Provide/Inject
父组件向孙组件传递数据, 可以采用父子props层层传递,也可以使用bus和Vuex直接交互。在Vue2.2.0之后,Vue还提供了Provide/Inject选项
父组件用provide传递给子孙组件(provide传值有两种写法),子孙组件用inject接受
案例用法:
父组件代码
<template> <div> <button @click="change">改变msg的值</button> <h1>这是父组件的值:{{msg}}</h1> <Box1></Box1> </div> </template> <script> import Box1 from "@/components/box1.vue" export default { name: 'VueApp', data() { return { msg:"小狮子" }; }, //第一种写法,将该组件data里的值传进来 provide() { return { msg: this.msg } }, components:{ Box1 }, mounted() { }, methods: { change(){ this.msg="大羔羊" } }, }; </script> <style scoped> </style>
子组件代码
<template> <div> <h2>这是子组件的值{{msg}}</h2> <Box2></Box2> </div> </template> <script> import Box2 from "@/components/box2.vue" export default { name: 'VueBox1', data() { return { }; }, //接收方式和props类似 inject: ['msg'], //这是第二种写法,直接以对象形式输出,但输出的值不能是变量 provide:{ number:"0730" }, components:{ Box2 }, mounted() { }, methods: { }, }; </script> <style scoped> </style>
孙组件代码
<template> <div> <h3>这是孙组件的值:{{msg}},{{number}}</h3> </div> </template> <script> export default { name: 'VueBox2', //孙组件也能直接用inject直接接收 inject:['msg','number'], data() { return { }; }, mounted() { }, methods: { }, }; </script> <style scoped> </style>
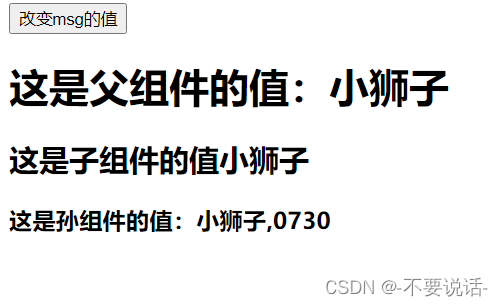
效果图:
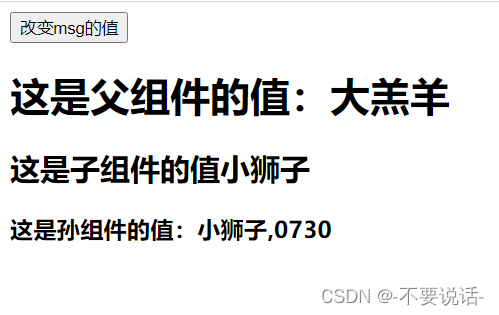
这样我们就成功将值进行了传递,当我们点击按钮时会产生以下效果
响应式设计
显而易见,父组件在改变msg的值时并没有将子孙组件的值改变。没有实现响应式设计
那么我们可以用另一种写发解决此问题:即将provide输出的值以函数的形式(箭头函数)输出即可
代码如下:
父组件代码:
<template> <div> <button @click="change">改变msg的值</button> <h1>这是父组件的值:{{msg}}</h1> <Box1></Box1> </div> </template> <script> import Box1 from "@/components/box1.vue" export default { name: 'VueApp', data() { return { msg:"小狮子" }; }, //第一种写法,将该组件data里的值用函数的方式传进来给子孙组件使用 provide() { return { msg:()=>this.msg //输出的值用箭头函数输出 } }, components:{ Box1 }, mounted() { }, methods: { change(){ this.msg="大羔羊" } }, }; </script> <style scoped> </style>子 孙组件接受msg的时候,由{{msg}}改为函数调用即{{ msg( ) }}
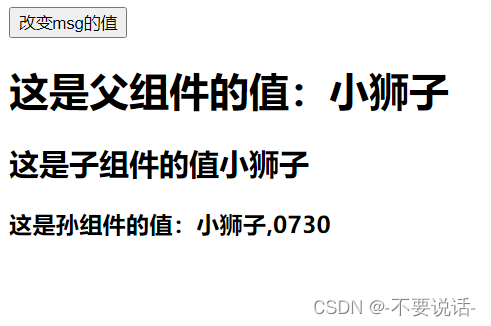
此时效果图依然为:
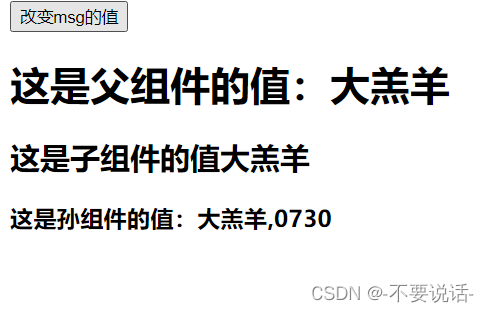
但当点击按钮时:
此时就成功将父组件修改的值传给了子孙组件


























 2429
2429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








