目录
一、什么是Xpath Helper
用于Html中对目标字段或者属性值进行匹配的一个浏览器插件。效果和正则表达式、css类似。使用爬虫时,可以用来替换正则,非常方便进行过滤。
二、安装Xpath Helper
提取码: 2r5m
下载解压之后,如果不可以直接拖拽到浏览器的扩展安装页面直接安装的话,就将解压后的文件的后缀改成rar或者zip再次解压。然后点击加载已解压的扩展程序进行安装。
安装成功后点击ctrl+shift+x 启动,启动后在浏览器的上方出现界面,如下图:

三、简单使用
启动xpath helper 后点击浏览器的审查元素,或者按F12。在chrome浏览器中对目标位置进行检查也可。如下图所示。


主要方法:
1.开头匹配需要双杠开头, 即 //
2.后面接标签,如div、h1、a等,用 / 进行下一层匹配
如下所示,对所有<a>标签的值进行匹配:可在Query内输入 //a 黑色框的右边Result是匹配的结果,可以看到匹配到了几百条。

3. @后接标签内的属性,用来对属性进行匹配。
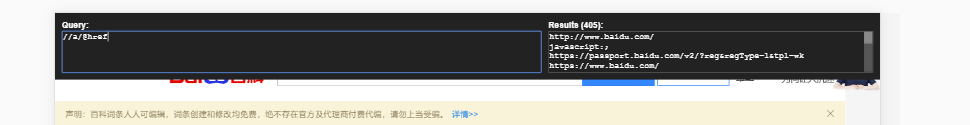
如下图,对此网页内的网址进行匹配,可输入 //a/@href 可以看到匹配了405条结果。

4.对某标签固定的某属性值进行匹配。即当@后接的属性含有属性值时,需要加中括号。
如下图,为匹配到标题中的汉字: (字母) 审查元素发现可以使用//h2 但是匹配的内容过多,如下图,匹配到了7条。

此时我们便可以使用标签的属性值用作过滤,输入 //dd[@class="lemmaWgt-lemmaTitle-title J-lemma-title"]/h2 ,class及其属性值为其父标签。可以看到输出结果中只有了: (字母),如下图所示。

5.可以在Query框内鼠标一直左击,在审查元素侧会发现匹配到的值的标签闪烁,便于调试。
6.长按CTRL+SHIFT,鼠标指向需提取的段落,按X开启或关闭提取,提取到的段落会变为黄色。
四、注意事项:
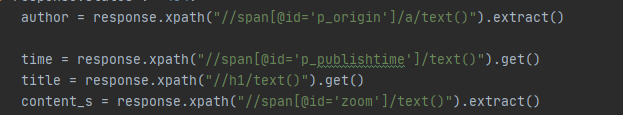
(1)当在爬虫中使用此法进行匹配时,需要在末尾加上 /text() 否则过滤的结果会出现标签,如下所示:

(2)在爬虫中使用时,如上图,调用xpath函数时,需要在末尾加上 .get() 或者 .extract(),分别表示获得过滤出的一条结果 、获得过滤出的全部结果。
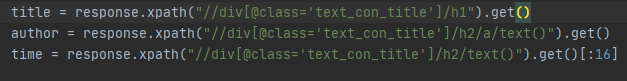
(3)response.xpath().extract() 返回的是可以包含很多元素的列表,故可在response.xpath().extract() 末尾进行列表操作进行进一步过滤。或者通过response.xpath().get()获得的字符串进行字符串操作。如下图所示

五、下一步:
简单介绍Scrapy的使用,配合Xpath helper 对一些网站进行爬取测试。
原创文章,地址 Xpath Helper 插件的安装和使用介绍,及Xpath函数的简单使用_Alocus_的博客-CSDN博客
























 4155
4155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










