(一)实现步骤
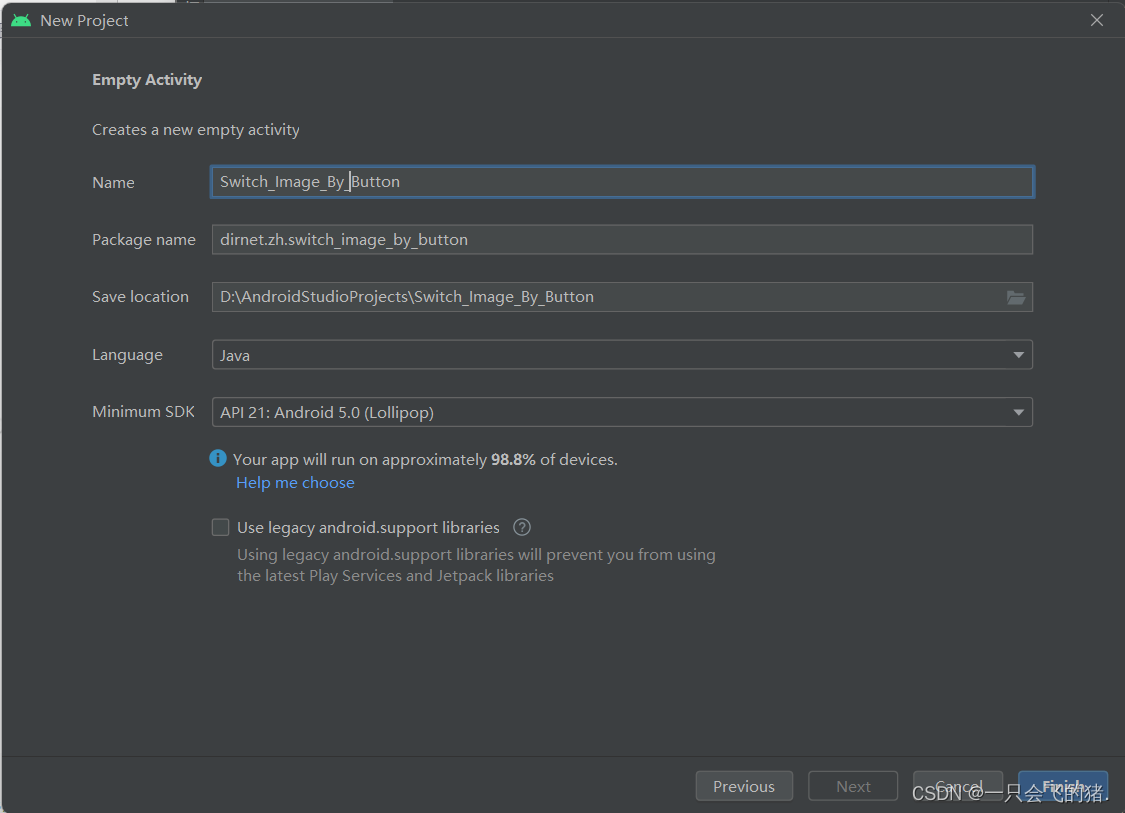
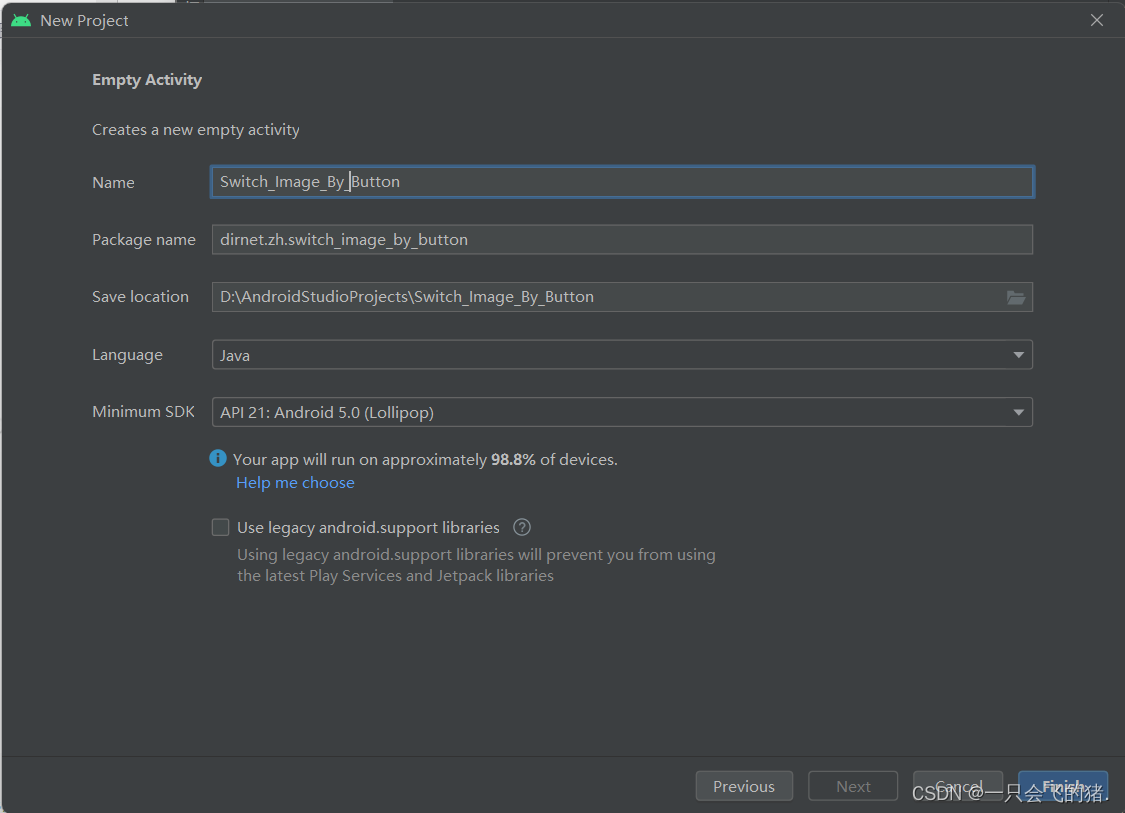
1、创建安卓应用【Switch_Image_By_Button】

- 单击【finish】

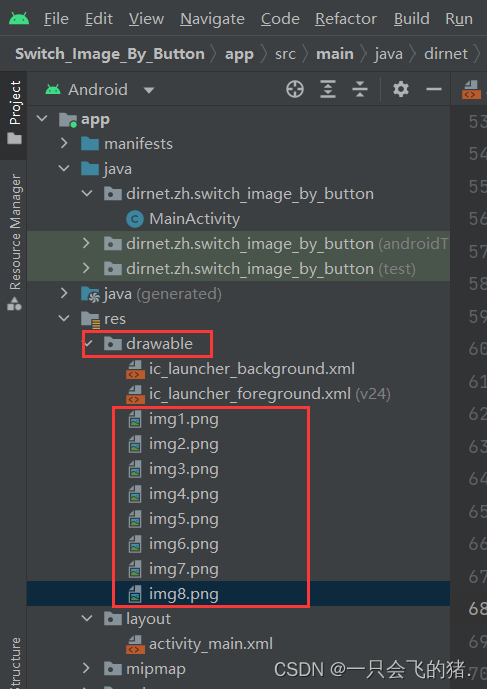
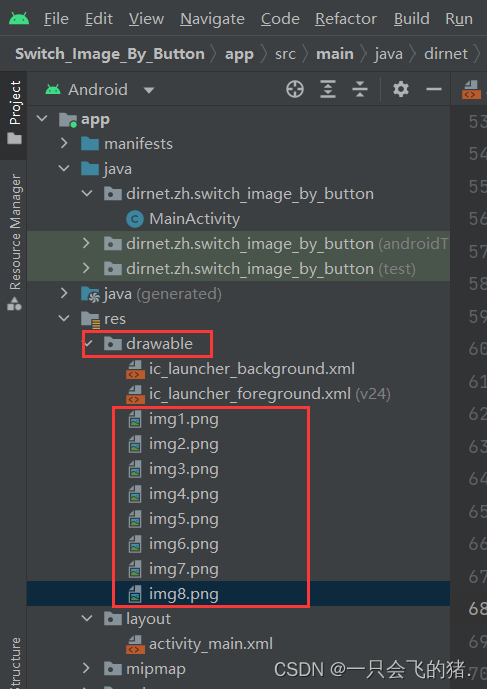
2、将图片拷贝到drawable目录

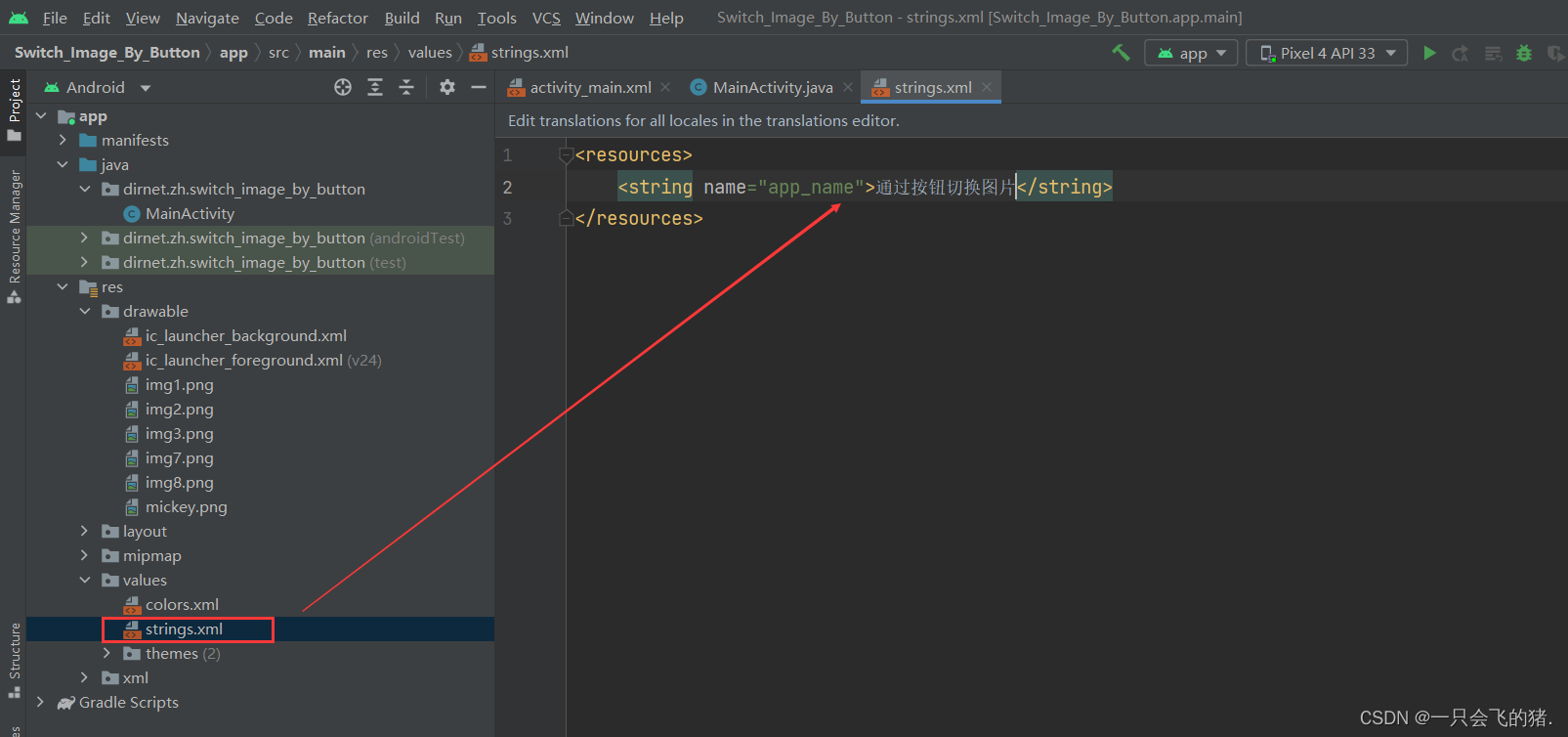
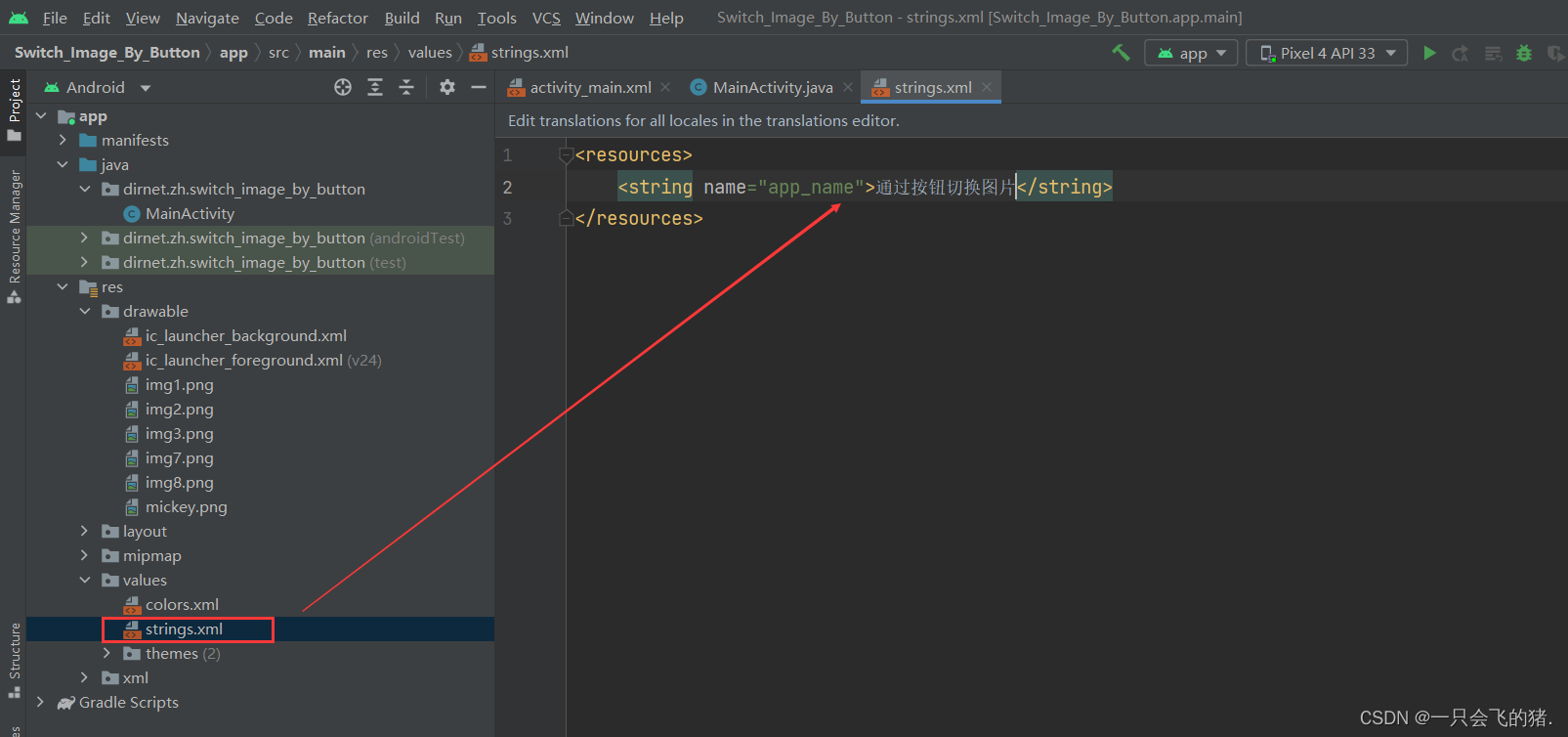
3、字符串资源文件strings.xml

4、主布局界面activity_main.xml


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="30dp"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doPrevious"
android:layout_marginRight="10dp"
