首先需要注意的是:
在普通的html页面(非vue脚手架幻境下)使用此组件时,将vue-easy-tree.js文件引入,在注册组件的时候不要采取驼峰命名法,采用下划线分割的形式!
vue脚手架环境下使用:
npm下载
npm install @wchbrad/vue-easy-tree
页面中使用(可以不用此组件的css样式使用element默认样式,需引入)
<template>
<div class="hello">
<div class="ve-tree" style="height:calc(100vh - 20px)">
<vue-easy-tree
ref="tree"
node-key="id"
show-checkbox
height="calc(100vh - 20px)"
:data="treeData"
:props="props"
:check-strictly="true"
></vue-easy-tree>
</div>
</div>
</template>
<script>
import VueEasyTree from "@wchbrad/vue-easy-tree";
import "../assets/index.scss";
import team from "../json/team.json";
export default {
name: "HelloWorld",
components: {
VueEasyTree
},
data() {
return {
props: {
label: "title",
children: "children"
},
treeData: team
};
},
methods: {
handleClick(val) {
console.log(val);
},
getData() {
console.log(this.$refs.tree);
}
},
mounted() {
console.log(VueEasyTree);
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
普通html页面使用(页面需要引入vue):
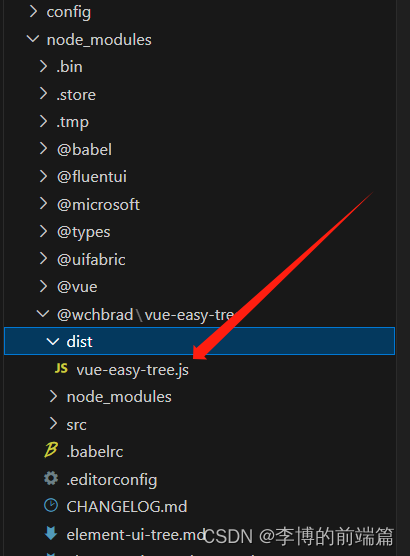
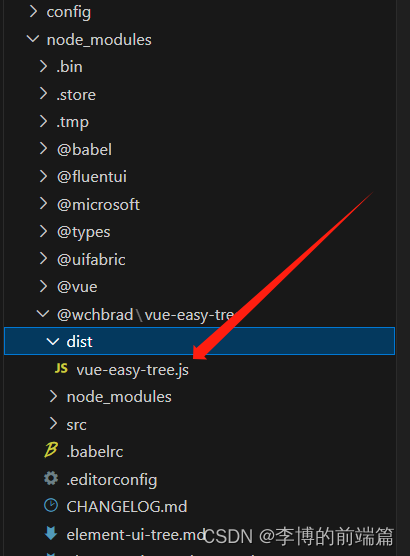
首先将下载下来的包里面的vue-easy-tree.js文件放到项目下

页面中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue-2.6.10-vue.min.js"></script>
<script src="./js/vue-easy-tree.js"></script>
<script src="./json/team.js"></script>
<!-- <link rel="stylesheet" href="./css/scss/index.scss"> -->
<link rel="stylesheet" href="./css/theme-chalk/index.css">
<style>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
</head>
<body>
<div id="app">
<div class="ve-tree" style="height: calc(100vh - 20px);">
<vue_easy_tree ref="tree" node-key="id" show-checkbox height="calc(100vh - 20px)" :data="treeData"
:props="props" :check-strictly="true" @check-change="handleClick"></vue_easy_tree>
</div>
</div>
<script>
new Vue({
el: '#app',
components: {
vue_easy_tree: window['vue-easy-tree'].default
},
data: {
props: {
label: "title",
children: "children"
},
treeData: tree,
},
methods: {
handleClick(val) {
console.log(val);
},
getData() {
//获取选中的节点
let ids = this.$refs.tree.getCheckedKeys()
}
},
})
</script>
</body>
</html>























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








