深入了解JavaScript事件循环
1.前文
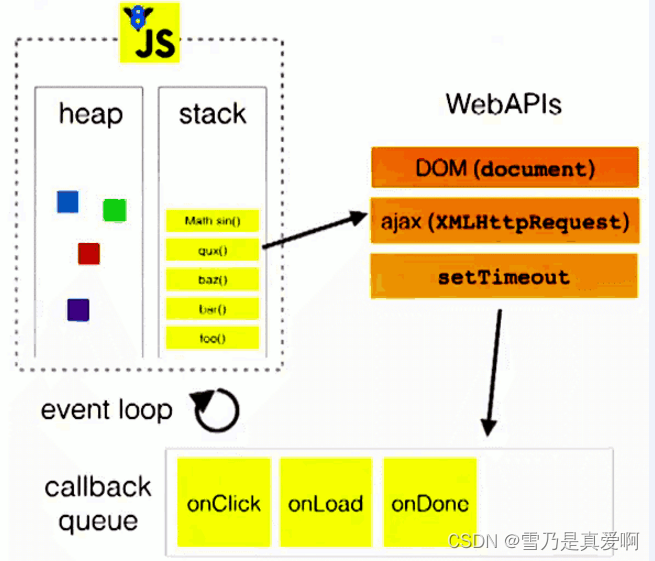
谈到JavaScript执行机制免不了要提到事件循环(Event Loop),简单说一下事件循环。
JavaScript执行栈是单线程的,自上而下执行的。在执行的代码中,有同步任务和异步任务。像promise,ajax,dom渲染,定时器…这些都是异步任务。
JavaScript执行栈自上向下执行的过程中的过程中,碰到了同步任务会直接执行掉,而碰到了异步任务则会交给浏览器先去处理。
等到执行完后,浏览器会把处理完的异步任务放到任务队列中。
处理完所有同步任务的执行栈,这时候才会从任务队列中拿出异步任务来执行。这个过程就是事件循环(Event Loop)

2. 宏任务和微任务
异步任务也有区别,异步任务分为了宏任务和微任务
宏任务:像dom,ajax,定时器,这些都是宏任务
微任务:promise的then函数中的回调函数,这是最典型的微任务。
与此对应,任务队列也分为了两个队列,一个宏任务队列,一个微任务队列。
当执行栈开始从任务队列中取异步任务处理时候,会先选择微任务队列,等到微任务队列处理完了,再去处理宏任务队列中的任务。
3. 一道题看懂同步任务/宏任务/微任务 执行顺序
console.log(1);
Promise.resolve().then(() => console.log(3))
Promise.resolve().then(() => setTimeout(() => console.log(4)))
Promise.resolve().then(() => console.log(5))
setTimeout(() => console.log(6))
console.log(7);
请想想最后的输出结果是什么。
解释:执行栈自上向下执行过程中,碰到像log 的直接在执行栈就执行掉了,碰到then先把里面的回调放到微任务队列里面,碰到settimeout先放到宏任务队列里面
这时候微任务队列里面有三个then里面的回调,宏任务队列里面有settimeout,先执行第一个then的回调,直接打印出了3,执行第二个then里面的回调发现里面有个宏任务settimeout,再把它放到宏任务里面,所以宏任务队列里有两个定时器,一个打印6,一个打印4,放完之后微任务队列还没有执行完,执行第三个then里面的回调打印了5,再去执行宏任务队列(注意宏任务队列里面的顺序),先后打印了6和4
答案:1 7 3 5 6 4






















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