android:text="上一张"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNext"
android:text="下一张"/>
</LinearLayout>
<ZoomControls
android:id="@+id/zoomControls"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/imgControls"
android:layout_width="300dp"
android:layout_height="300dp"
android:paddingTop="20dp"
android:background="@drawable/img1"/>
</LinearLayout>
5、主界面类MainActivity
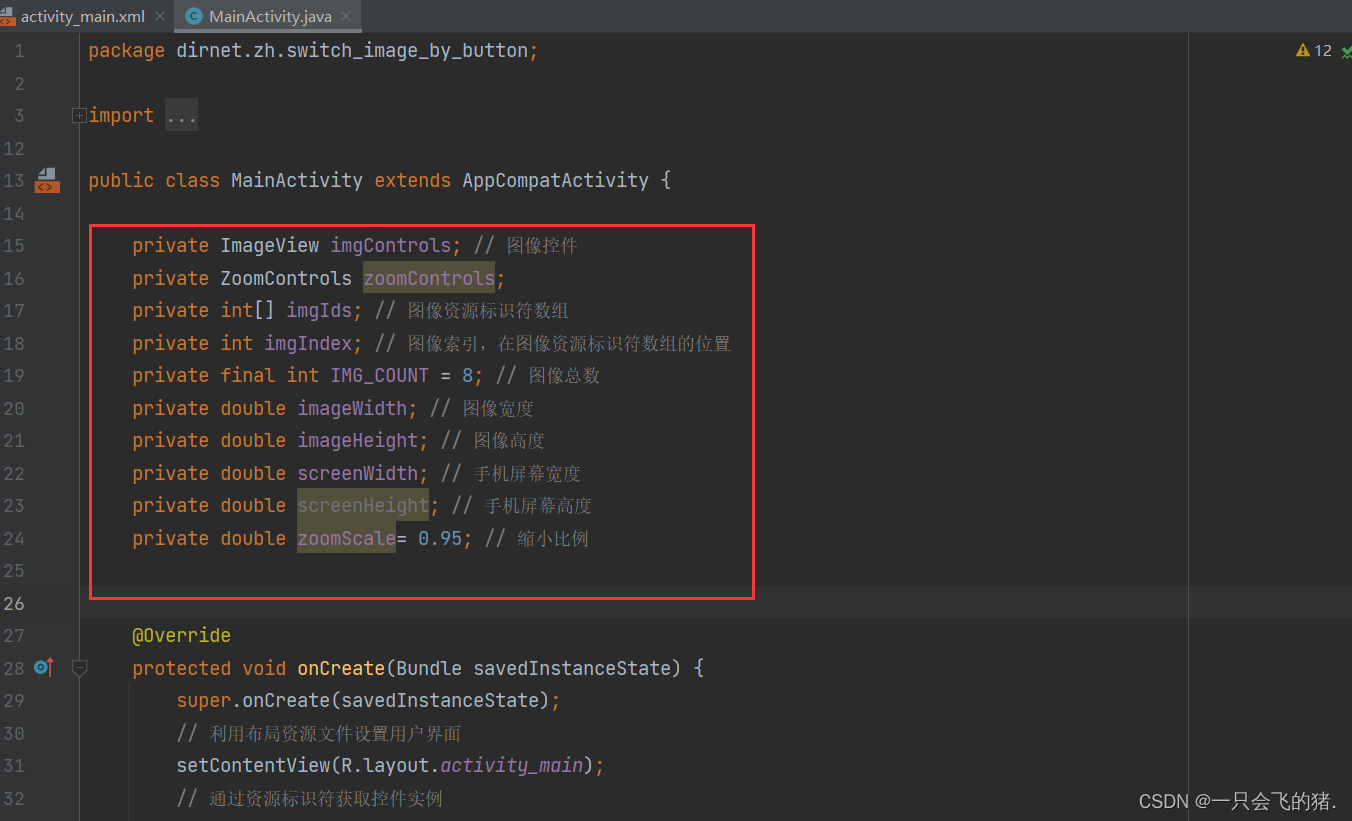
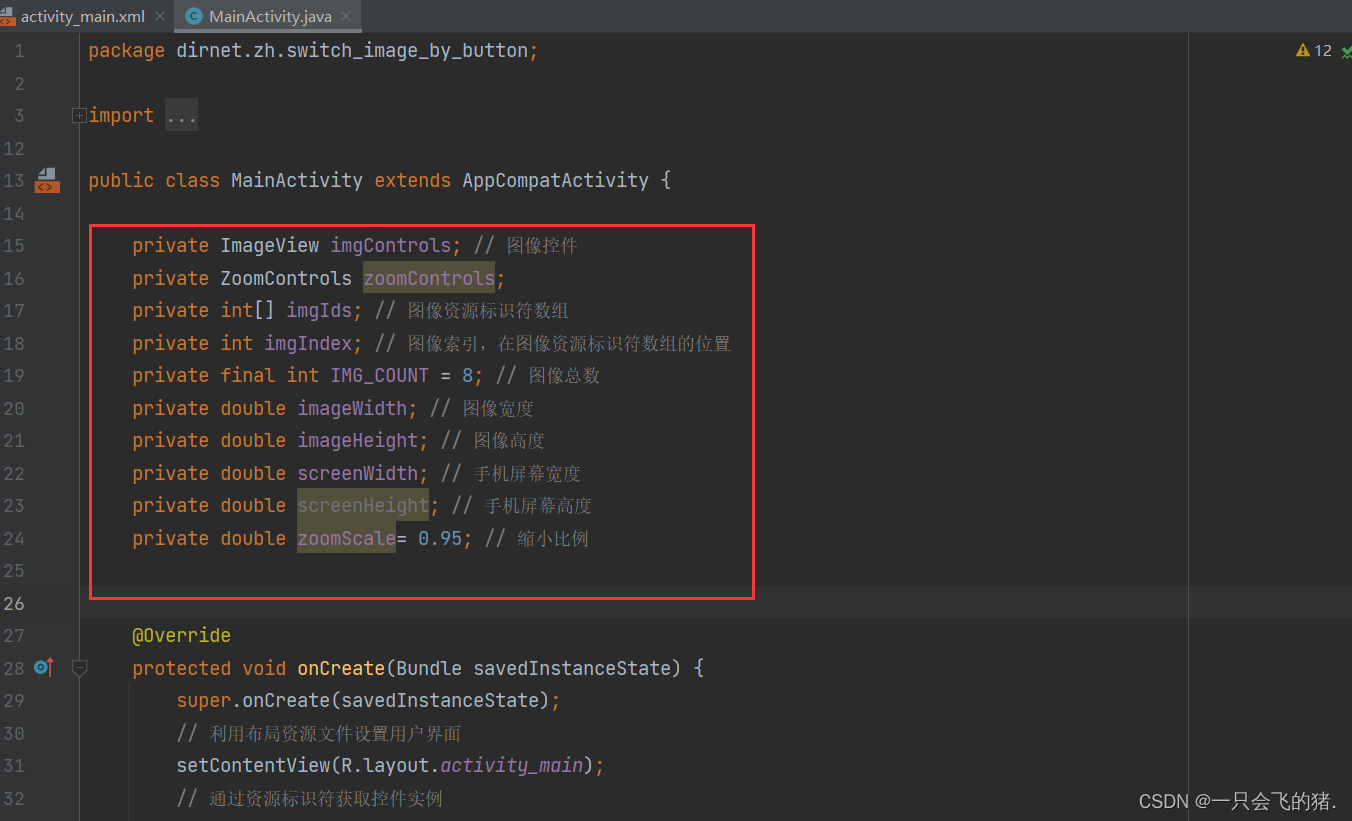
- 定义常量

