一、XPath Helper
1.一款专用于chrome内核浏览器的实用型爬虫网页解析工具。
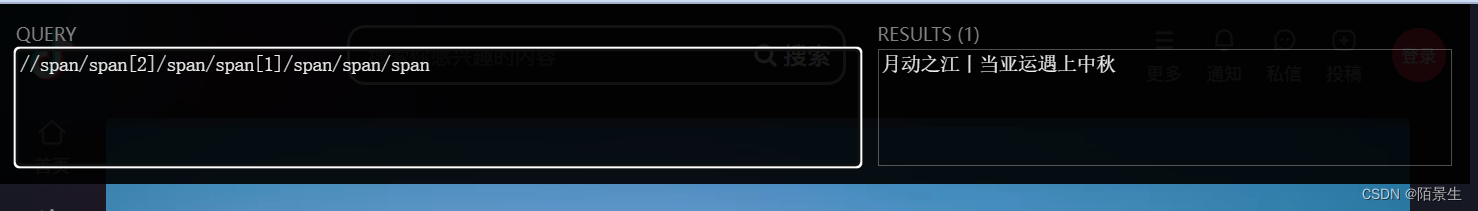
2.可对查询出的xpath进行编辑,编辑的结果将会显示结果框,并在网页中高亮显示。
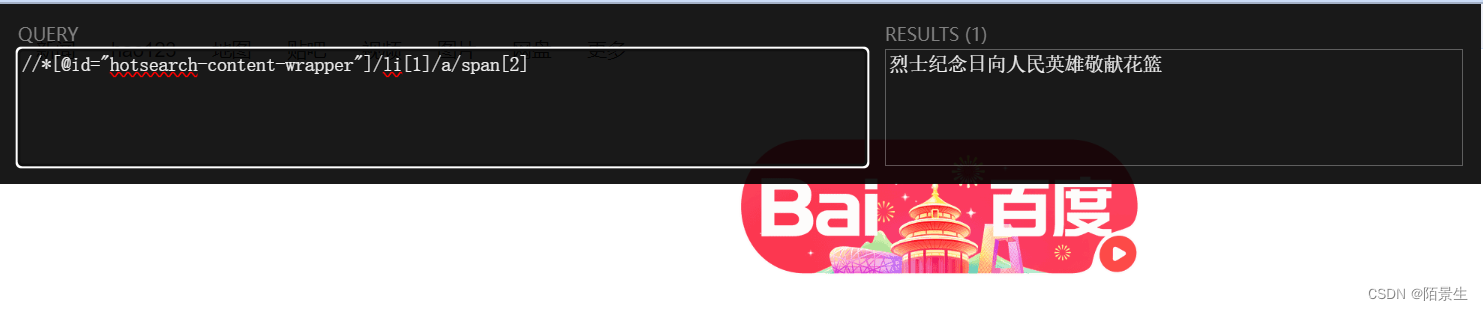
3.在QUERY(左侧)输入框中写XPath代码,右侧文 RESULTS(右侧)会显示查找到的xpath结果。


