一,什么是Flex布局
css3中新增的布局方式Flexible Box —— 弹性布局
二,基本概念
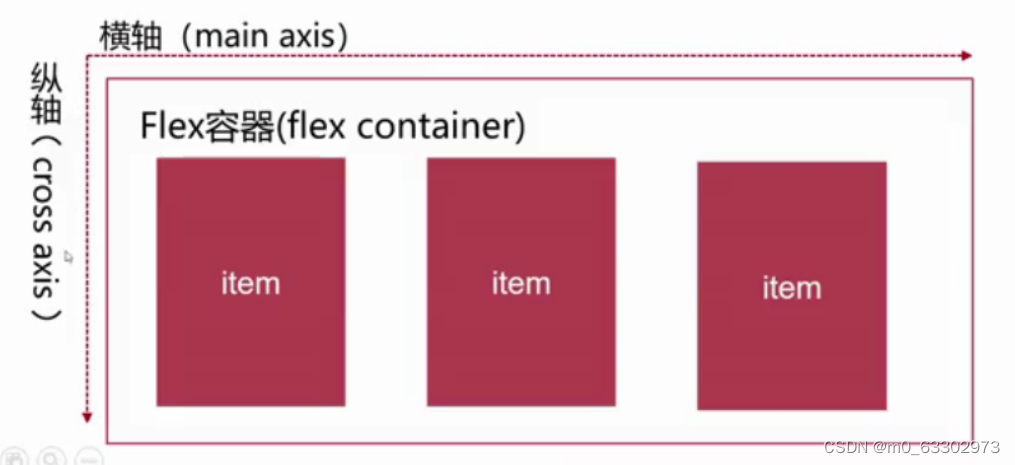
容器(Flex Container)
元素项(Flex Item)
水平轴,横轴,主轴(main axis)
垂直轴,纵轴,交叉轴(cross axis)

三,Flex容器的属性
1. flex-direction——容器内元素的排列方向
row(默认值):容器内元素的排列方式
row-reverse:主轴为水平方向,从右到左
column:主轴为垂直方向,从上到下
column-reverse:主轴为垂直方向,从下到上
2. flex-wrap——容器内元素的换行行为
no-wrap(默认):不换行
wrap:换行,首行在上方
wrap-reverse:换行,首行在底部
3. flex-flow——direction和wrap的复合属性
默认值:row nowrap
4. justify-content——元素在横轴上的对齐方式
flex-start(默认):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,item之间的间隔相等
space-around:每个item两侧的间隔相等
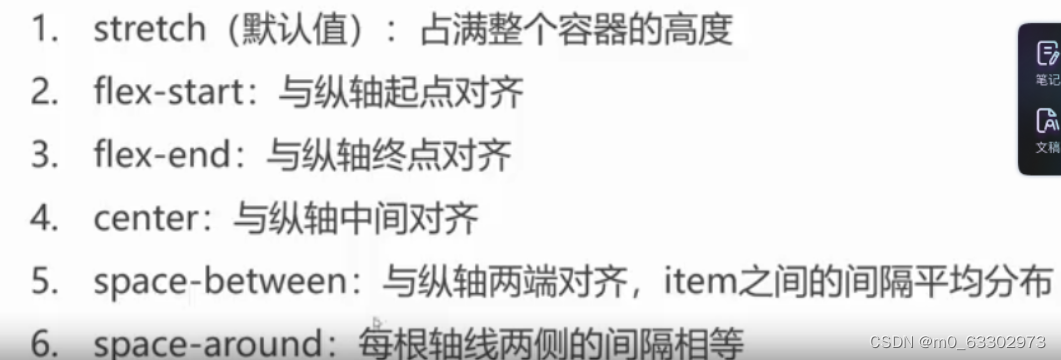
5. align-items——元素在纵轴上的对齐方式
strentch(默认值):占满整个容器的高度
flex-start:与纵轴起点对齐
flex-end:与纵轴终点对齐
center:与纵轴中间对齐
baseline:与基线对齐
6. align-content——多行元素的对齐方向

四,Flex布局——元素项的属性
1. order——排序规则,越小越靠前排列
2. flex-frow——放大(撑开)比例
3. flex-shrink——收缩比例
4. flex-basis——水平方向的大小
5. flex——grow,shrink,basis的复合属性
6. align-self——元素在纵轴上的对齐方式





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








