1.List组件
1.1、List组件可以用来展示一个列表,并且实现列表滚动,滚动的前提是子组件展示的内容的宽/高超过父组件设定的宽/高。
1.2、子组件:子组件仅支持ListItem、ListItemGroup;ListItem组件内只能包含一个子组件,此时若有多个不同的内容需要展示,可以使用例如Column/Row容器组件进行嵌套。ListItemGroup组件的子组件只能是ListItem组件,但是可以包含多个。
1.2.1、ListItem与ListItemGroup在使用上有诸多类似的地方,在使用的过程中都是被包裹在List组件内,但是ListItemGroup组件内可以有ListItem组件,ListItem内不能包含ListItemGroup组件。
1.2.2、都可以用于显示列表项,都可以用来包含文本、图标等等其他内容。
1.2.3、ListItem是单个列表项的组件,通常用于显示一个项目的内容。ListItemGroup是用于将多个ListItem组合在一起的组件,通常用于显示多个项目的内容,并且可以对这些项目进行分组或分类。ListItemGroup通常具有更多的布局和样式选项,能够更好地控制和展示多个列表项的内容。ListItemGroup通常具有更多的交互选项,如展开/折叠、多选等功能,而ListItem通常只是简单的显示内容。
1.3、接口:
List(value?:{space?:number | string,initialIndex?:number,scroller?:Scroller}),其中参数都为可选,space表示子组件主轴方向的间隔,initialIndex表示设置List初始加载时窗口起始位置显示的子组件索引值,scroll可滚动组件的控制器。注意:在构造滚动组件的控制器时,不可同时绑定两个不同的滚动组件,会导致页面错乱。
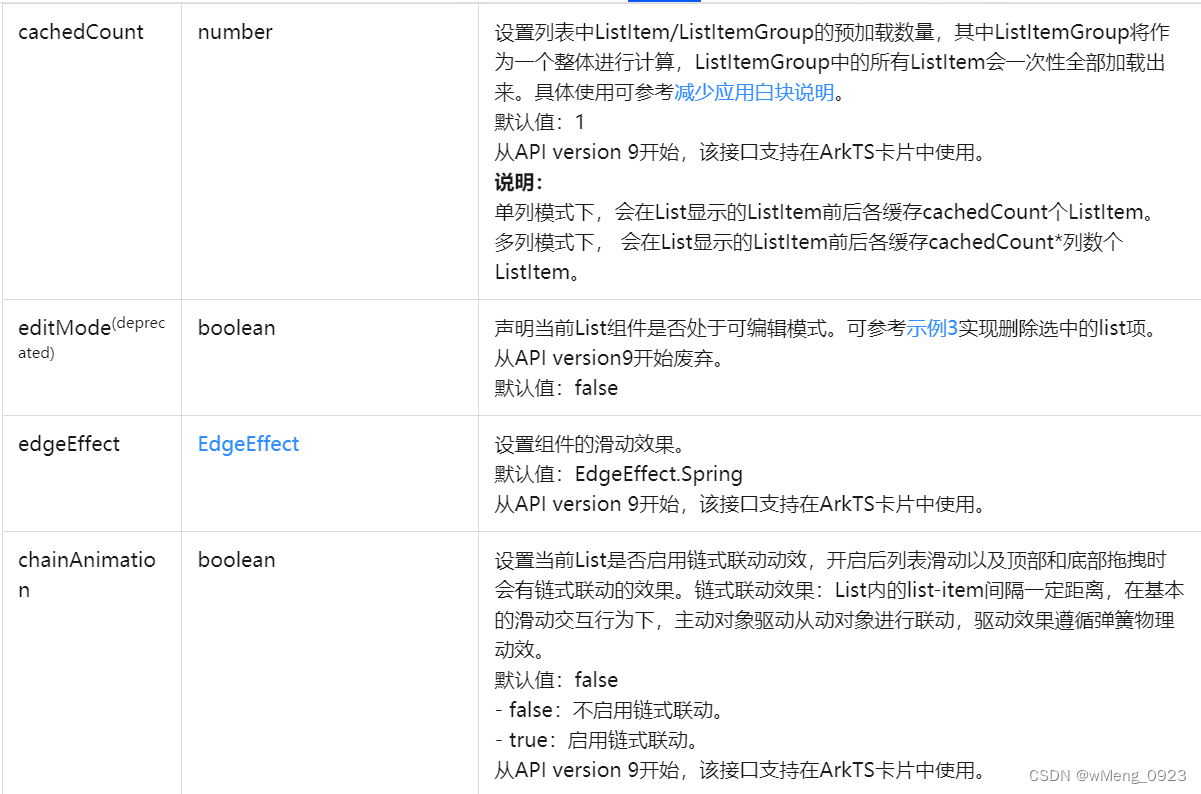
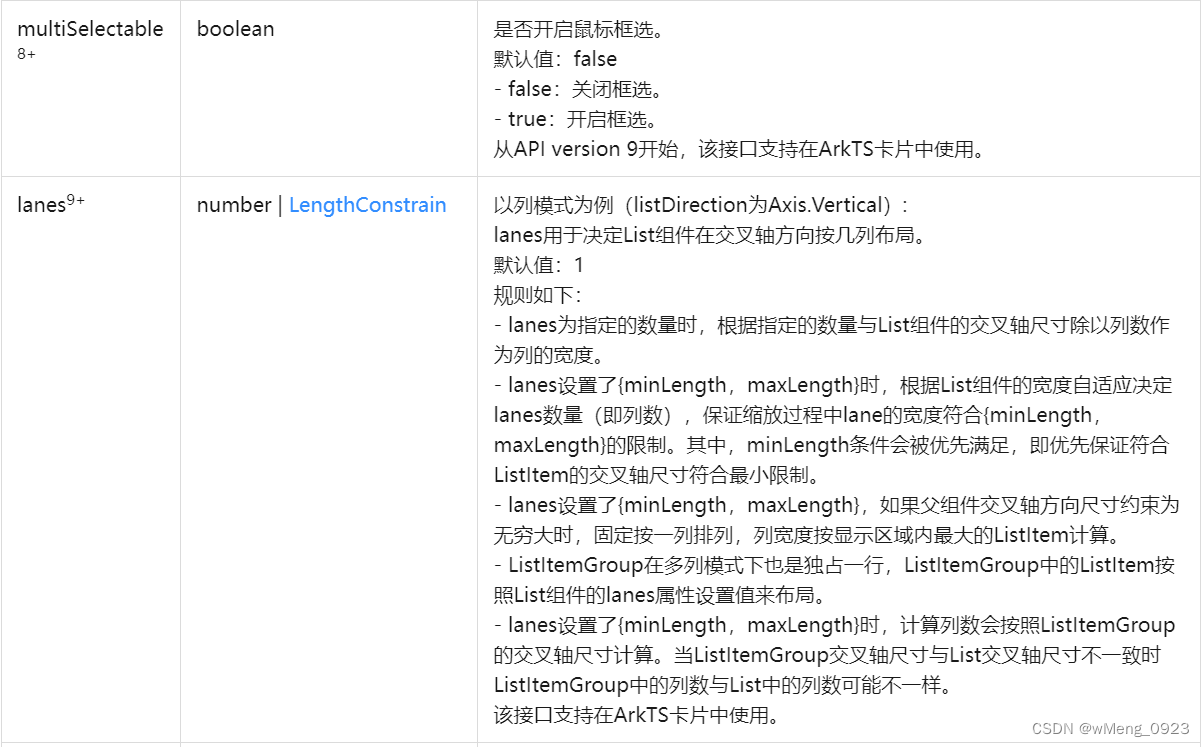
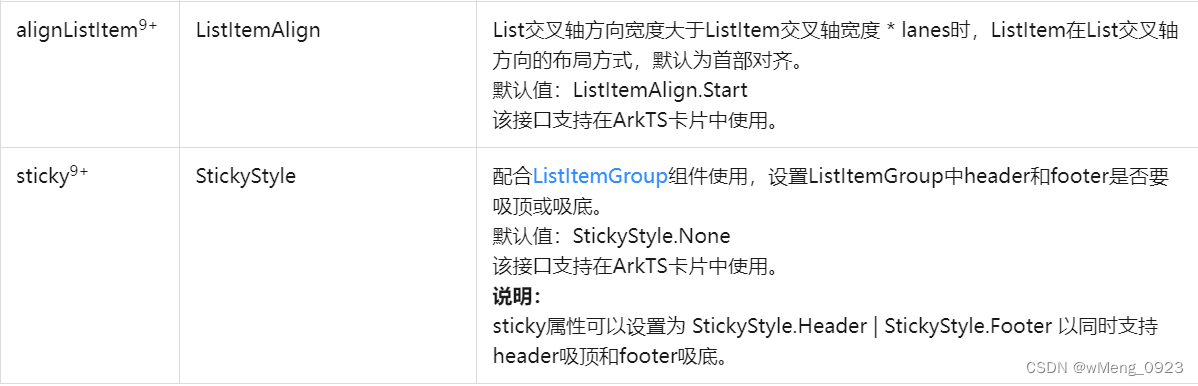
1.4、除了通用属性之外,还有一些常用的属性:




1.5、事件
1.5.1、点击事件(onClick):当用户点击列表项时触发。
1.5.2、滚动事件(onScroll):当列表滚动时触发。
1.5.3、滚动事件(onScrollIndex):列表滚动时触发。





















 3849
3849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