二、安装及使用方法:
1.下载xpath helper的安装包

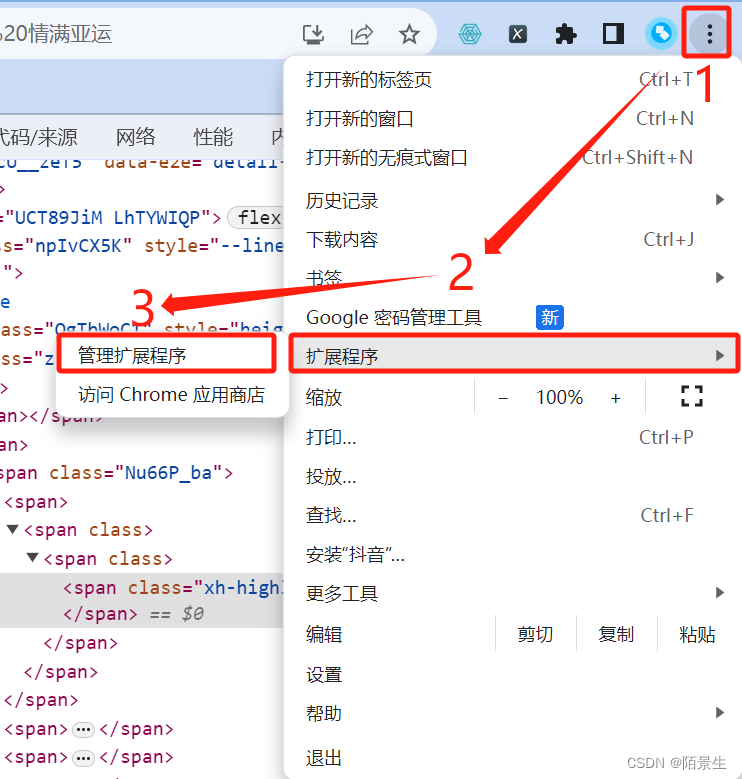
2.打开Chrome浏览器,点击右上角的三个点按钮,选中【扩展程序】,再选中【管理扩展程序】。

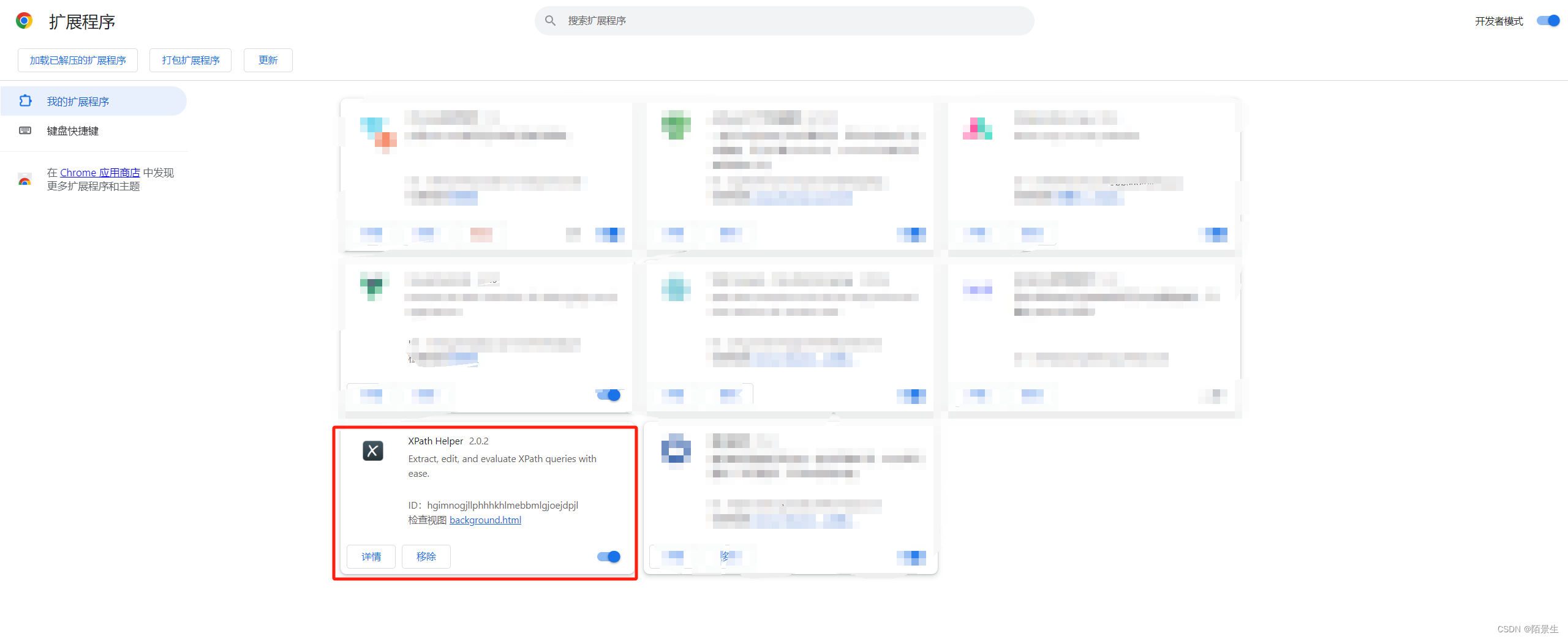
3.将解压缩后的文件拖动至下图区域,可能会显示错误按钮(不影响使用,该错误提示的为版本错误,可直接忽略)。

