我和另一个队友进一步构想如何实现在一个vue项目中嵌入一个chatbot的集成框架。
主要是vue中iframe标签的使用:
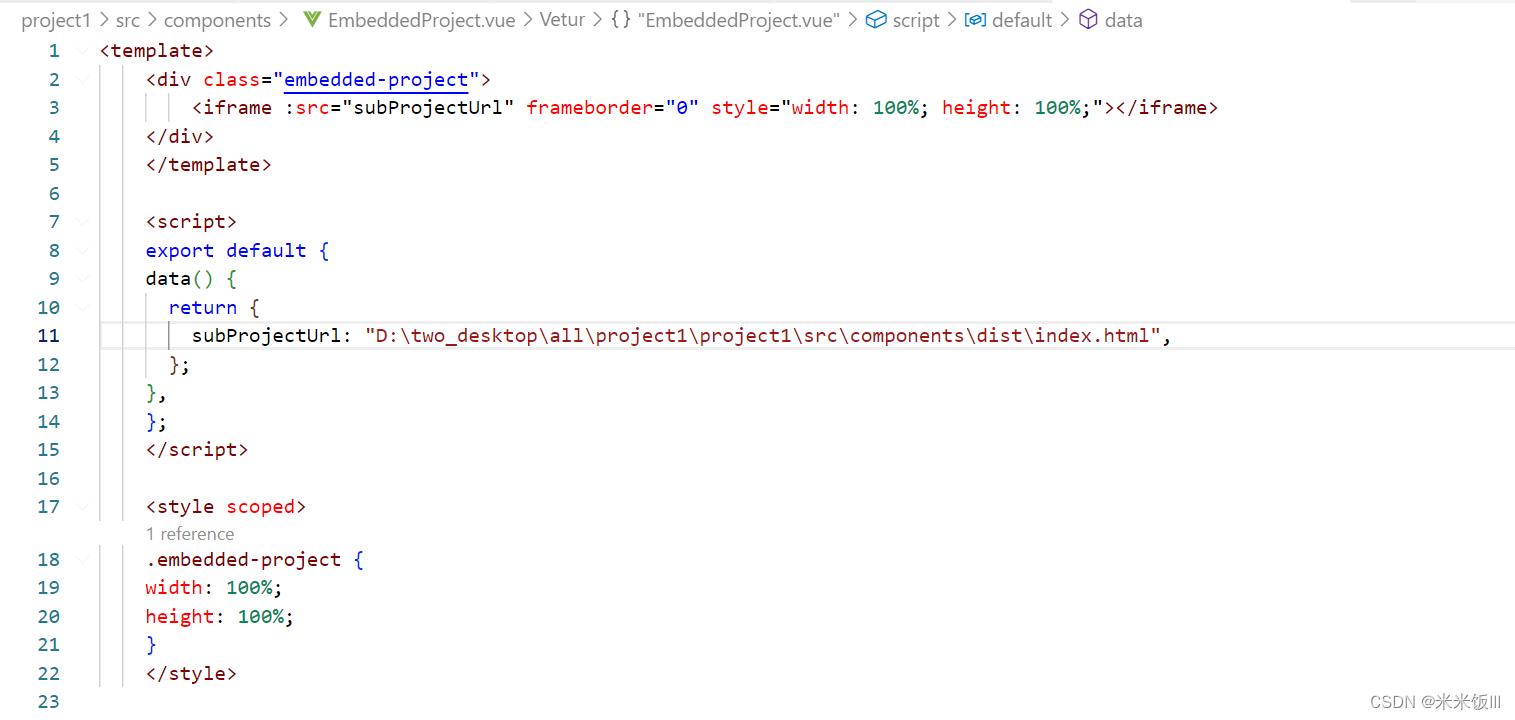
EmbeddedProject.vue:

App.vue:
<template>
<div id="app">
<router-view/>
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import EmbeddedProject from "@/components/EmbeddedProject";
export default Vue.extend({
components: {
EmbeddedProject,
}
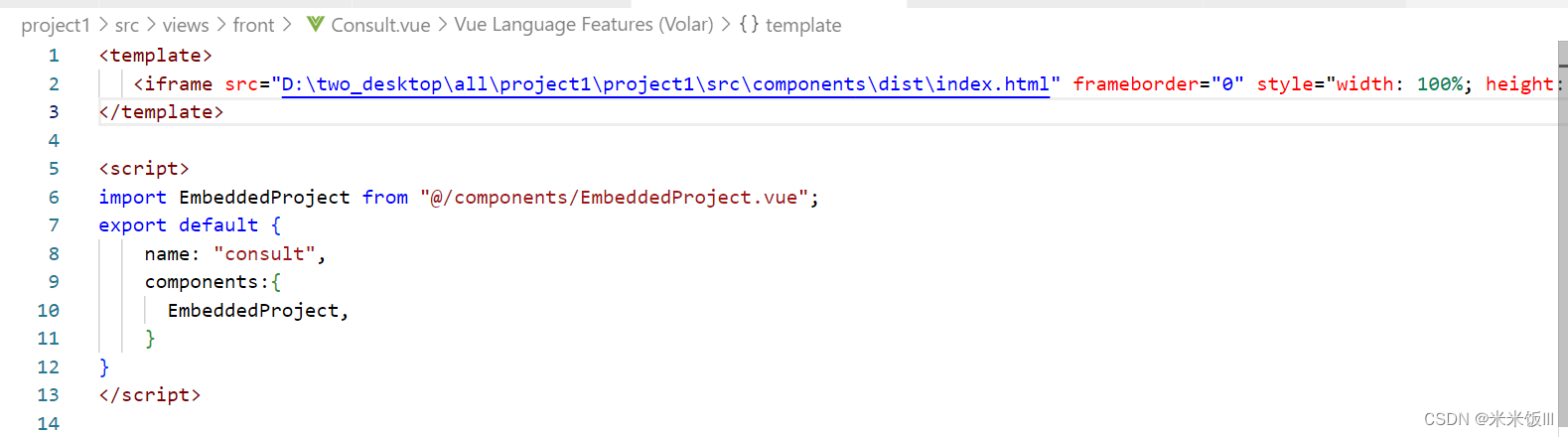
}) 接着在Consult.vue中引入iframe标签就可以直接使用了: 通过拿着一个测试页面,发现奏效。
通过拿着一个测试页面,发现奏效。






















 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








