一、案例一
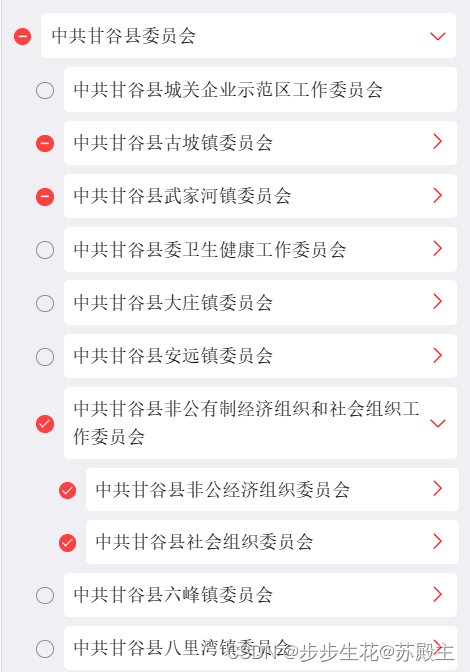
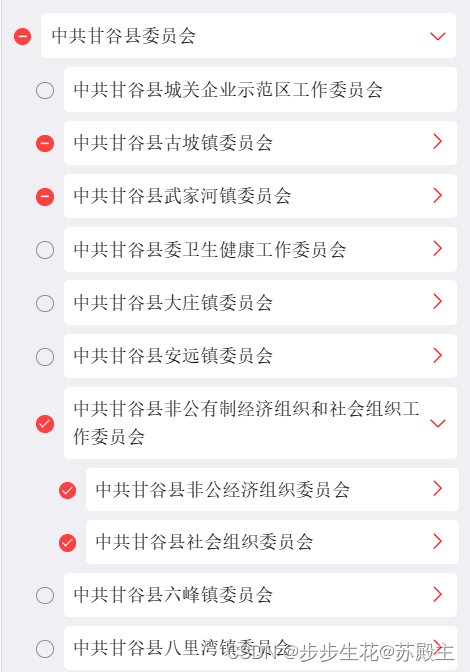
1、效果图

2、主要代码
(1)html
<template>
<div class="selOrgCon">
<div class="center">
<el-tree :props="props" :load="loadNode" lazy show-checkbox class="selOrgTree">
<span class="custom-tree-node" slot-scope="{ node }">
<span class="tree_point">
{{ node.label }}</span>
</span>
</el-tree>
</div>
</template>
(2)js
<script>
export default {
name: 'selOrg',
data() {
return {
props: {
label: 'orgName',
children: 'zones',
isLeaf: 'leaf'
},
}
},
methods: {
loadNode(node, resolve) {
if (node.level === 0) {
return resolve([{ orgName: this.$global.yhname, syncId: this.$global.loginName }]);
}
if (node.level > 0) {
this.api_shyk.getOrgTree(node.data.syncId, res => {
if (res.code == 0) {
resolve(res.data);
}
})
}
}
}
}
</script>
(3)css
.selOrgCon {
padding-top: 15px;
.center {
width: 95%;
margin: 3% auto;
}
}
.selOrgTree {
background: transparent;
// 图标样式
.el-tree-node__content>.el-tree-node__expand-icon {
position: absolute;
right: 1%;
font-size: 0.28rem;
color: red;
&::before {
content: "\E6E0";
}
&.is-leaf {
display: none;
}
}
.el-tree-node {
// 允许换行
white-space: normal;
.el-tree-node__content {
margin-bottom: 2%;
border-radius: 4px;
font-size: 0.25rem;
color: #000;
height: auto;
.custom-tree-node {
width: 93%;
background: #ffffff;
border-radius: 4px;
padding: 2%;
padding-right: 6%;
box-sizing: border-box;
&:hover {
background-color: transparent;
}
}
//选择框样式
.el-checkbox__inner {
border-radius: 50%;
background: transparent;
border-color: #8f9092;
&:hover{
border-color: #ff4040;
}
}
.el-checkbox__input.is-checked .el-checkbox__inner, .el-checkbox__input.is-indeterminate .el-checkbox__inner {
background-color: #ff4040;
border-color: #ff4040;
}
.el-checkbox__input.is-focus .el-checkbox__inner {
border-color: #ff4040;
}
}
}
.el-tree-node__content:hover, .el-upload-list__item:hover {
background-color: transparent;
}
}























 6594
6594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








