css(Cascading Style Sheets)层叠样式表,简称样式表,用于HTML文档中元素样式的定义。
设置选择器和声明(属性+值)由<style>开始</style>结束
例如:
<style>
h1{
color: aqua;
font-size: 100px;
}
</style>

外部样式:当我们遇到多个页面需要修改样式的时候,一般推荐创建.css文件,并在需要的html中利用<link>标签链接到样式表。
例如:
2.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<p>努力</p>
</body>practice.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<p>加油</p>
<a href="2.html">转到</a>
</body>1.css
p{
color: brown;
font-size: large;
}效果:


利用标签选择器,选择的是页面上所有该类型的样式进行修改。
利用我对<p>标签进行声明,则该页面所有<p>标签都会受影响。例如
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
color: blue;
font-size: 50px;
}
</style>
</head>
<body>
<ul>
<li>喜喜</li>
<li>美美</li>
<li>狒狒</li>
<li>拉拉</li>
<li>哦哦</li>
<li>呃呃</li>
</ul>
此时我们需要引入类选择器
类选择器:用圆点.来定义,针对某个标签使用(利用class,但是类名不能用数字开头)
例如:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
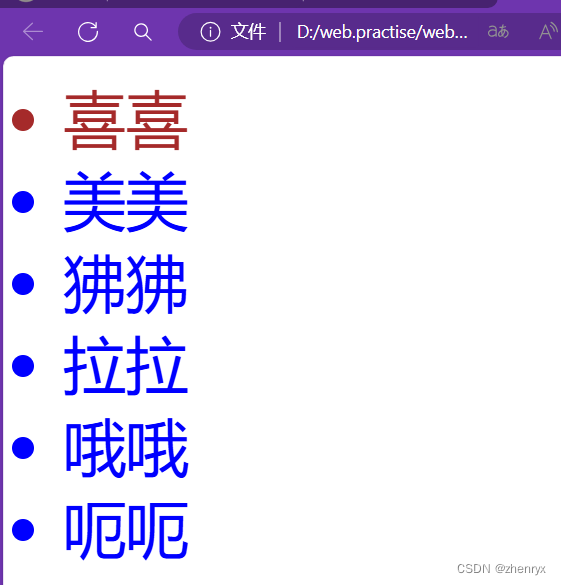
<style>
li{
color: blue;
font-size: 50px;
}
.test{
color: brown;
}
</style>
</head>
<body>
<ul>
<li class="test">喜喜</li>
<li>美美</li>
<li>狒狒</li>
<li>拉拉</li>
<li>哦哦</li>
<li>呃呃</li>
</ul>
</body>
学到这里我们遇到了几种选择器,我们做个大致区别:
元素选择器:利用标签名称。p,h1-h6......
行内样式(内联样式):例如<p style="color:red;font-size:50px">
id选择器:针对某一个特定的标签来使用。以#定义。
class(类)选择器:可以被多种标签使用,同一个标签可以使用多个类选择器,用空格隔开。
合并选择器:选择器1,选择器2,.....{}
例如:
p,h3{
color="red";
font-size="50px";
}
选择器优先级:内联样式>id选择器>类选择器>元素选择器
同优先级多次定义会执行覆盖(最后定义的为最终效果)






















 3350
3350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








