
- error_messages —— 覆盖字段引发异常后的错误显示
- widget —— 定制界面显示方式(如:文本框,选择框)
- disabled —— 禁用表单,界面上不可操作
二, 内置的表单字段
- 文本/字符串
- 数值(整数,小数)
- 选择(单选/多选)
- 日期/时间
- 文件/文件上传
- 布尔
- 正则表达式
1,文本/字符串
- CharField —— 字符串输入
- EmailField —— 邮件地址输入
- URLField —— URL地址输入
- UUIDField —— uuid字符串输入
2,数值(整数,小数)
- IntegerField —— 整数输入
- FloatField —— 浮点数输入
- DecimalField —— 小数输入(更准确)
3, 选择(单选/多选)
- ChoiceField —— 单选
- MultipleChoiceField —— 多选
- TypedChoiceField —— 高级选择(支持结果转换类型)
4,日期/时间
- DateField —— 日期选择
- DateTimeField —— 日期时间选择
- DurationField —— 时间片段timedelta
- TimeField —— 时间选择
5,文件/文件上传
- ImageField —— 图片
- FileField —— 文件
- FilePathField —— 文件路径
6, 布尔
- BooleanField —— True\False
- NullBooleanField —— None\True\False
7,正则表达式
- RegexField —— 正则输入
三 ,
在视图中获取表单值
- GET请求 —— request.GET.get('name', None)
- POST请求 —— request.POST.get('name', None)
- 文件对象 —— request.FILES.get('name', None)
表单类的可选参数
- initial —— 初始化数据
- data —— 表单数据
- files —— 文件对象
initial_data = {
'nickname': '默认昵称',
'birth_date': '2000-1-1'
}
form = UserRegForm(initial=initial_data)
# form = UserRegForm(request.POST, request.FILES)
form = UserRegForm(data=request.POST, files=request.FILES)表单对象的方法
- as_p()/as_ul()/as_table() —— 渲染表单
- is_valid() —— 表单是否已经通过验证(主要验证的是max_length,required等)
- clean() —— 调用表单的验证/自定义验证
表单对象的属性
- is_bound —— 是否已经绑定数据(绑定数据指是否绑定了data,files等)
- cleaned_data —— 访问表单验证后的数据
if form.is_valid():
form_data = form.cleaned_data
print('验证通过后的数据:', form_data)- errors —— 表单验证后的错误信息(可以通过form.errors.as_json()等转为不同格式进行显示)
- initial —— 初始化数据
- fields —— 表单中的字段(表单中nickname,password等字段)
四,自定义界面显示
本节内容:了解自定义界面显示的使用场景;掌握如何自定义密码框,多行文本的界面显示
1, 使用场景
- 密码输入
- URL输入,Email输入,日期输入等
- 多行文本输入
class CommentForm(forms.Form): """ 评论表单 """ content = forms.CharField( label = '内容', widget = forms.Textarea ) # widget相当于小组件的意思,django中有很多内置小组件
2, 内置的widgets
- 文本输入
- 选择输入
- 文件上传
- 复合Widget(...
