一、实现过程
注意我的版本:API 9 (请以你开发时的版本为准)
不同于web开发,鸿蒙开发内置了大量的官方组件和API方便开发者快速开发。所以不需要像web那样监听浏览器滚动距离。
通过查阅官方文档,可发现两个API 。
文档链接:List-容器组件-组件参考(基于ArkTS的声明式开发范式)-ArkTS API参考 | 华为开发者联盟 (huawei.com)
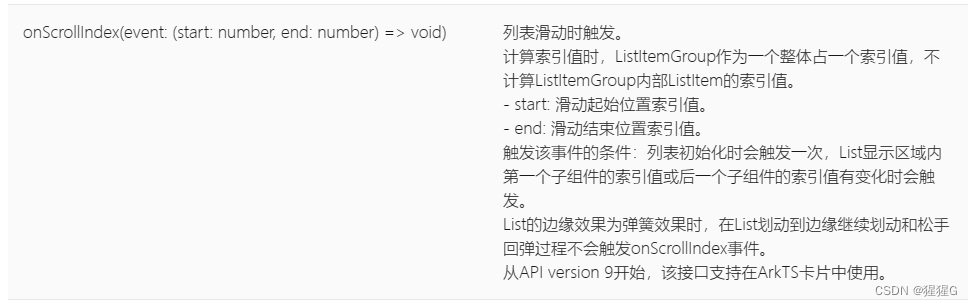
onScrollIndex (event: (start: number, end: number) => void)
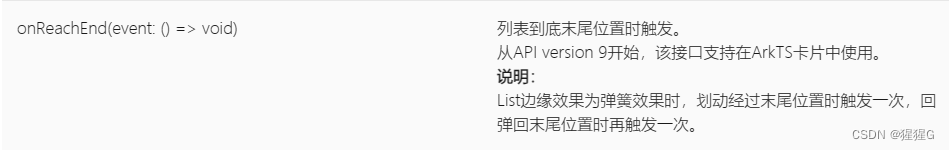
onReachEnd (event: () => void)


两种方案二选一即可,不同在于:
第一个api可以在滚动到底部之前触发,第二个api只能在完全滚动到底部时才触发。
可根据实际业务选择,个人更推荐第一种,可提高用户体验。

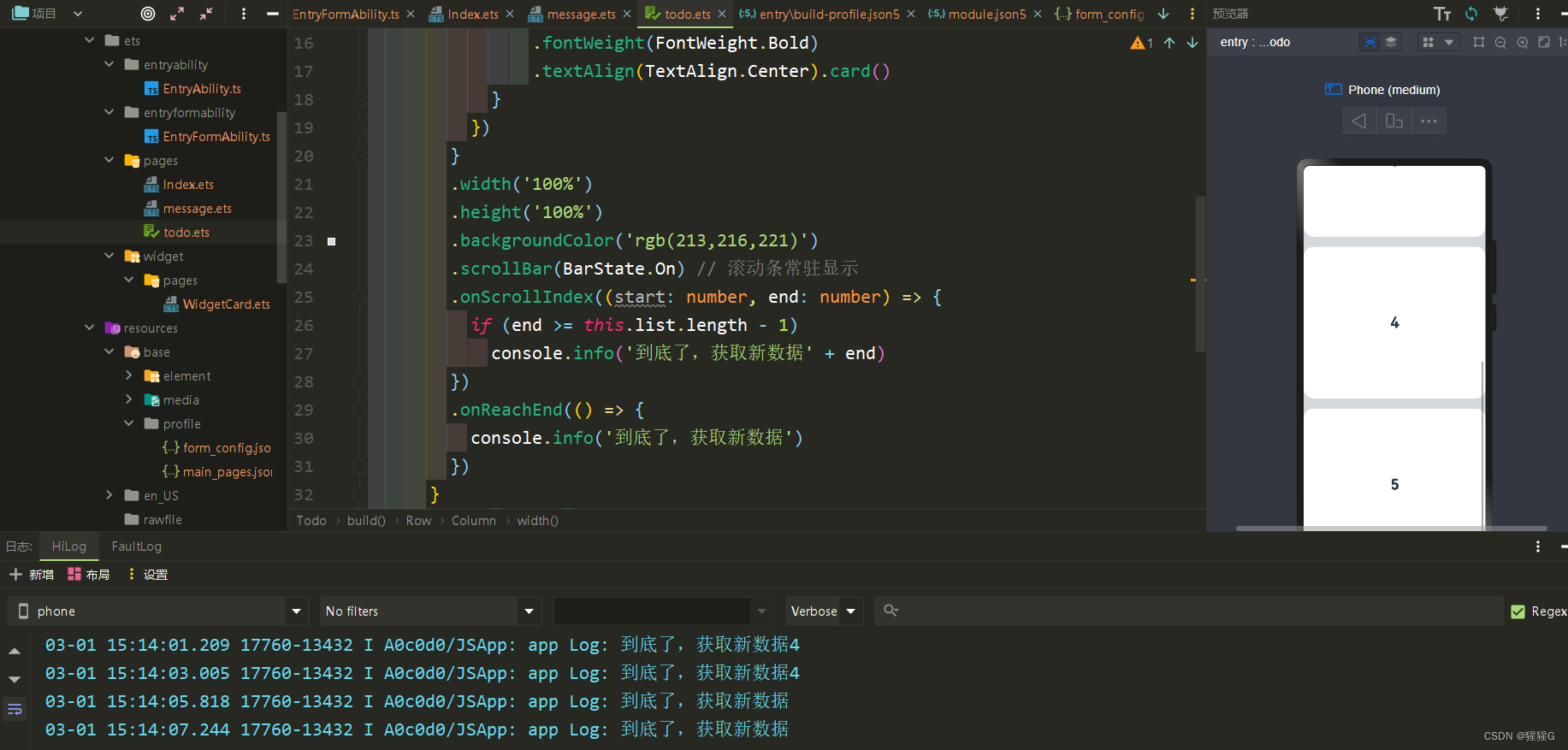
二、最终代码
@Entry
@Component
struct Todo {
@State list: string[] = ['1', '2', '3', '4', '5',]
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
List({ space: 20, scroller: this.scroller }) {
ForEach(this.list, (item: string) => {
ListItem() {
Text(item)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center).card()
}
})
}
.width('100%')
.height('100%')
.backgroundColor('rgb(213,216,221)')
.scrollBar(BarState.On) // 滚动条常驻显示
.onScrollIndex((start: number, end: number) => {
if (end >= this.list.length - 1)
console.info('到底了,获取新数据' + end)
})
.onReachEnd(() => {
console.info('到底了,获取新数据')
})
}
.width('100%')
}
.height('100%')
}
@Styles card(){
.width('100%')
.height(300)
.backgroundColor(Color.White)
.borderRadius(20)
}
}





















 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








