1.使用校验属性执行校验
HTML5新增了表单的校验属性,如required、pattern等。
- required:定义表单不能为空。属性值是required或者省略.
- pattern:定义表单满足正则表单式
1.required属性
required属性用于不能为空。属性值是required或者省略.
代码如下:
<form action="#">
<input type="text" required>
<input type="submit" value="提交">
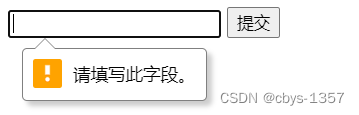
</form>当单击”提交“按钮时,会出现如下结果:

2.pattern属性
pattern属性定义表单满足相应的正则表达式。
代码如下:
<form action="#">
手机号码: <input type="text" title="请输入11位有效的手机号" pattern="1[0-9]{10}" required>
<input type="submit" value="提交">
</form>运行结果:

2.自定义错误提示
在HTML5中,可以使用setCustomValidity()方法自定义错误提示信息,在提交表单时,就会看到弹出的提示框中包含自定义错误信息。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<script>
function verify (input){
if(input.value.length<15){
input.setCustomValidity("感想不得少于15个字");
}else{
input.setCustomValidity("");
}
}
</script>
</head>
<body>
<form action="#">
<input type="text" onchange="verify (this)">
<input type="submit" value="提交">
</form>
</body>
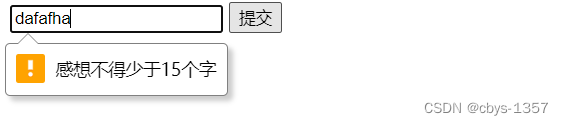
</html>运行结果:

3.关闭校验
如果需要关闭HTML5表单提供的校验功能,有以下两种方法来实现。
(1)在<form>元素中添加novalidate属性,禁止整个表达的验证功能,代码如下:
<form action="#" novalidate>
(2)给提交按钮添加formnovalidate属性,代码如下:
<inpit type="submit" value="提交" formnovalidate>























 6695
6695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










