一、回顾
1. 常用的标签梳理
常用的标签有:
<div>块标签、<span>文本标签、<link>链接一个外部样式表、<h1>-<h6>标题、<a>超链接、<img>图片、<button>按钮、<input>输入框、<br>换行、<p>段落、<ul>无序列表、<hr>水平分割线、<table>表格
2. 元素的分类
已经学过的块元素有:h1~h6;hr;ul;li;p;table;div
内联元素:不会产生换行效果,会和其他元素并联排列;font;b;i;img……
二、html5表单新增属性
1. email:
提交表单的时间验证输入是否满足email的格式
示例代码:
<input type="email" name="email">
2. url
提交表单的时候验证输入值是否满足url的格式
示例代码:
<input type="url" name="url">
3. number
根据你的设置提供选择数字的功能,其中 min 为最小值,max 为最大值,value 为默认值,step 为点击箭头时数字的变化量。
<input type="number" name="number" min=2 max=100 step=5 value="15"/>
4. range
会以一个滑块的形式表现包含一定范围内数字值的输入域,max 为最大值,min 为最小值,value 为默认值,如果没有设置 max 和 min,默认值是 1-100。
<input type="range" name="range" min=20 max=200 value="60"/>
5. 日期和时间类型
(1)date:选取日、月、年
<input type="date" name="date"/>
(2)month:选取月、年
<input type="month" name="month"/>
(3)week:选取周、年
<input type="week" name="week"/>
(4)time:选取小时、分钟
<input type="time" name="time"/>
(5)search:用于搜索域,若加上 result="s"属性,则会在搜索框前面加一个搜索图标
<input type="search" name="search" result="s"/>
(6)color:color 类型会提供颜色拾取器,供用户选择颜色,并将用户选择的颜色填充到此元素中
<input type="color" name="color"/>
三、语义化
什么是语义化
- 每一个 HTML 元素都有具体含义。
- 所有元素于展示效果无关。
- 元素展示到页面中的效果,应该由 CSS 决定。 因为浏览器带有默认的 CSS 样式,所以每个元素有一些默认样式。
- 选择什么元素,取决于内容的含义,而不是显示出的效果.
为什么 HTML5 这么强调语义化
- (1) 为了搜索引擎优化(SEO)
搜索引擎:百度 搜搜 Bing Google.
每隔一段时间,搜索引擎会在整个互联网中抓取页面源代码
- (2) 为了让浏览器理解网页
对于 html 语义化,需要注意的地方
我们应该果断舍弃那些仅仅为了定义样式而存在的 HTML 标签。如果仅仅是为了改 变样式,我们应该使用 CSS 来实现,不要使用 HTML 标签。
在不同的页面部分,我们优先使用正确的语义化标签。如果没有语义标签可用,才去考虑 div 和 span 等无语义标签。
常见的语义化标签:label、换行符<br>、无序列表 ul、加粗标签 strong、倾斜 em、del 删除线标签、ins 下划线等。
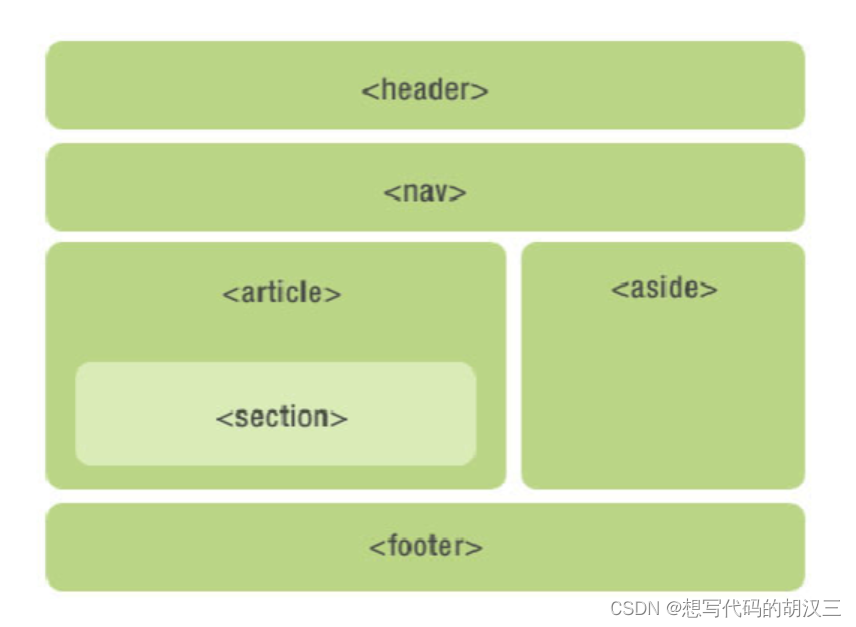
四、新增的语义化标签
header----头部标签
nav----导航标签
article—内容标签
section—块级标签
aside----侧边栏标签
footer—尾部标签






















 5293
5293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








