一、后端部署
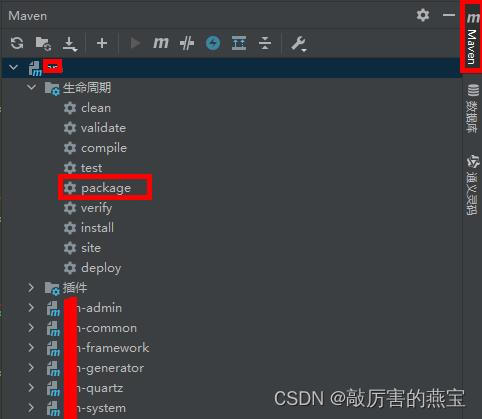
1、在ruoyi项目的Maven中的生命周期下双击package.bat打包Web工程,生成jar包文件。

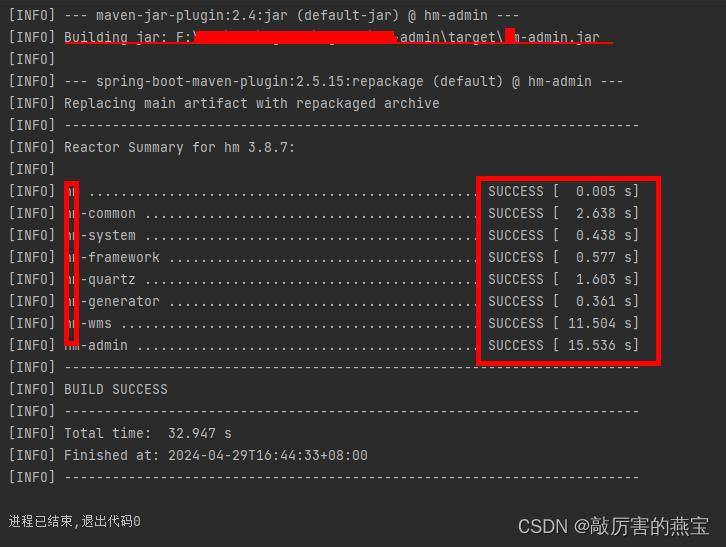
提示打包成功

2、多模块版本会生成在ruoyi/ruoyi-admin模块下target文件夹,我们打开目录ruoyi-admin/taget,打开cmd,运行java -jar jar包名称
java -jar ruoyi-admin.jar

提示启动成功!

二、前端部署
1、命令行打包应用
npm run build:prod
运行报错!

修改ruoyi-ui中的package.json的build:prod
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",

打包成功!
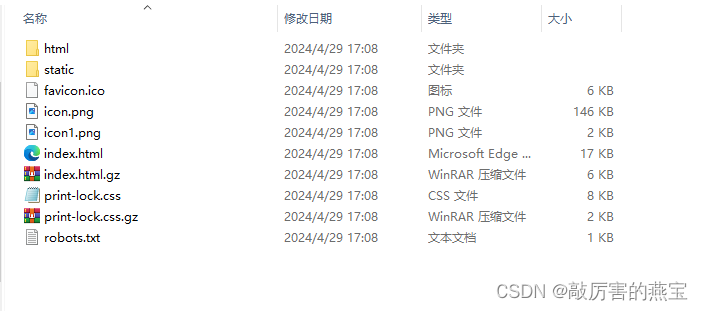
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 ***.js 、***.css、index.html 等静态文件。