- )
3, 文本输入
- TextInput —— CharField的默认输入显示
- NumberInput
- EmailInput
- URLInput
- PasswordInput
- HiddenInput
- DateInput
- DateTimeInput
- TimeInput
- Textarea
4, 选择输入
- Select
- NullBooleanSelect
- RadioSelect
- SelectMultiple
- CheckboxSelectMultiple
5, 文件上传
- FileInput
五,单个字段的表单验证
本节内容:了解表单验证的重要性;掌握单个字段验证的实现方法;掌握在模板中展示错误信息
1,表单验证的步骤
- 第一步:定义clean_xx验证方法
- 第二步:获取对应的字段值并验证
- 第三步:验证失败触发forms.ValidationError异常
- 第四步:返回验证后的数据
- 第五步:在html中展示错误信息
def clean_username(self):
data = self.cleaned_data['username']
if not data:
raise forms.ValidationError('请输入用户名')
if not re.search(constants.PHONE_PATTERN, data):
raise forms.ValidationError('手机号%s输入不正确', code='invalid_error', params=(username,))
return data六,多个字段的表单验证
本节内容:掌握多个字段验证的实现方法;掌握在模板中展示错误信息
1,表单验证的步骤
- 第一步:重写clean()方法
- 第二步:获取用户名和密码数据并验证
- 第三步:验证失败触发forms.ValidationError异常
- 第四步:返回验证后的表单数据clean_data
- 第五步:在html中展示错误non_field_errors
# 初版
def clean(self):
data = super().clean()
# 如果单个字段验证有误则不执行后面对多个字段的验证
if self.errors:
return
username = data['username']
password = data['password']
if username and password:
user_list = User.objects.filter(username=username)
if user_list.count() == 0:
raise forms.ValidationError('用户不存在')
if not user_list.filter(password=password).exist():
raise forms.ValidationError('密码错误')
return data
# 修改后版本
def clean(self):
data = super().clean()
username = data.get('username', None)
password = data.get('password', None)
if username and password:
user_list = User.objects.filter(username=username)
err_list = []
if user_list.count() == 0:
err_list.append(forms.ValidationError('用户不存在'))
if not user_list.filter(password=password).exist():
err_list.append(forms.ValidationError('密码错误'))
if err_list:
raise forms.ValidationError(err_list)
return data七,从ORM模型创建表单
本节内容:了解从ORM模型创建表单的使用场景;掌握如何从ORM模型创建表单;掌握模型表单的配置
1,从ORM模型创建表单
from django.forms import ModelForm
class UserForm(forms.ModelForm):
""" 从模型创建表单 """
class Meta:
model = User
fields = ('username', 'nickname', 'password')2,Meta类的配置选项
- model —— 对应的ORM模型
- fields —— ORM模型中哪些字段需要出现在表单
- exclude —— ORM模型中哪些字段不需要出现在表单
- help_text —— 重写使用帮助信息
- labels —— 设置表单输入前的文字提示
- widgets —— 自定义界面显示
- error_messages —— 配置表单验证中的错误信息
八,修改模型表单
本节内容:了解修改模型表单的使用场景;掌握如何修改界面上的显示;掌握如何重写模型表单的验证和保存方法
1,修改模型表单
- 使用场景
- 如何将密码设置为****
- 如何给模型表单添加新的CSS类
- 如何添加表单验证
- 如何使用模型表单保存数据
from django.forms import ModelForm
class UserForm(forms.ModelForm):
""" 从模型创建表单 """
class Meta:
model = User
fields = ('username', 'nickname', 'password')
场景一:修改界面上的文字显示
labels = {
'username': '请输入手机号码'
}
# 将密码设置为*** 且将文本框修改为红色
widgets = {
'password': forms.PasswordInput(attrs={
'style': 'border: 1px solid #f00'
})
}
# 添加错误信息
error_messages = {
'username': '用户名超出最大长度限制'
}
# 场景二:添加表单验证
def clean_username(self):
username = self.cleaned_data['username']
pattern = r `^1[0-9]{10}$`
if not re.search(pattern, username):
raise forms.ValiationError('手机号%s输入不正确', code='invalid_phone', params=(username,))
return username
使用模型表单保存数据 :
def user_change(request):
if request.method = 'POST'
form = UserChangeForm(data=request.POST)
if form.is_valid():
data = form.cleaned_data
form.save()
print('表单成功保存')九,通过表单实现文件上传
本节内容:了解文件上传的逻辑;掌握通过request.files获取文件信息;掌握通过Django表单上传文件
1,文件上传
(1)方式一:
- 表单设置enctype="multipart/form-data"
- 在视图中通过request.FILES获取文件对象
- 将文件保存到磁盘
def uploaded_file(f): """ 保存文件 """ with open('some/file/name.jpg', 'wb+') as dest: for chunk in f.chunks() dest.write(chunk)
(2)方式二:使用Django表单
表单中的相关字段:forms.ImageField
表单类的参数:form = AvatarUploadForm(request.POST,request.FILES)
十,结合ORM实现文件上传
本节内容:了解ORM中文件上传的字段类型;掌握使用ORM上传字段;掌握文件路径的设置技巧
1,结合ORM模型上传
- ImageField
- FileField
2,类型参数upload_to
- models.FileField(upload_to='uploads/%Y/%m/%d/')





















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