package dirnet.zh.switch_image_by_button;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import android.widget.ZoomControls;
public class MainActivity extends AppCompatActivity {
private ImageView imgControls;
private ZoomControls zoomControls;
private int[] imgIds;
private int imgIndex;
private final int IMG_COUNT = 8;
private double imageWidth;
private double imageHeight;
private double screenWidth;
private double screenHeight;
private double zoomScale= 0.95;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgControls = findViewById(R.id.imgControls);
zoomControls = findViewById(R.id.zoomControls);
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
imageWidth = imgControls.getLayoutParams().width;
imageHeight = imgControls.getLayoutParams().height;
imgIds = new int[IMG_COUNT];
for (int i = 0; i < IMG_COUNT; i++) {
imgIds[i] = getResources().getIdentifier(
"img" + (i + 1),
"drawable",
"dirnet.zh.switch_image_by_button"
);
}
zoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int newWidth = (int)(imageWidth * zoomScale);
int newHeight = (int)(imageHeight*zoomScale);
if(newWidth>50){
imgControls.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
imageWidth = imgControls.getLayoutParams().width;
imageHeight = imgControls.getLayoutParams().height;
}else {
Toast.makeText(MainActivity.this,"温馨提示:图片不能再缩小,要不然看不见咯!",Toast.LENGTH_LONG).show();
}
}
});
zoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int newWidth = (int)(imageWidth / zoomScale);
int newHeight = (int)(imageHeight/zoomScale);
if(newWidth<screenWidth){