通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
2、nginx部署
2.1 nginx的下载安装使用教程
nginx(NGINX)详细下载安装及使用教程_下载nginx-CSDN博客
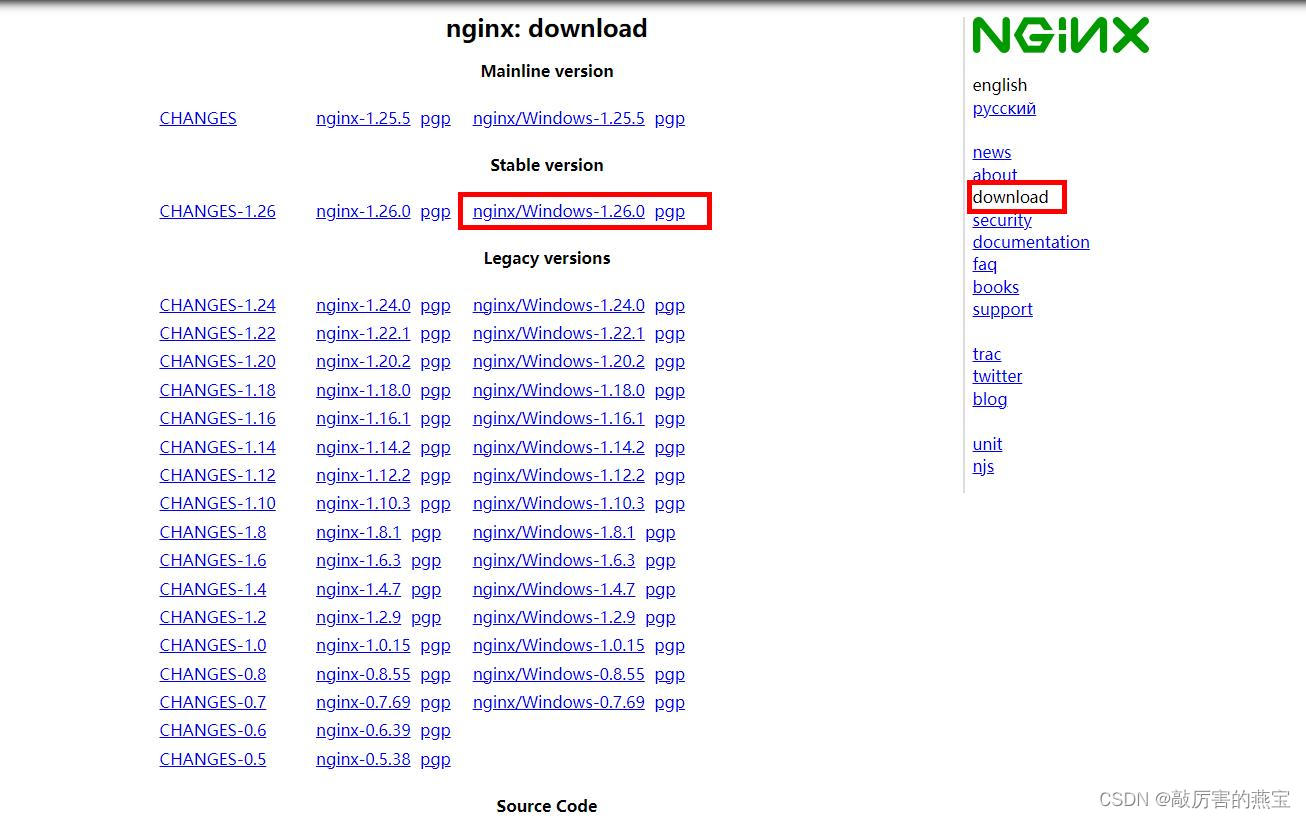
nginx nginx官网

2.2 下载稳定版后解压

2.3 打开nginx-1.26.0/conf/nginx.conf进行配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}可参考若依的nginx配置
特别注意:
root的路径,是上方打包的dist路径,路径中不允许有中文和特殊符号,如‘-’
listen端口与前端一致

2.4 配置完成并保存后,双击nginx.exe启动即可

nginx部署成功!直接访问前端网址即可!
nginx常用命令:
启动:start nginx
关闭,有序停止,保存相关信息:nginx -s quit
关闭,快速停止,不保存相关信息:nginx -s stop
重新载入,配置修改需要重新加载:nginx -s reload





















 3965
3965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








