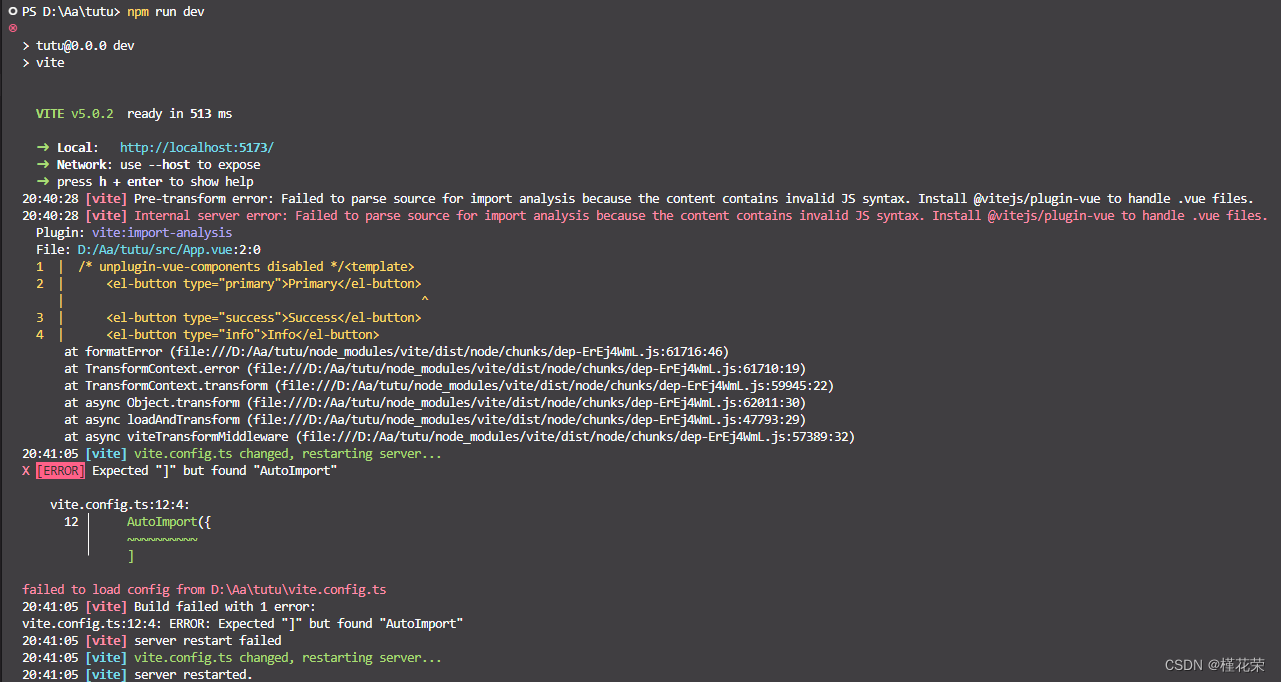
错误信息:
[vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.

解决问题:
添加vue()
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import vue from "@vitejs/plugin-vue";
export default defineConfig({
// ...
plugins: [
vue(), //一定记得添加
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})安装:
npm install element-plus --savenpm install -D unplugin-vue-components unplugin-auto-import引入Element-Plus具体文件内容如下:
main.ts文件:
//main.ts文件
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
vite.config.ts文件:
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import vue from "@vitejs/plugin-vue";
export default defineConfig({
// ...
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})





















 4061
4061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