imgControls.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
imageWidth = imgControls.getLayoutParams().width;
imageHeight = imgControls.getLayoutParams().height;
}else {
Toast.makeText(MainActivity.this,"温馨提示:图片不能再放大,要不然看不见咯!",Toast.LENGTH_LONG).show();
}
}
});
}
public void doPrevious(View view) {
if (imgIndex > 0) {
imgIndex--;
} else {
imgIndex = IMG_COUNT - 1;
}
imgControls.setBackgroundResource(imgIds[imgIndex]);
}
public void doNext(View view) {
if (imgIndex < IMG_COUNT - 1) {
imgIndex++;
} else {
imgIndex = 0;
}
imgControls.setBackgroundResource(imgIds[imgIndex]);
}
}
6、启动应用,查看效果

















 本文档介绍了如何创建一个简单的安卓应用,该应用通过按钮实现图片的切换,并使用ZoomControls实现图片的缩放功能。主要涉及步骤包括创建应用、设置图片资源、布局设计、主界面类的编写以及应用的运行与效果展示。通过点击‘上一张’和‘下一张’按钮,可以浏览多个图片;点击缩放按钮,可以对图片进行放大和缩小操作,同时有防止图片过大或过小导致无法显示的提示。
本文档介绍了如何创建一个简单的安卓应用,该应用通过按钮实现图片的切换,并使用ZoomControls实现图片的缩放功能。主要涉及步骤包括创建应用、设置图片资源、布局设计、主界面类的编写以及应用的运行与效果展示。通过点击‘上一张’和‘下一张’按钮,可以浏览多个图片;点击缩放按钮,可以对图片进行放大和缩小操作,同时有防止图片过大或过小导致无法显示的提示。














 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