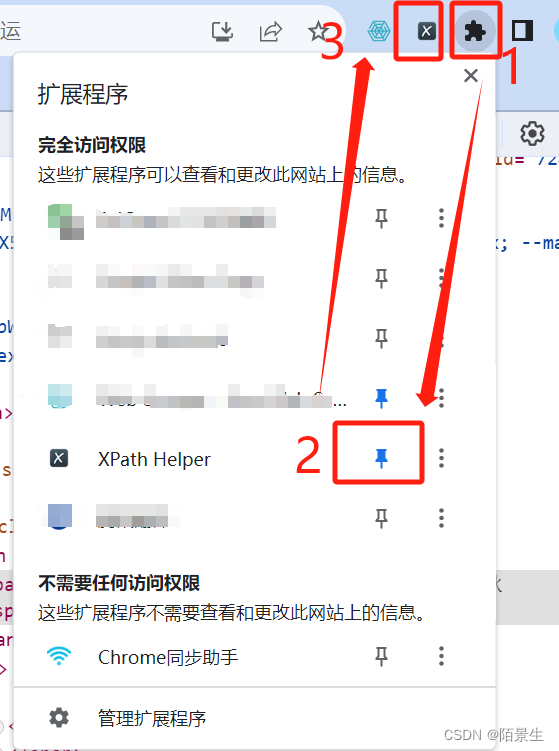
4.将其固定于主页上,以便后期使用插件(推荐)

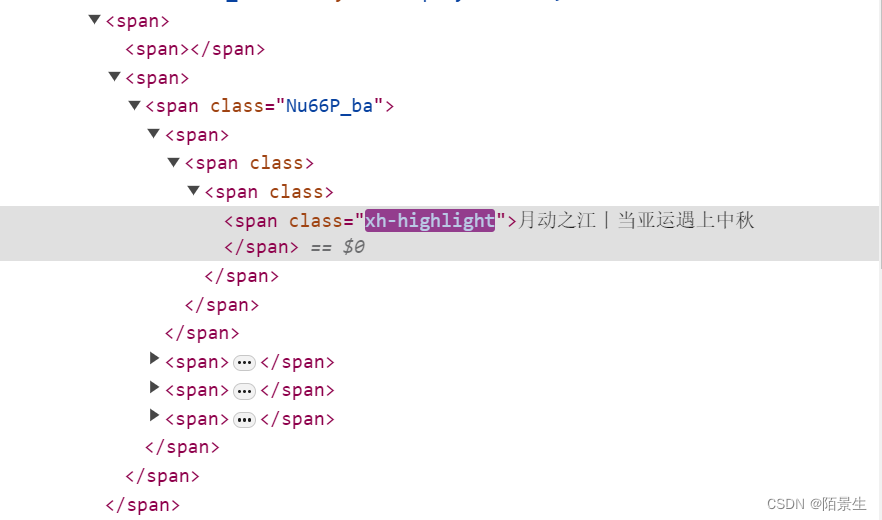
5.在所选择的对象上点击右键,点击【检查】

6.复制xpath至左边框即显示结果。

三、下载链接:
1.官网:GitHub - google/xpaf
2.谷歌商店
3.网盘自取
链接:https://pan.baidu.com/s/1fmzxCD3NU-kCgNV1gIxcew?pwd=TJNU
提取码:TJNU






















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








